相关教程
来源:CG游 作者:YaroslavGrigorash
作者:Yaroslav Grigorash
使用软件:Maya, ZBrush

大家好!很高兴能与你们分享我创作这个角色的工作流程——“Lobo”的重新设计版本。
当我决定创作DC Universe中一个著名的角色——“Lobo”的时候,我意识到的第一件事情是我的创作要与原版的有所不同。我的主要目的是创作一个年纪较大的“Lobo”的版本,所以我想我既然要改变他的年龄,那为什么不同时改变他的整个外观试试呢?

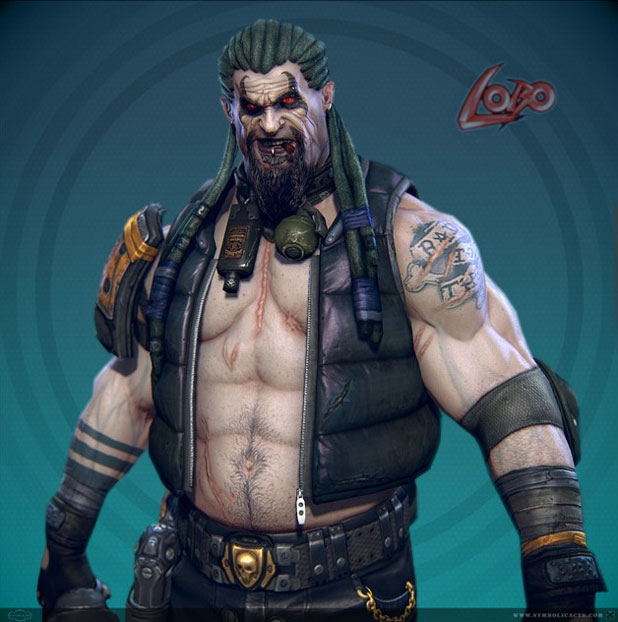
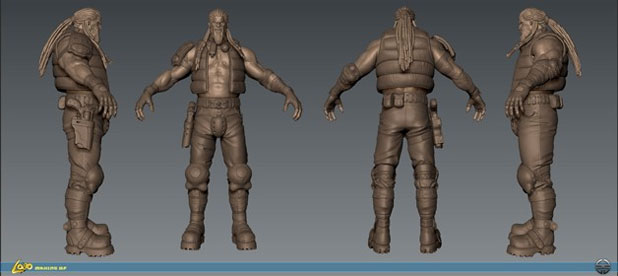
图01
概念
我决定改变人物的外貌的一部分,制作我自己的关于这个角色的版本。这个版本将是易怒的、骑摩托车的、拉斯特、海盗、科幻、坏蛋等这些元素的融合。
但当我冷静下来后,我决定将这个概念变得死板一些……更像个人类,有人类的本质。

图02
建模
决定这个概念之后,我打开maya,然后为身体建立模型。然后,打开ZBrush,我做了一些基本的雕刻以明确原型的形状,在这之后我将效果图输出到maya,在maya中继续创作一些颜色,加入一些配件。

图03
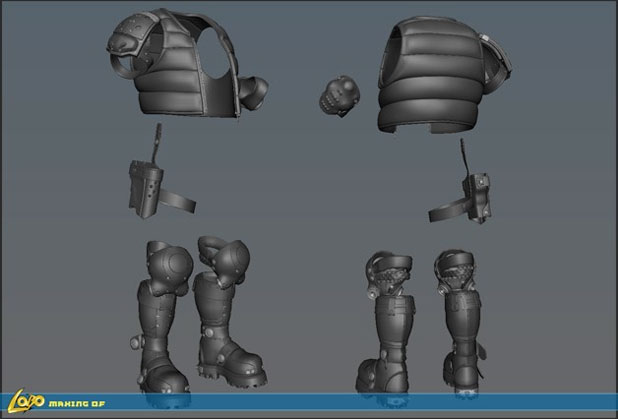
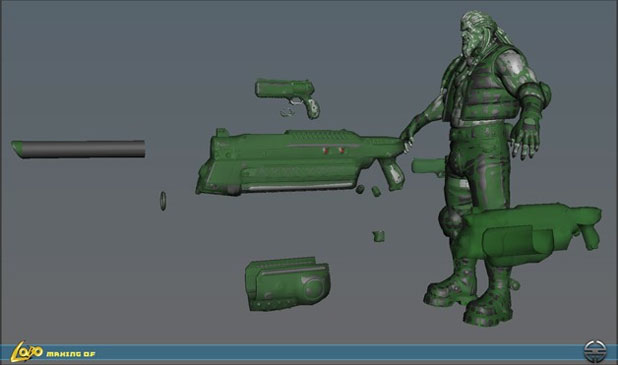
在做配件的时候我决定不能用材料来堆积他,也把他的武器作为分开的元素来制作。
在那时候我被Rage(Id软件中的一个即将上线的游戏)所影响了,这个游戏激发了我使用局部的塑料模型,用小块,细线和硬边做对比突出。

