photoshop制作一张精美的圣诞贺卡(11)
来源:未知
作者:学photoshop
学习:20873人次
最终效果

以下是photoshop教程:
1、教程开始之前,先来定义一个背景图案,打开图所示的背景图案,选择菜单:编辑 定义图案,如图2,确定后可以自己随意命名。

图1

图2
2、新建一个700 * 500像素的文件,执行:编辑 填充,选择图案,在下拉菜单选择刚才定义的图案然后填充,效果如图4。

图3

图4
3、新建一个图层,填充黑色,然后把图层不透明度改为:20%,效果如图5。

图5
4、新建一个图层,选择矩形选框工具绘制一个正方形,然后填充黑色,如图6。

图6
5、在正方形中间,用椭圆选框工具绘制一个正圆,按Delete删除,只保留左下角的带弧边的三角形,其它部分用套索工具选取后删除,效果如图8。

图7

图8
6、把得到的弧度三角形适当缩小一点,放到图层的左下角,同时再复制一份,执行:编辑 变换 水平翻转,然后放到右下角,大致效果如图9。

图9
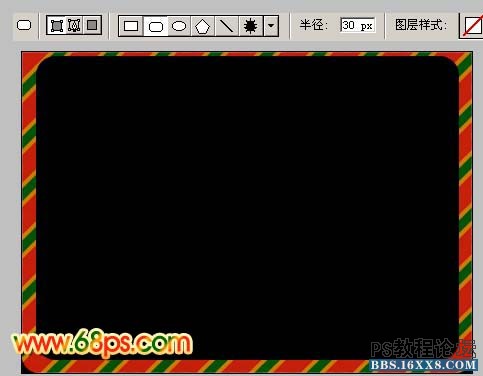
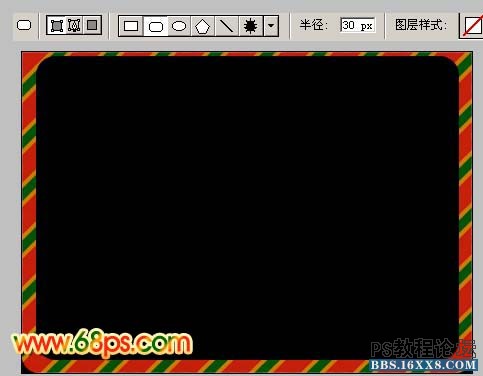
7、选择圆角矩形工具,半径设置为30像素,然后拉出图10所示的黑色圆角矩形,确定后把形状转为图层(按右键选择栅格化图层)。

图10
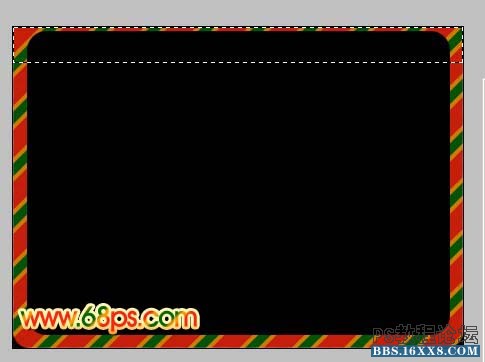
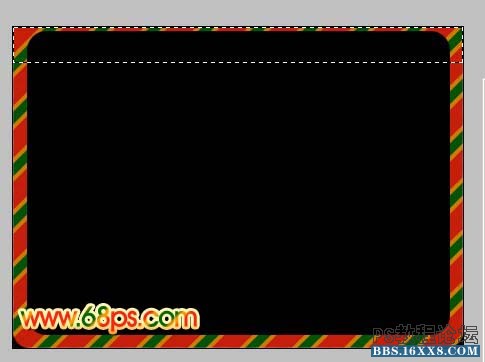
8、选择矩形选框工具,框选圆角矩形上面一小部分如图11,然后按Delete删除,如图12。

