教你如何用Maya制作“Lobo”角色(2)
来源:CG游
作者:YaroslavGrigorash
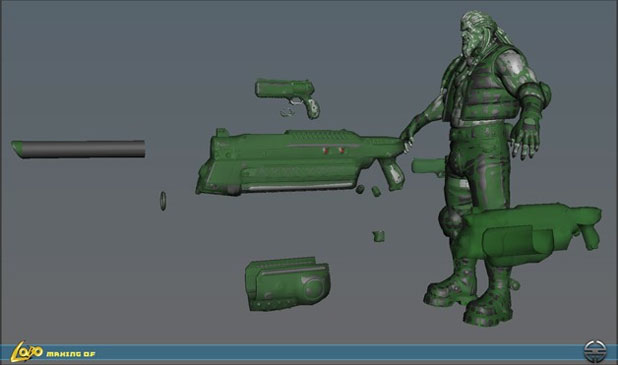
低多边形模型做好后,在输出这些部分烤制之前我做了一些准备工作。将那些可能会在烤制法线贴图、Cavity贴图和环境遮挡贴图时产生潜在错误的部分都被一个个地分开了。
所以所有的低多边形都作为独立的部分分别输出,这样就使复制变得更加容易而且更加具有可预见性。通过这种方法,在输出网格进行烤制之前我做了三角形以避免将来法线“改变”。这样做使地理看起来更干净,还要不能忘记在表面临界角的硬边!

图13
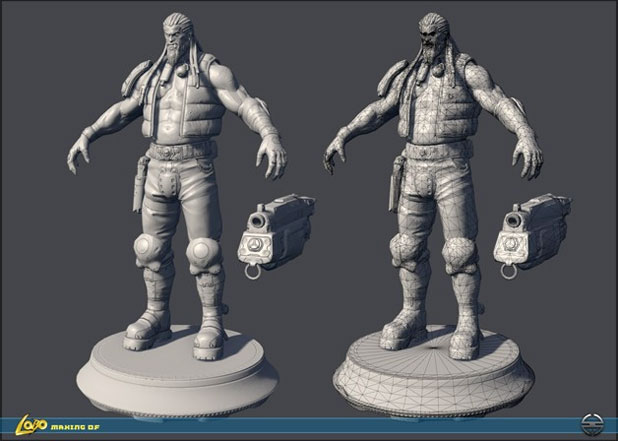
复制
所有的贴图都是在XNormal里面做的,分组以避免暗点和区域里的错误,主要是为了这些配件,独立的衣服块,靠得太近的武器等等。
不幸的是有些时候复制出的文件没有我们想象的那么干净,所以在做完所有的贴图之后我又在Photoshop中对贴图做了合并和清洁。

图14
贴图
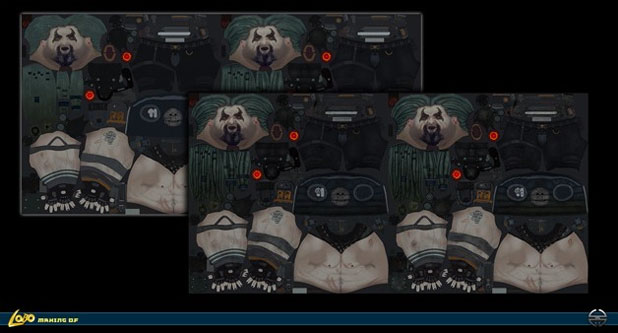
彩色贴图的步骤如下:
1、基础颜色/模式。
2、添加亮/暗值和色调的变化。
3、用AO/Cavity贴图添加污点、划痕等(改变各个部分的值,如皮肤—打火机和彩色的AO)。
4、用调节图层(曲线),加亮或者加深特殊的地方来添加更多的深度。
5、调整一些部分添加更多的细节,从一堆杂物中清理出贴图。
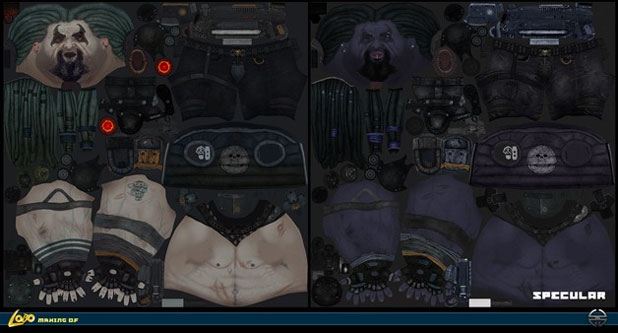
我在一个标记颜色贴图中制作了一个高光贴图,还用曲线和色相/饱和度调整图层做了调整。
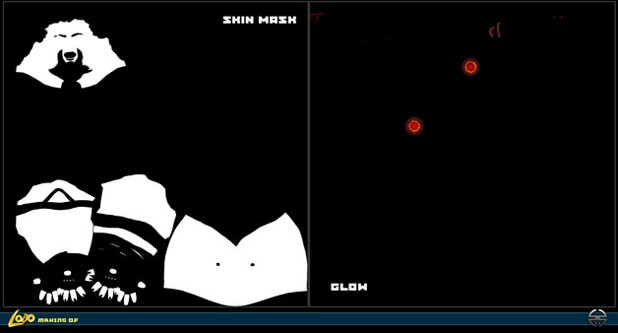
我还为Marmoset Toolbag's SkinShader创建了一个面具,以分离在相同的网格快中的衣服部分的“SSS”效果。

