photoshop创意教程:设计抽象的海螺效果(7)
来源:未知
作者:┆死┆
学习:7737人次
最终photoshop效果

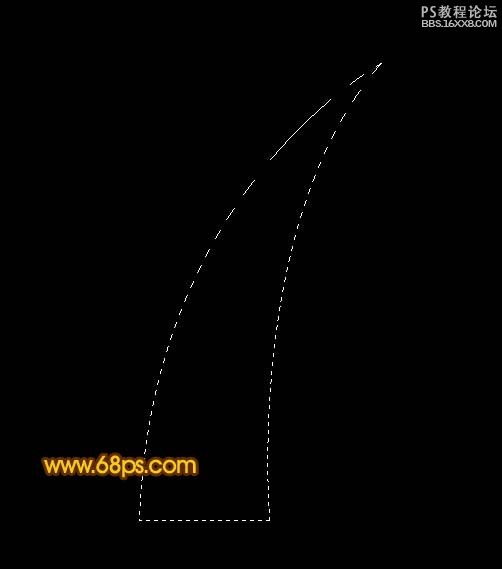
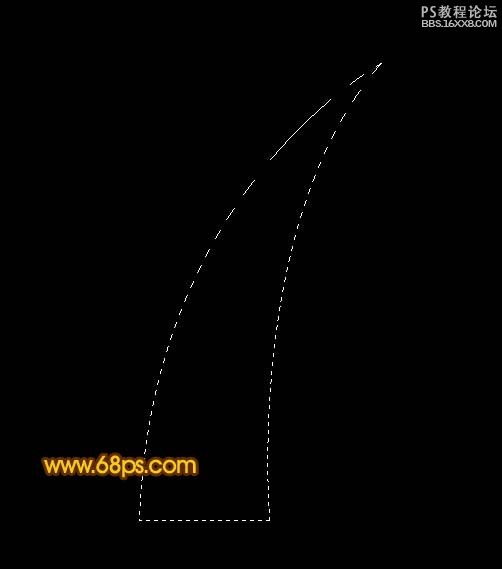
1、新建一个800 * 800 像素的文件,背景填充黑色,新建一个图层,用钢笔工具抠出下图所示的路径,然后转为选区。

图1
2、选择渐变工具,颜色设置如图2,然后由下至上拉出图3所示的线性渐变,拉好渐变后不要取消选区。

图2

图3
3、新建一个图层,用刚才的渐变,反方向拉出图4所示渐变。

图4
4、用钢笔工具勾出右边一小部分,转为选区后按Ctrl + Shift + I 反选,如图5,按Delete删除,效果如图6。

图5

图6
5、同样的方法制作出左边的边条。

图7
6、新建一个图层,用钢笔勾出图8所示的选区,然后拉上图9所示的线性渐变,效果如图10。

图8

图9

图10
7、然后多复制一些,适当的改变大小和角度,效果如图11。做好后把除背景以外的图层都合并。

图11
, 8、把合并后的图层复制两层,适当调整好大小和位置如图12,然后把这三个图层合并为一个图层。

图12
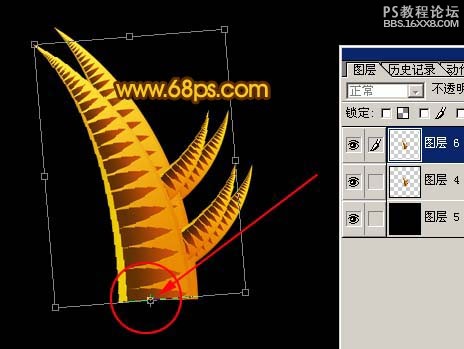
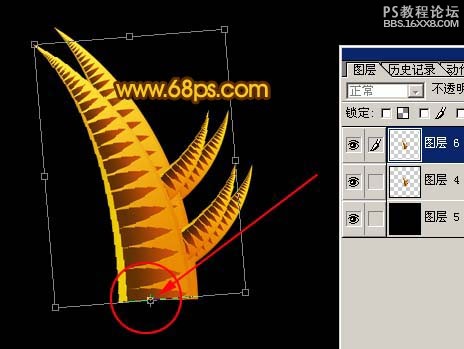
9、按Ctrl + J 把合并的图层复制一层,按Ctrl + T 变换,先把编辑中心点放到下图箭头位置,再适当的移动较度和大小,如图13,然后确认。

图13

图14
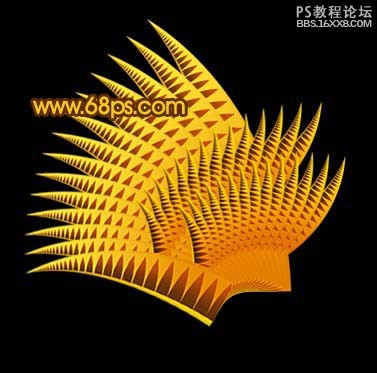
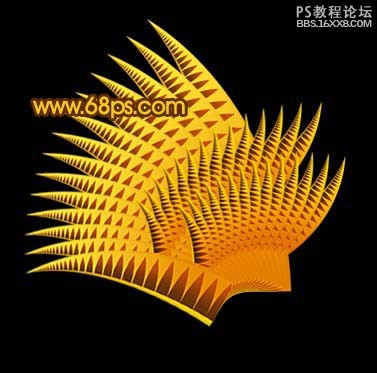
10、然后左手按住Ctrl + Alt + Shift建,右手不停的按“T”键复制,如图15,16。

图15

图16
11、合并除背景以外的所有图层,适当把图形变换角度,用套索工具勾出图形的几个小角,适当的羽化缩小后放到图17所示位置,再把一些多出的部分删除,效果如图18。

图17

图18
12、最后多复制一些,调成不同的颜色,完成最终效果。

图19

1、新建一个800 * 800 像素的文件,背景填充黑色,新建一个图层,用钢笔工具抠出下图所示的路径,然后转为选区。

图1
2、选择渐变工具,颜色设置如图2,然后由下至上拉出图3所示的线性渐变,拉好渐变后不要取消选区。

图2

图3
3、新建一个图层,用刚才的渐变,反方向拉出图4所示渐变。

图4
4、用钢笔工具勾出右边一小部分,转为选区后按Ctrl + Shift + I 反选,如图5,按Delete删除,效果如图6。

图5

图6
5、同样的方法制作出左边的边条。

图7
6、新建一个图层,用钢笔勾出图8所示的选区,然后拉上图9所示的线性渐变,效果如图10。

图8

图9

图10
7、然后多复制一些,适当的改变大小和角度,效果如图11。做好后把除背景以外的图层都合并。

图11
, 8、把合并后的图层复制两层,适当调整好大小和位置如图12,然后把这三个图层合并为一个图层。

图12
9、按Ctrl + J 把合并的图层复制一层,按Ctrl + T 变换,先把编辑中心点放到下图箭头位置,再适当的移动较度和大小,如图13,然后确认。

图13

图14
10、然后左手按住Ctrl + Alt + Shift建,右手不停的按“T”键复制,如图15,16。

图15

图16
11、合并除背景以外的所有图层,适当把图形变换角度,用套索工具勾出图形的几个小角,适当的羽化缩小后放到图17所示位置,再把一些多出的部分删除,效果如图18。

图17

图18
12、最后多复制一些,调成不同的颜色,完成最终效果。

图19
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!