图04

图05

图06
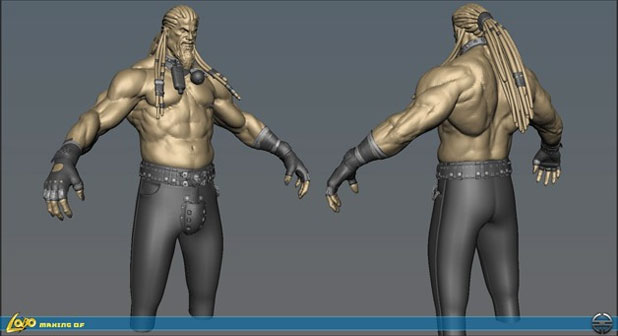
雕刻与ZBrush 通道
做好所有的部分的建模之后,我把这些导入到ZBrush中作为单独的子工具,然后开始一步一步的雕刻:修改模型,加入更多的细节—皱纹,伤疤,头发,青筋,褶皱等等。
在身体的部分,我为伤疤、青筋和皮肤纹理分别建立了图层。最后的阶段我的ZTL格式的文件有大概60万(不包括武器)。

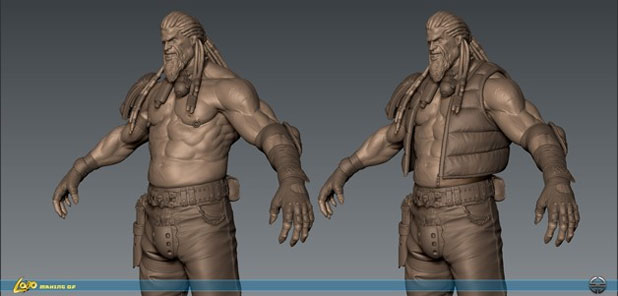
图07

图08

图09

图10
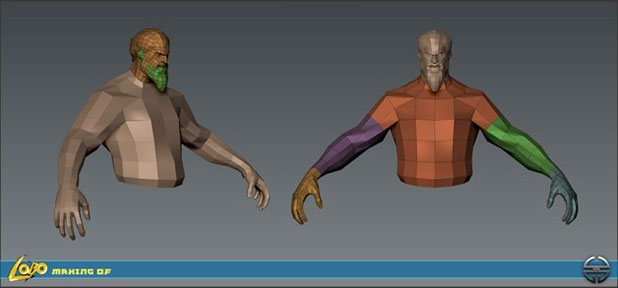
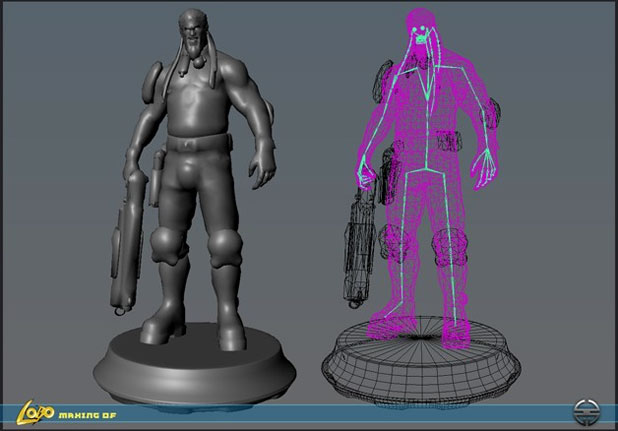
基础多边形模型
高多边形模型塑造和雕刻好了后,我一个一个地导出为OBJ格式的文件。所有的部分都导到maya中后,因为我低多边形的需求,我把这些部分组合成块,开始用maya的标准工具为多边形建模重新拓扑。低多边形做好了以后,继续用maya的UV贴图。