图15

图16

图17
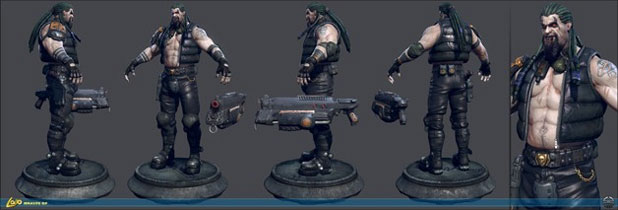
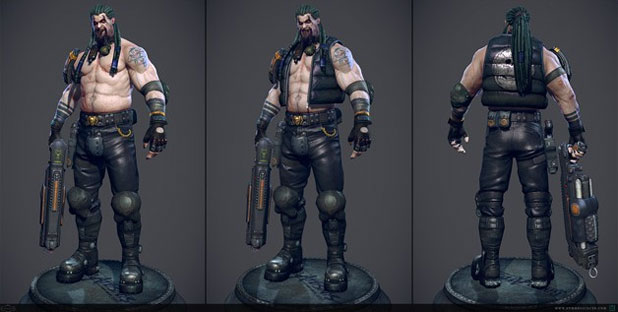
最后的效果图是在Marmoset Toolbag 1.02中完成的,角色的贴图效果如图18。

图18
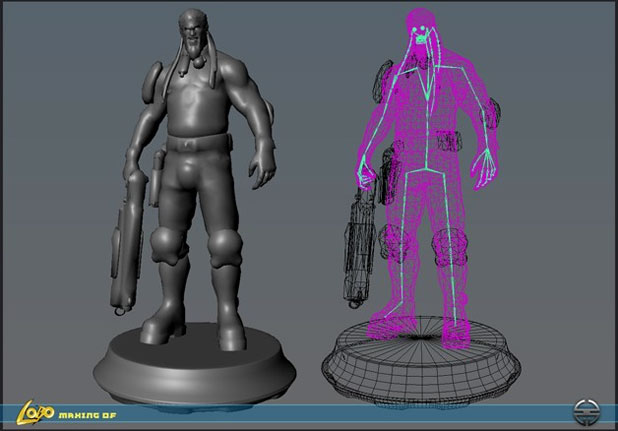
Maya中造型
我同样用的maya为Lobo造型,用简单的选择和一些笔触,同时加上蒙皮操作,就做好了!没有限制也不需要任何其他的复杂操作。

