photoshop制作时尚矢量壁纸(6)
来源:未知
作者:kkfifgk
学习:5976人次
使用photoshop笔刷绘制精彩的矢量图形。教程中用到的笔刷请自行下载。在这里我提供一个笔刷。
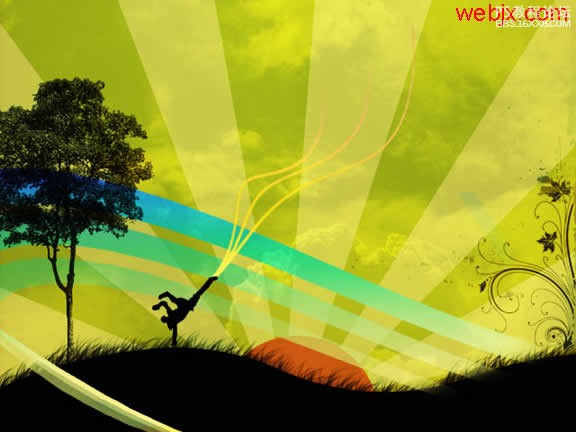
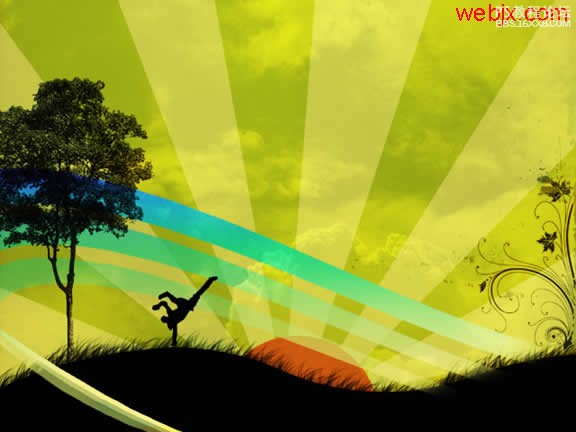
最终效果

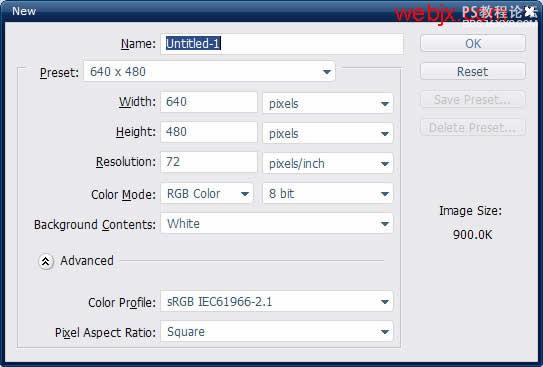
新建立一文档。

把背景填充为#a07f0d颜色。

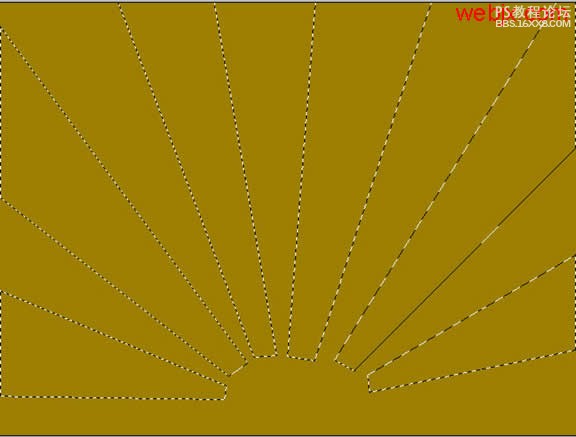
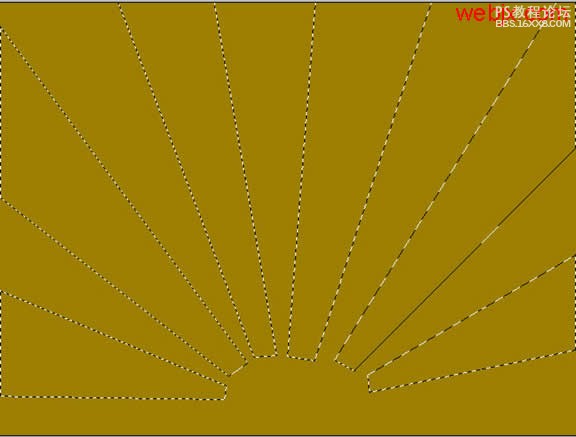
使用多边形套索工具绘制如下图形。