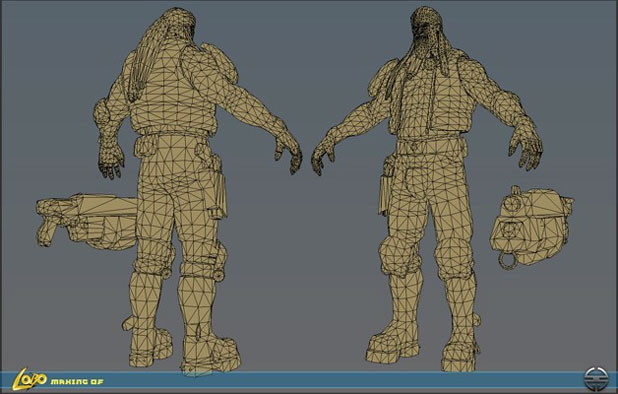
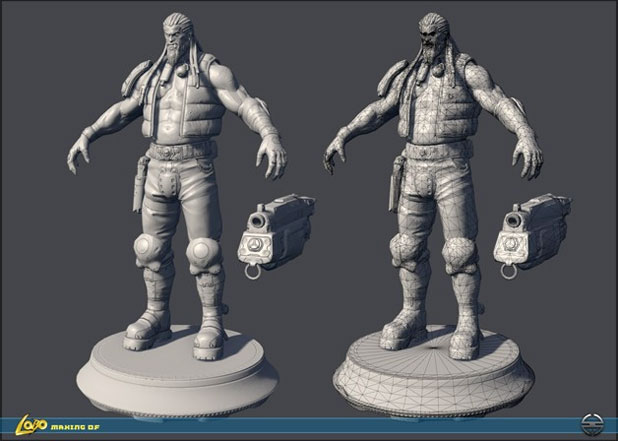
图11

图12
低多边形模型做好后,在输出这些部分烤制之前我做了一些准备工作。将那些可能会在烤制法线贴图、Cavity贴图和环境遮挡贴图时产生潜在错误的部分都被一个个地分开了。
所以所有的低多边形都作为独立的部分分别输出,这样就使复制变得更加容易而且更加具有可预见性。通过这种方法,在输出网格进行烤制之前我做了三角形以避免将来法线“改变”。这样做使地理看起来更干净,还要不能忘记在表面临界角的硬边!

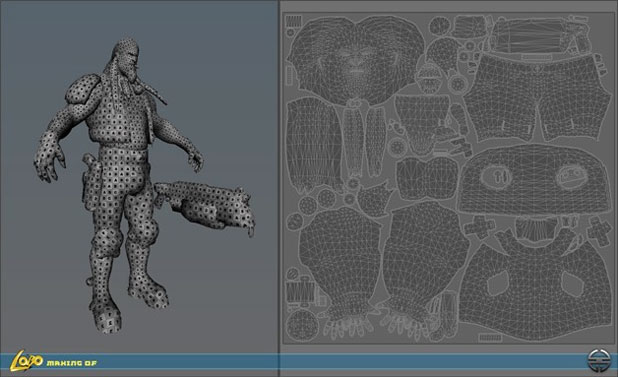
图13
复制
所有的贴图都是在XNormal里面做的,分组以避免暗点和区域里的错误,主要是为了这些配件,独立的衣服块,靠得太近的武器等等。
不幸的是有些时候复制出的文件没有我们想象的那么干净,所以在做完所有的贴图之后我又在Photoshop中对贴图做了合并和清洁。

