本教程利用Boolean结合HSDS制作I-mac电脑,详细地介绍了一些相关命令和一些重要参数。
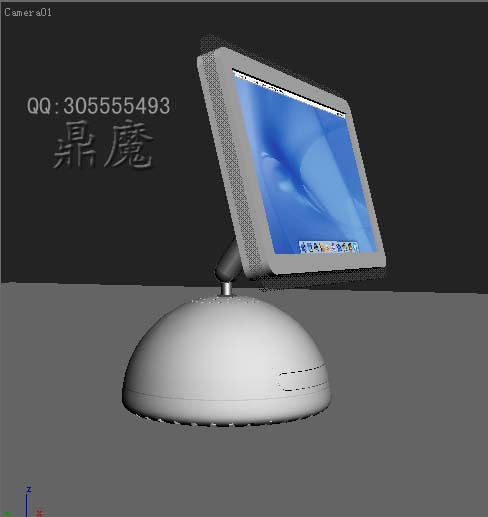
首先看一下效果图。

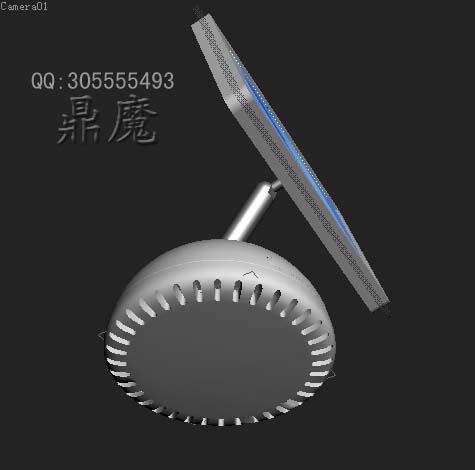
效果图2

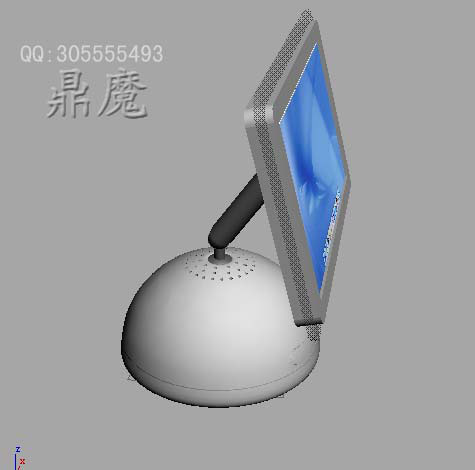
效果图3。

操作步骤如下:
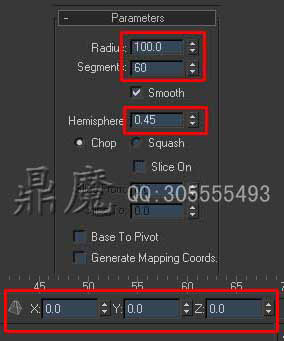
一、在Top创建个Sphere参数如图:把创建的Sphere的XYZ坐标都设为0(目的是为了物体的轴心点,正好在世界坐标的轴心上,方便以后的操作。)

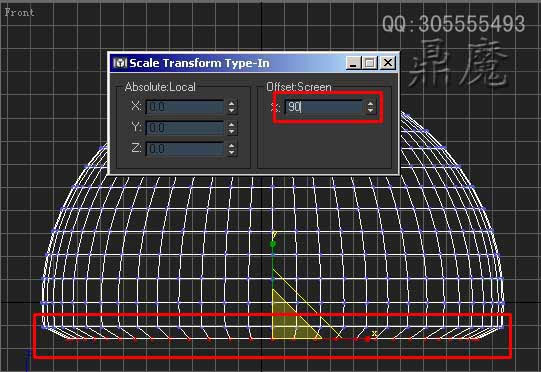
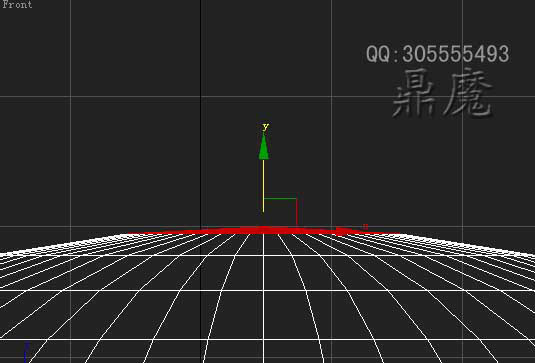
二、选中半球体按鼠标右键选择Convert To:>Convert to Editable Mesh,进入点的次物体级,在Front视图中选种下半球最下面一行点进行缩放90% 。

