photoshop创意教程:设计抽象的海螺效果(4)
来源:未知
作者:┆死┆
学习:7737人次
6、新建一个图层,用钢笔勾出图8所示的选区,然后拉上图9所示的线性渐变,效果如图10。

图8

图9

图10
7、然后多复制一些,适当的改变大小和角度,效果如图11。做好后把除背景以外的图层都合并。

图11
, 8、把合并后的图层复制两层,适当调整好大小和位置如图12,然后把这三个图层合并为一个图层。

图12
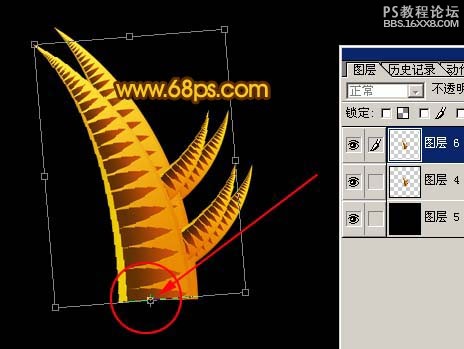
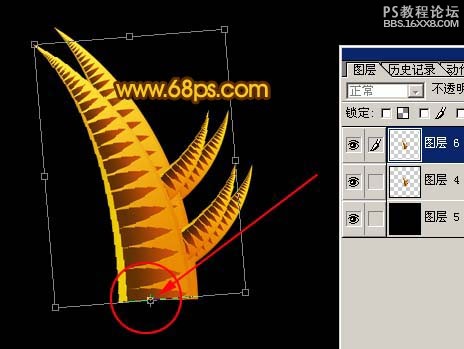
9、按Ctrl + J 把合并的图层复制一层,按Ctrl + T 变换,先把编辑中心点放到下图箭头位置,再适当的移动较度和大小,如图13,然后确认。

图13

图14

图8

图9

图10
7、然后多复制一些,适当的改变大小和角度,效果如图11。做好后把除背景以外的图层都合并。

图11
, 8、把合并后的图层复制两层,适当调整好大小和位置如图12,然后把这三个图层合并为一个图层。

图12
9、按Ctrl + J 把合并的图层复制一层,按Ctrl + T 变换,先把编辑中心点放到下图箭头位置,再适当的移动较度和大小,如图13,然后确认。

图13

图14
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!