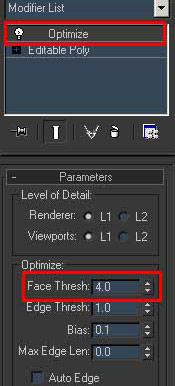
三十六、到现在我们最重要的部分已经作完,如果大家觉得现在觉得模型量过大,那可以加入Optimize修改器进行优化。在Face Thresh随便大家设置,数值越大模型量越小,模型外形也越不光滑,我在这里用其默认的设置4(只供参考)。

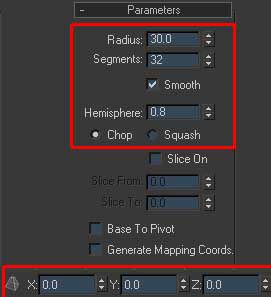
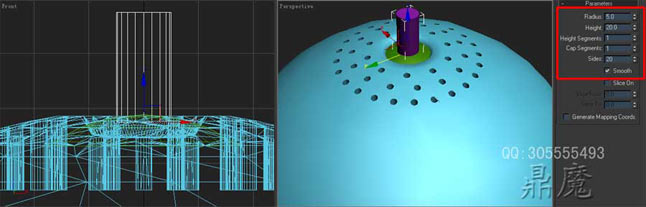
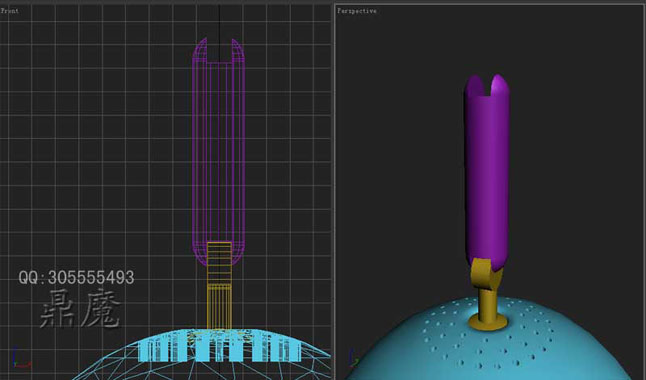
三十六、接下来来做简单的显示器和支柱,在Top视图创建个XYZ坐标都为0的Sphere图形参数如图。

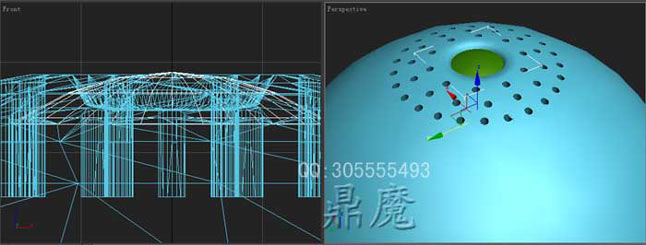
三十八、选择刚创建的半球形,用移动工具在Front视图沿Y轴进行移动到如图位置。

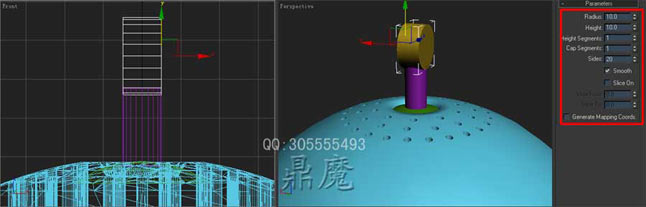
三十九、用同上的步骤再在Top视图创建个Cylinder,参数位置如图。(坐标一定要同上面方法一样移动)

四十、在Left视图中创建一个Cylinder,其参数位置如图。

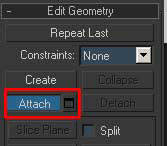
四十一、把刚创建的三个对象进行Attach为一个对象,随便选择一个对象按鼠标右键Convert To:>Convert to Editable ly再在Edit Geometry下点击Attach,再选择其他两对象。

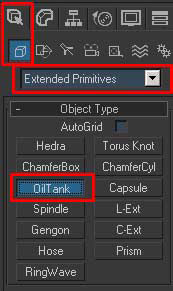
四十二、现在我们选择Create>Geometry>Extended Primitives>OilTank。