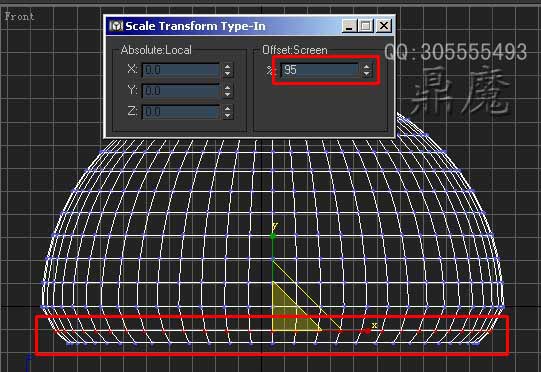
三、选中倒数第二行的点进行缩放95%。

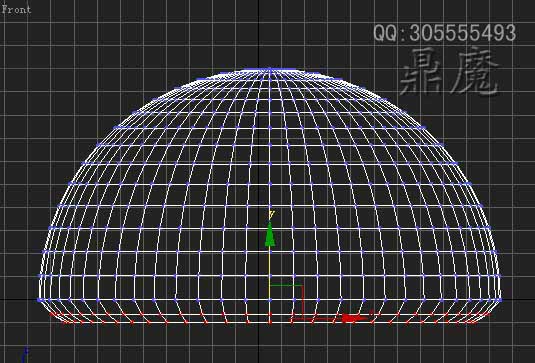
四、选择移动工具,在Front视图中沿Y轴调整倒数两行节点,如下图形状。

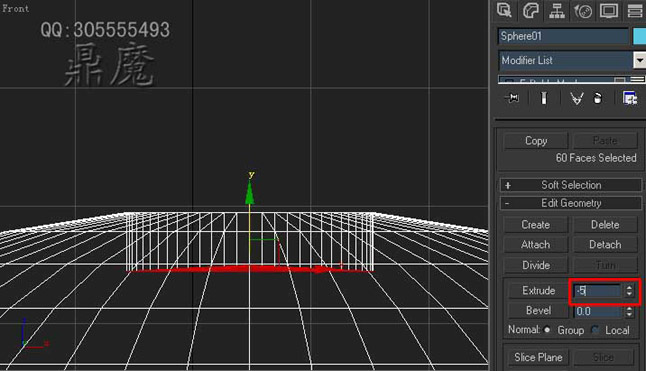
五、放大Front视图,进入Polygon级别,并选中下图的面。

六、将Edit Geometry卷展栏中的Extrude设置为5。

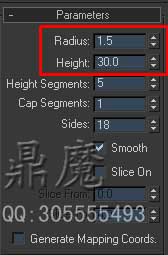
七、在Top视图中创建一个Cylinder,参数如下图。

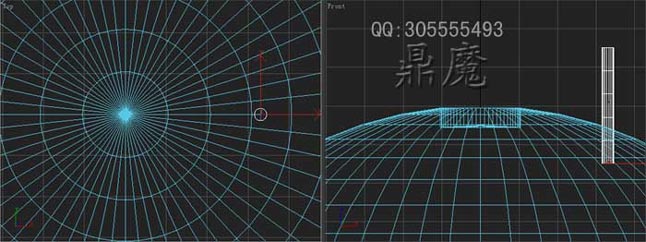
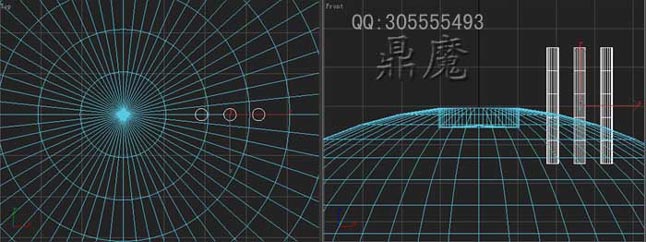
八、用移动工具在Top和Front视图中把Cylinder移动到如图的位置。