图19
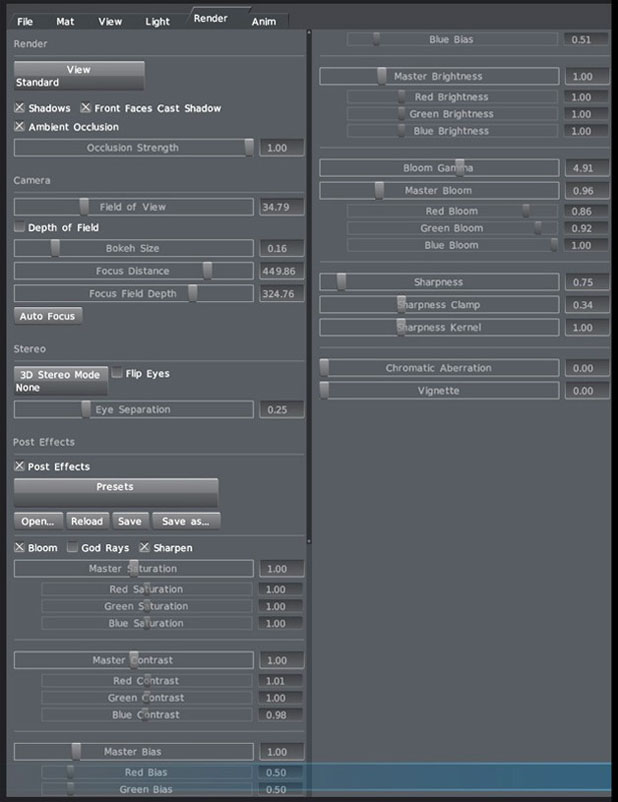
在Marmoset Toolbag 中渲染
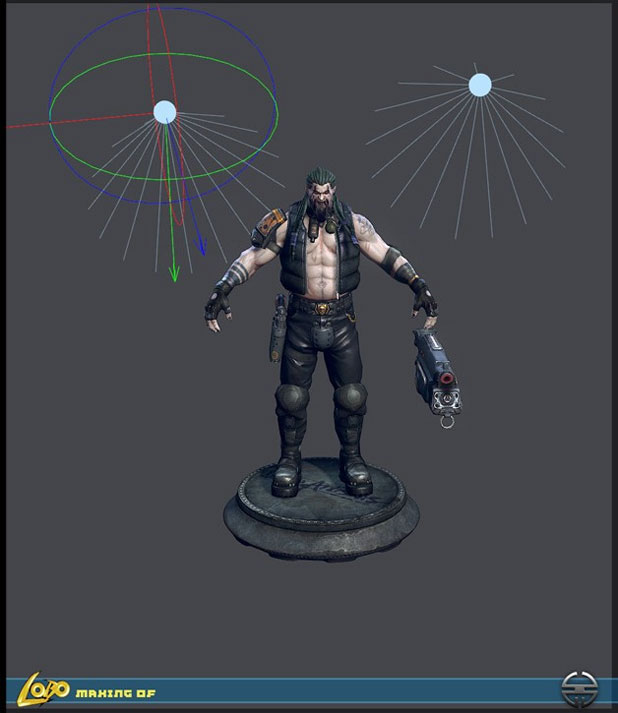
为最后造型的角色渲染我也是用的Marmoset Toolbag,图20a-b显示了我的渲染选项卡,还有照明设置。打开Shadows复选框我使用了两种动态光源(射灯)。

图20

图21

图22

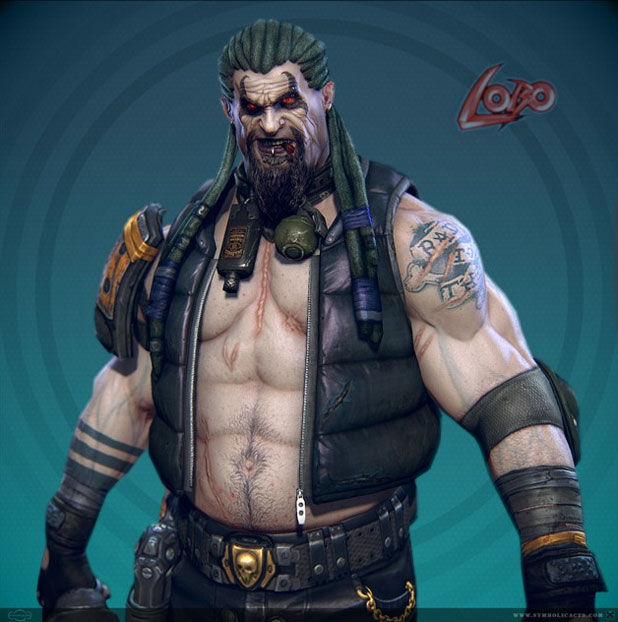
最终效果图