把选区填充为#c9a62c颜色。

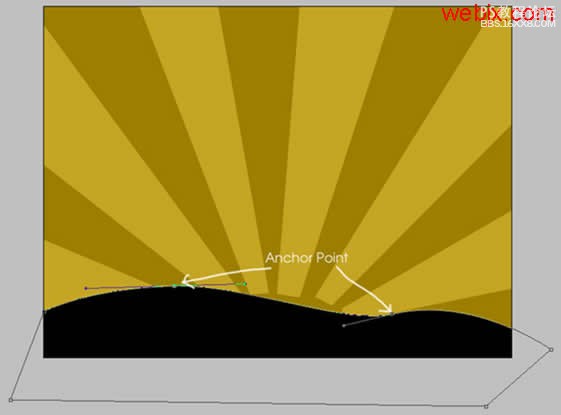
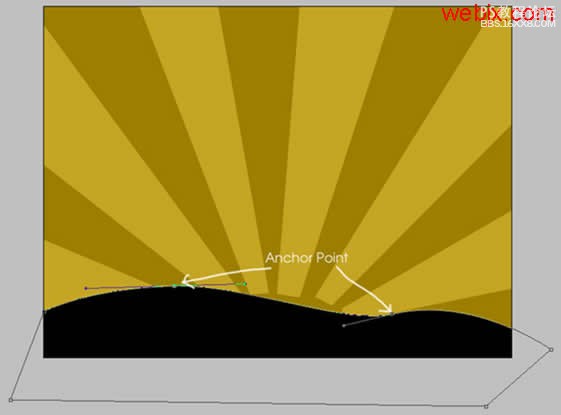
使用钢笔工具绘制如下图形。

使用选择工具,添加多余的锚点,调整如下。

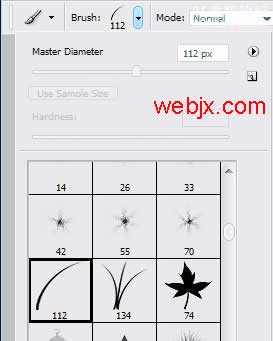
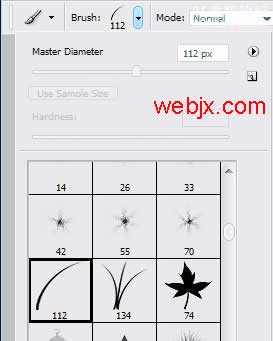
使用下面画笔。

绘制草丛。

把前景色设置为#c03d09,绘制一个太阳。

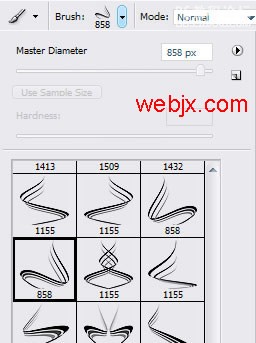
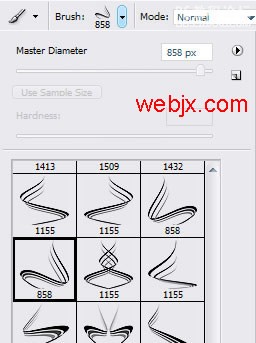
再使用画笔。