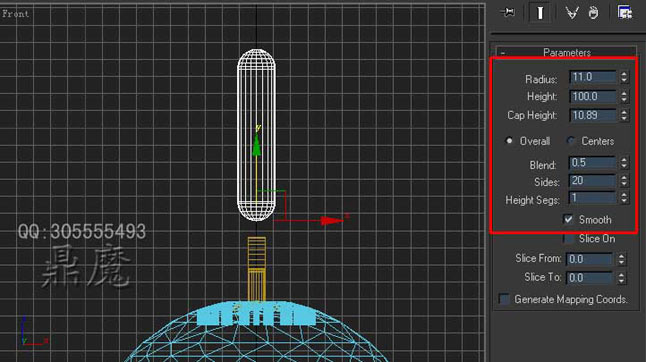
四十三、在Top视图中创建一个OilTank,形状其位置和参数如图。

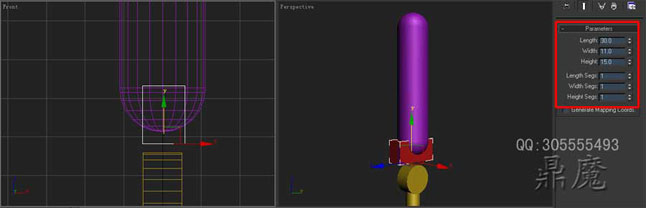
四十四、在回到Top视图中,创建一个Box,参数和位置如图。

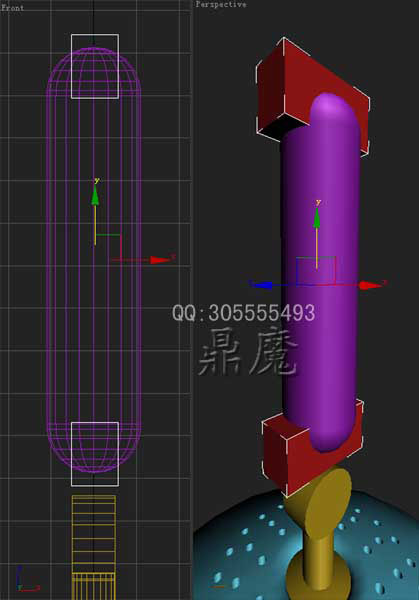
四十五、选择刚创建的Box,按住键盘的Shift键沿Y轴拖动,并复制一个Box出来效果如图。

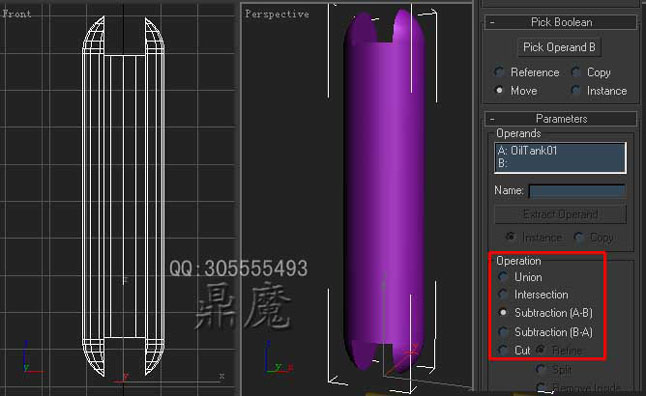
四十六、将两个Box物体Attach为一个对象,再把开始创建的OilTank形同这两个Box进行Boolean布尔运算,结果如图。

四十七、把运算后的图形位置调整如图。

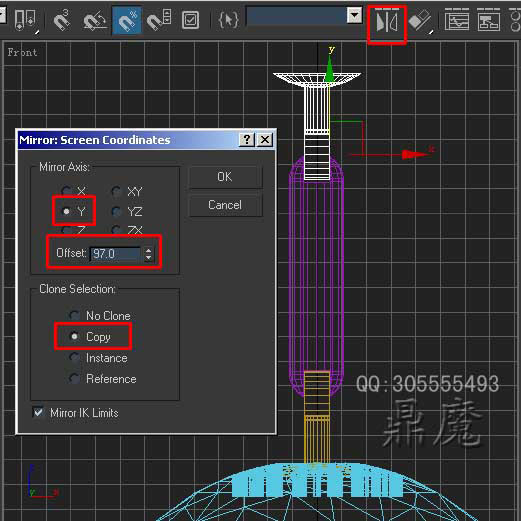
四十八、在Front视图中选择如图的物体,点击Mirror Selected Objects按钮,在弹出的对话框中设置如图。