图14
贴图
彩色贴图的步骤如下:
1、基础颜色/模式。
2、添加亮/暗值和色调的变化。
3、用AO/Cavity贴图添加污点、划痕等(改变各个部分的值,如皮肤—打火机和彩色的AO)。
4、用调节图层(曲线),加亮或者加深特殊的地方来添加更多的深度。
5、调整一些部分添加更多的细节,从一堆杂物中清理出贴图。
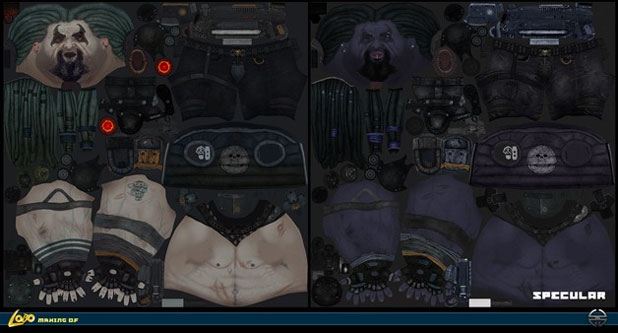
我在一个标记颜色贴图中制作了一个高光贴图,还用曲线和色相/饱和度调整图层做了调整。
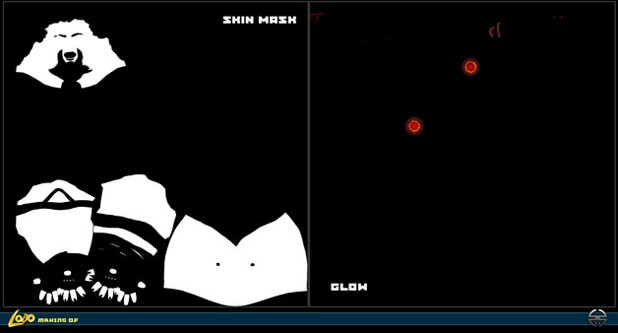
我还为Marmoset Toolbag's SkinShader创建了一个面具,以分离在相同的网格快中的衣服部分的“SSS”效果。

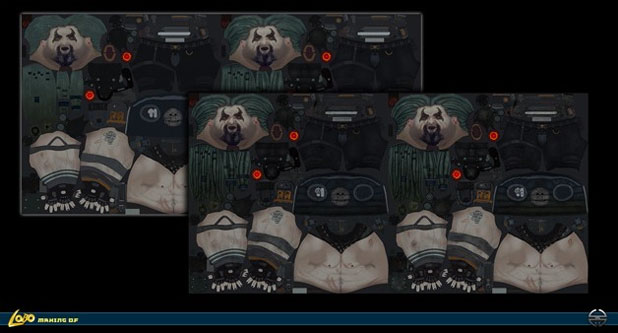
图15

图16

图17
最后的效果图是在Marmoset Toolbag 1.02中完成的,角色的贴图效果如图18。

图18
Maya中造型
我同样用的maya为Lobo造型,用简单的选择和一些笔触,同时加上蒙皮操作,就做好了!没有限制也不需要任何其他的复杂操作。

图19
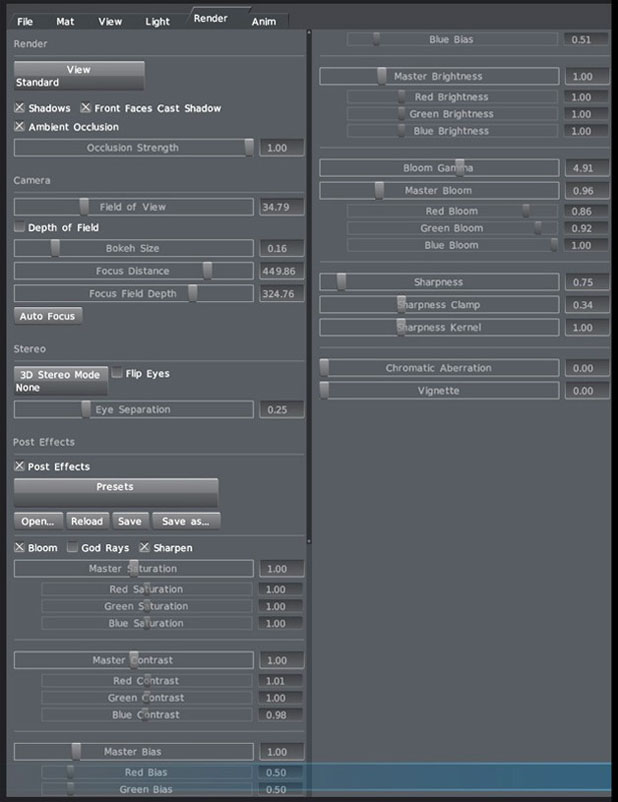
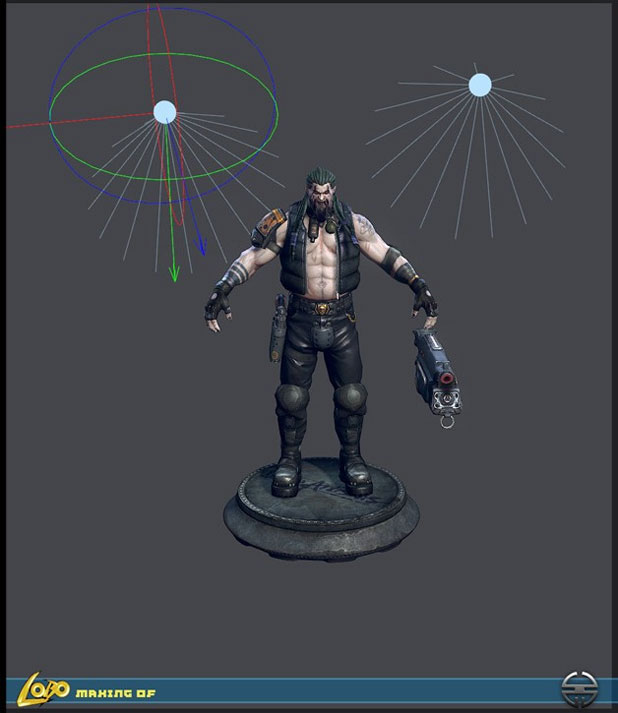
在Marmoset Toolbag 中渲染
为最后造型的角色渲染我也是用的Marmoset Toolbag,图20a-b显示了我的渲染选项卡,还有照明设置。打开Shadows复选框我使用了两种动态光源(射灯)。