绘制下面形状。

使用橡皮擦擦掉一些多余的。

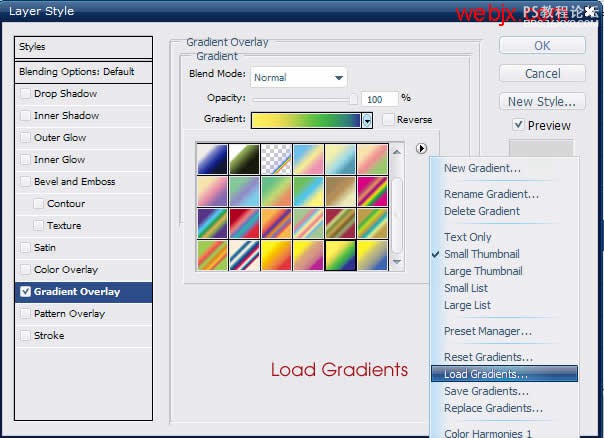
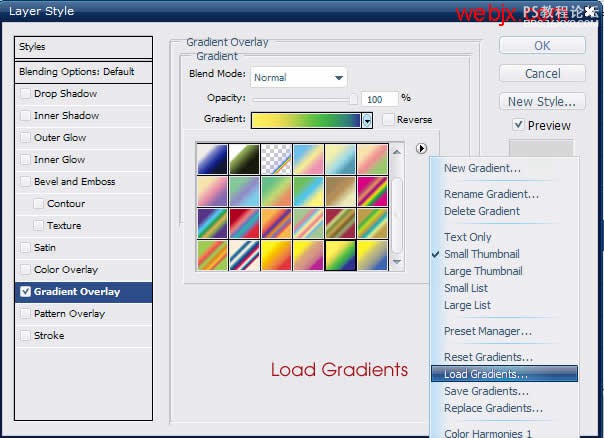
设置图层样式。

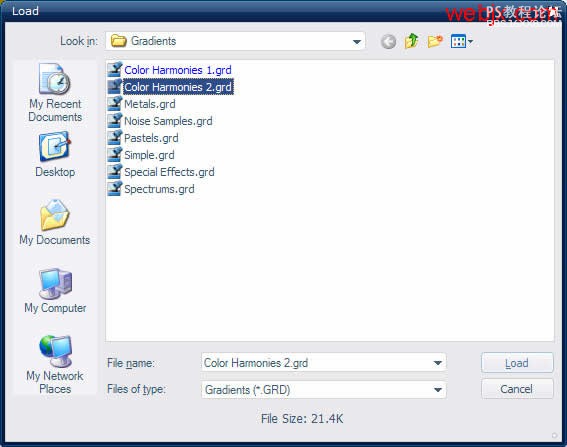
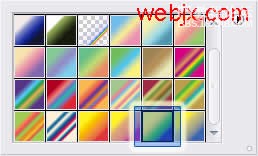
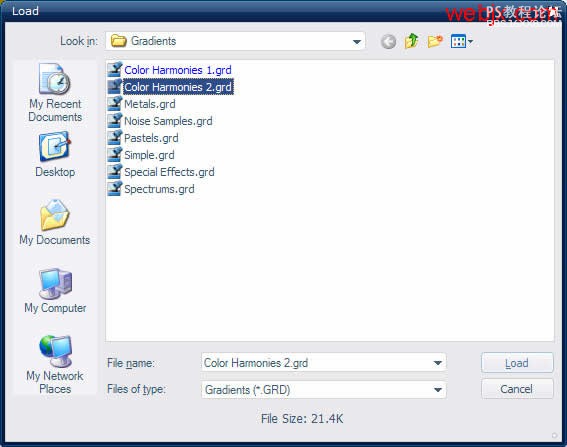
渐变时载入协调色2,选择绿色、黄色。