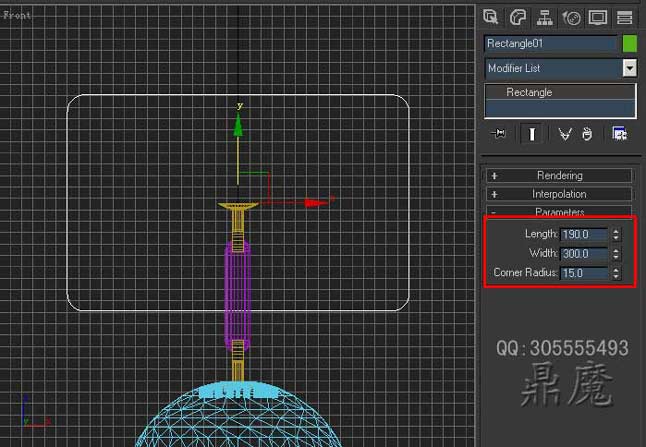
四十九、在Front视图中创建一个二维图形,Rectangle参数和位置如图。

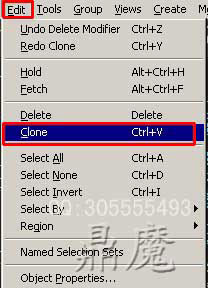
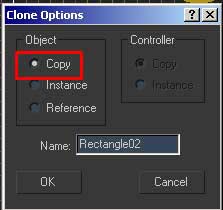
五十、选择刚创建的Rectangle图形,在菜单中选择Edit>Clone。

五十一、在弹出的对话框中选择Copy。

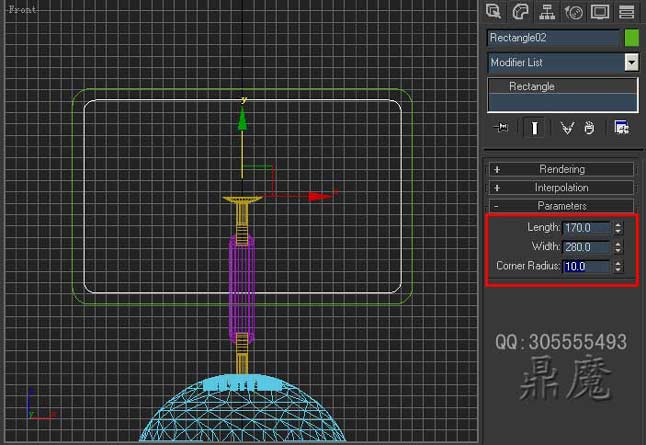
五十二、现在将两个Rectangle形完全重合在一起,然后随便选择一个Rectangle形,将其在修改面板的其参数设置如图。