图11

图12
9、锁定图层,选择渐变工具颜色设置如图13,然后有中心拉出图14所示的径向渐变。

图13

图14
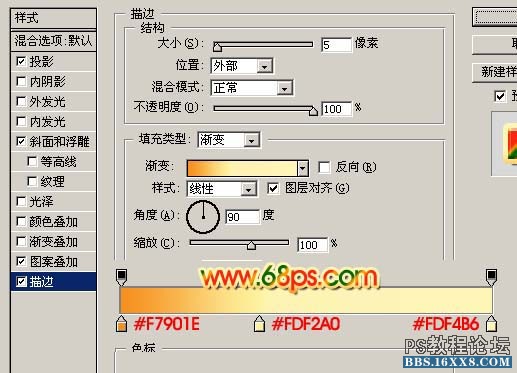
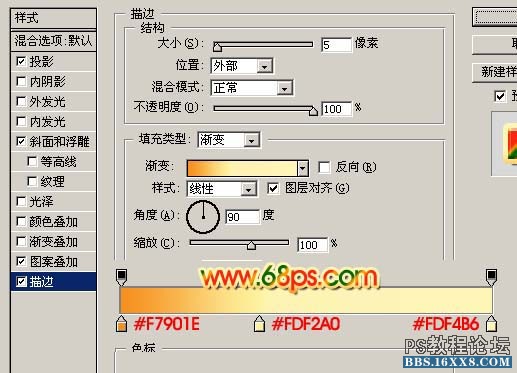
10、双击图层调出图层样式,参数设置如图15,16,效果如图17。其中描边的时候图案选择教程刚开始定义的图案。

图15

图16

图17
11、打开下图所示的素材,用魔术棒勾出来,放到图层里面,适当放好位置,并调节好透明度,大致效果如图20。

图18

图19

图20
12、新建一个图层,制作出图21所示放射图形,可以使用钢笔工具制作,也可以直接使用相关的放射笔刷或者形状,可以直接到本站的笔刷下载区查寻“放射”就有很多了。

图21
13、执行:滤镜 模糊 高斯模糊,数值为:2,确定后加上图层蒙版,把边角部分用黑色画笔(画笔不透明度:20%左右)擦掉,如图22。

图22
14、新建一个图层,加上一些雪花笔刷,如图23。

图23
15、打上文字,如图24。

图24
16、双击文字图层,调出图层样式,参数设置如图25-28。

图25

图26

图27

图28
17、最后再装饰一些星光笔刷,整体修饰下细节,完成最终效果。

图29
作者:Sener 来源:PS联盟

以下是photoshop教程:
1、教程开始之前,先来定义一个背景图案,打开图所示的背景图案,选择菜单:编辑 定义图案,如图2,确定后可以自己随意命名。

图1

图2
2、新建一个700 * 500像素的文件,执行:编辑 填充,选择图案,在下拉菜单选择刚才定义的图案然后填充,效果如图4。

图3

图4
3、新建一个图层,填充黑色,然后把图层不透明度改为:20%,效果如图5。

图5
4、新建一个图层,选择矩形选框工具绘制一个正方形,然后填充黑色,如图6。

图6
5、在正方形中间,用椭圆选框工具绘制一个正圆,按Delete删除,只保留左下角的带弧边的三角形,其它部分用套索工具选取后删除,效果如图8。

图7

图8
6、把得到的弧度三角形适当缩小一点,放到图层的左下角,同时再复制一份,执行:编辑 变换 水平翻转,然后放到右下角,大致效果如图9。

图9
7、选择圆角矩形工具,半径设置为30像素,然后拉出图10所示的黑色圆角矩形,确定后把形状转为图层(按右键选择栅格化图层)。

图10
8、选择矩形选框工具,框选圆角矩形上面一小部分如图11,然后按Delete删除,如图12。

图11

图12
9、锁定图层,选择渐变工具颜色设置如图13,然后有中心拉出图14所示的径向渐变。

图13

图14
10、双击图层调出图层样式,参数设置如图15,16,效果如图17。其中描边的时候图案选择教程刚开始定义的图案。

图15

图16

图17
11、打开下图所示的素材,用魔术棒勾出来,放到图层里面,适当放好位置,并调节好透明度,大致效果如图20。

图18

图19

图20
12、新建一个图层,制作出图21所示放射图形,可以使用钢笔工具制作,也可以直接使用相关的放射笔刷或者形状,可以直接到本站的笔刷下载区查寻“放射”就有很多了。

图21
13、执行:滤镜 模糊 高斯模糊,数值为:2,确定后加上图层蒙版,把边角部分用黑色画笔(画笔不透明度:20%左右)擦掉,如图22。

图22
14、新建一个图层,加上一些雪花笔刷,如图23。

图23
15、打上文字,如图24。

图24
16、双击文字图层,调出图层样式,参数设置如图25-28。

图25

图26

图27

图28
17、最后再装饰一些星光笔刷,整体修饰下细节,完成最终效果。

图29
作者:Sener 来源:PS联盟
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