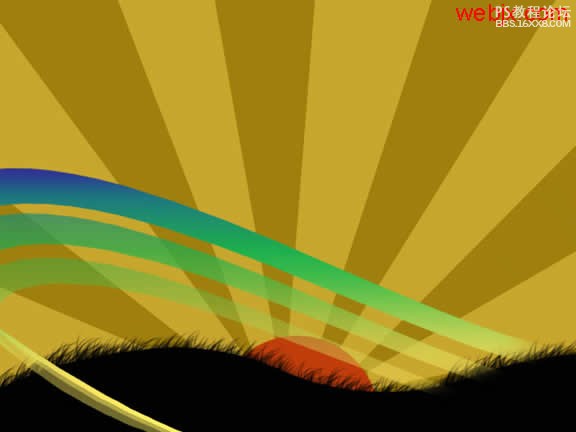
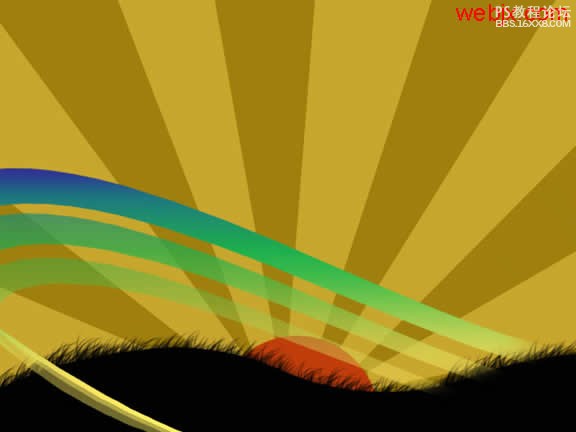
效果如下。

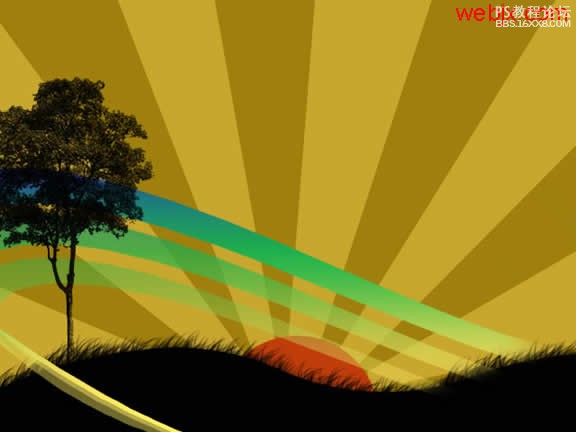
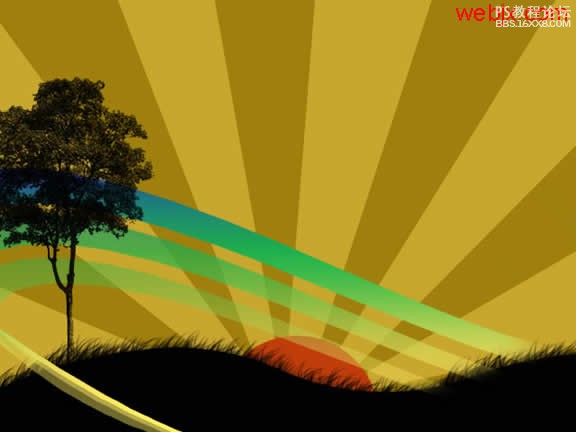
然后使用树笔刷,绘制树的形状。

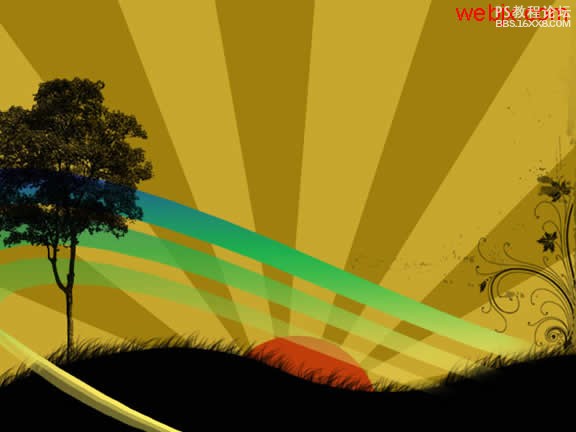
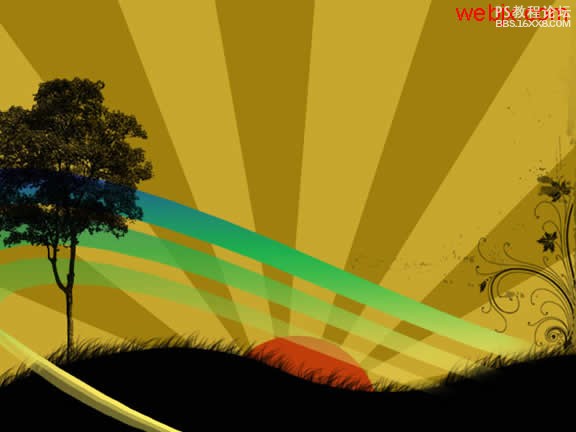
再使用笔刷在右侧绘制下面形状。