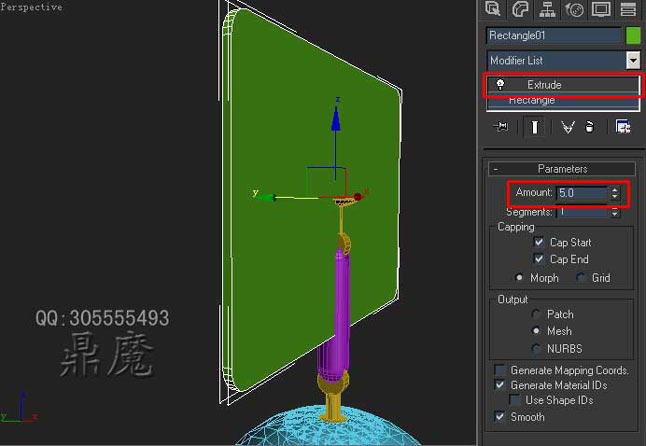
五十三、选择外测的四边形,并加入Extrude修改器中,其参数设置如图。

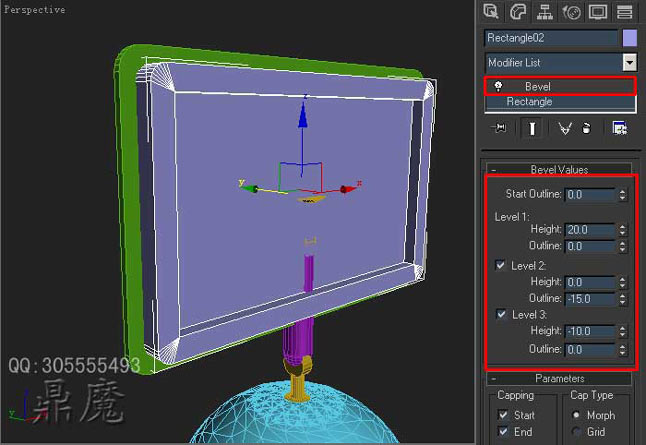
五十四、选择内测的四边形,并将其加入Bevel修改器中设置参数。

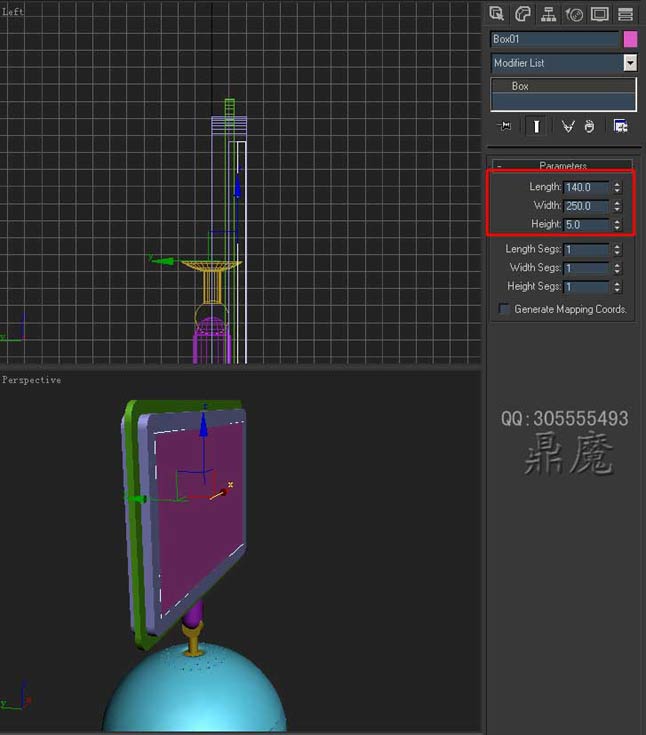
五十五、在Front视图中创建一个Box参数,并把做显示器的三个对象位置调整为如图。

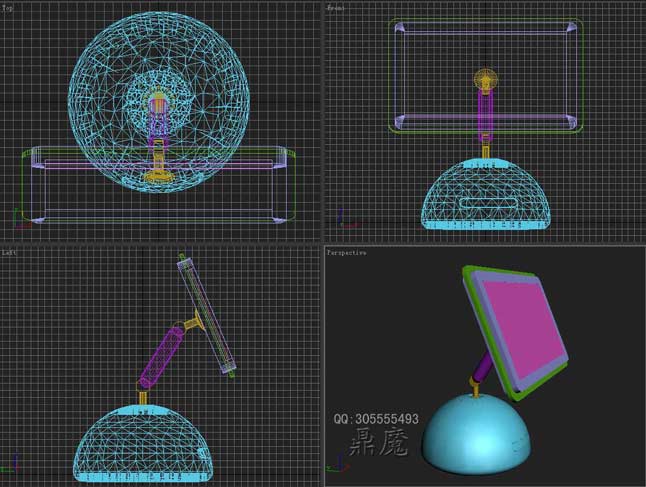
五十六、用移动旋转工具调整I-mac电脑的显示器的支持柱和基座,如图所示。