图20

图21

图22

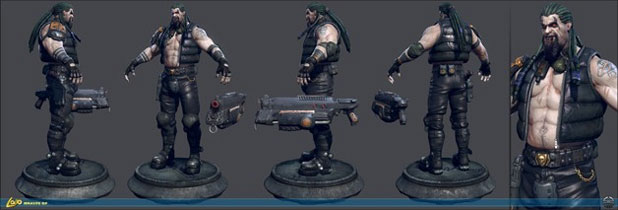
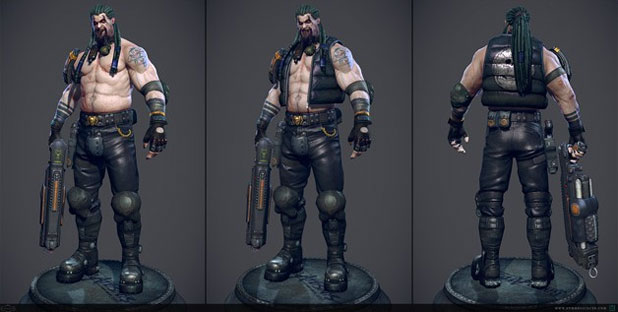
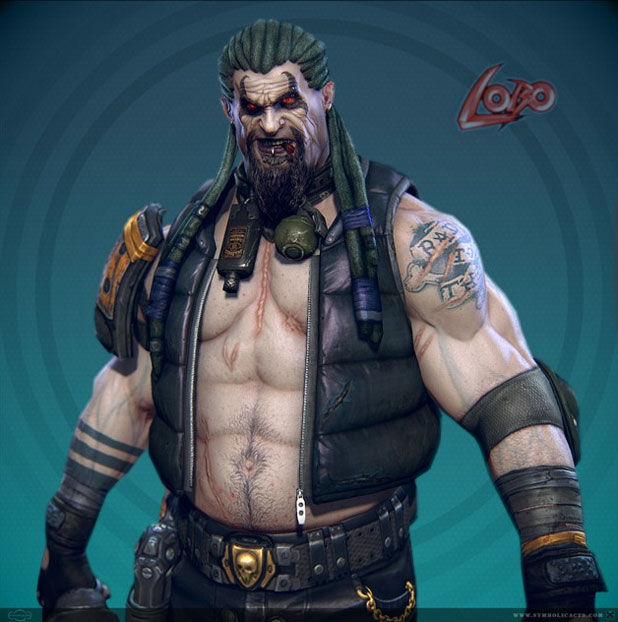
最终效果图

相关教程