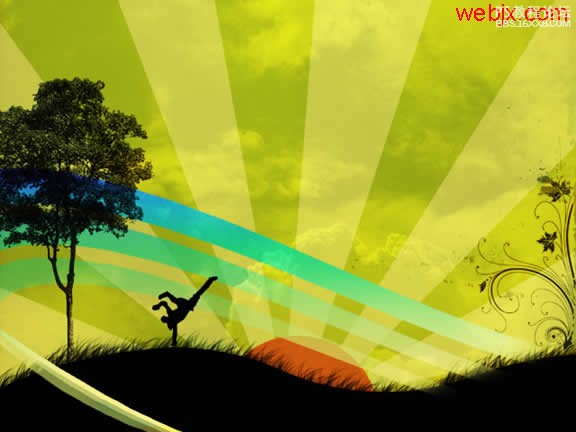
再来一个笔刷,人物的形状。

使用一个天空的素材图。

改变图层模式为叠加。

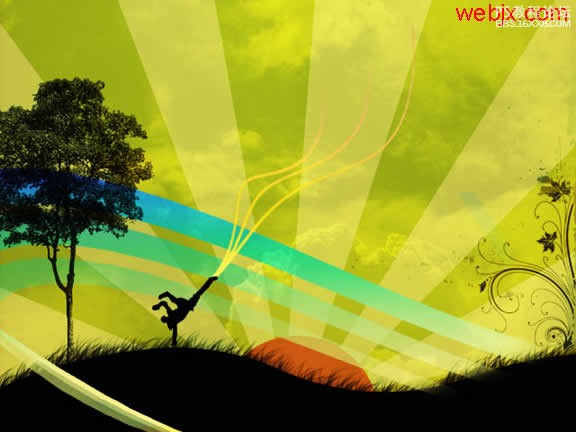
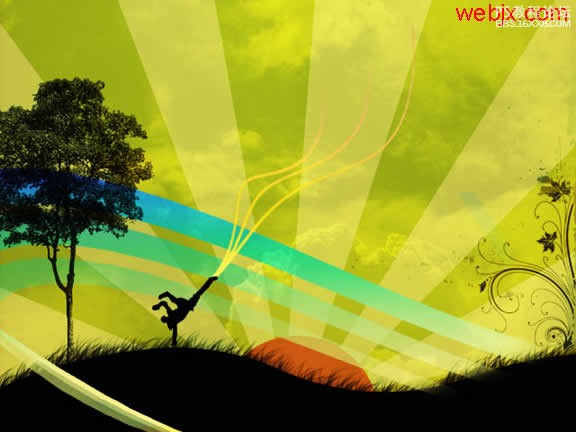
使用钢笔工具绘制如下线条,设置图层模式,最终效果如下。

最终效果

新建立一文档。

把背景填充为#a07f0d颜色。

使用多边形套索工具绘制如下图形。

把选区填充为#c9a62c颜色。

使用钢笔工具绘制如下图形。

使用选择工具,添加多余的锚点,调整如下。

使用下面画笔。

绘制草丛。

把前景色设置为#c03d09,绘制一个太阳。

再使用画笔。

绘制下面形状。

使用橡皮擦擦掉一些多余的。

设置图层样式。

渐变时载入协调色2,选择绿色、黄色。


效果如下。

然后使用树笔刷,绘制树的形状。

再使用笔刷在右侧绘制下面形状。

再来一个笔刷,人物的形状。

使用一个天空的素材图。

改变图层模式为叠加。

使用钢笔工具绘制如下线条,设置图层模式,最终效果如下。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