九、按住Shift键沿X轴复制出另外两个Cylinder。

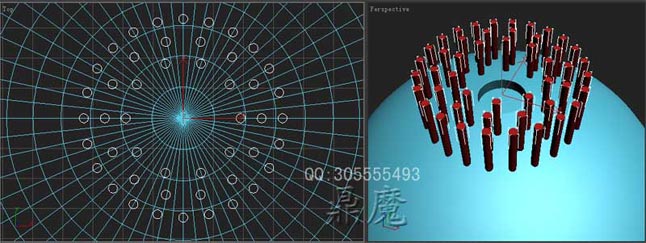
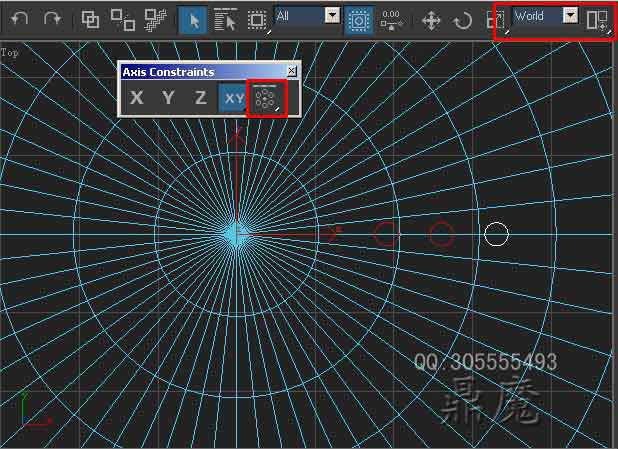
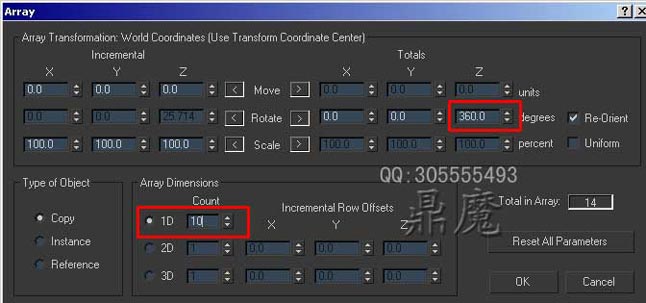
十、选中最外边的那个Cylinder,并把坐标给为World 把轴心点控制改为使用坐标轴心,点击隐藏掉的Array工具。

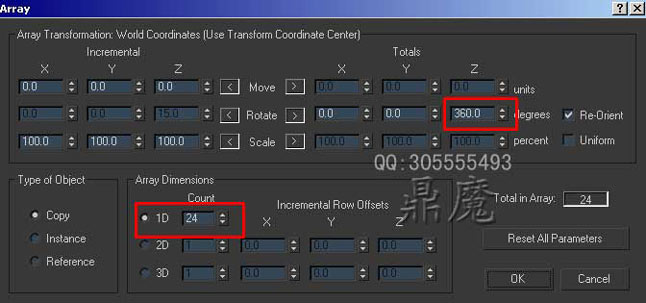
十一、将最外边的Cylinder的Array参数如图。

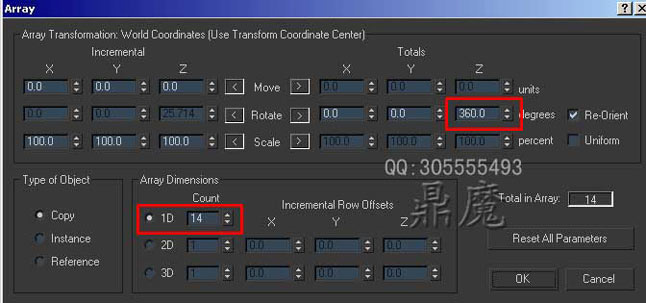
十二、将中间的Cylinder的Array参数如图。

十三、最里面的Cylinder的Array参数如图。

十四、复制完的结果如图。