photoshop制作中秋风格的节日贺卡(6)
来源:未知
作者:集创设计
学习:5268人次
27、执行菜单:“文件”/“置入”,导入“嫦娥”素材图片,调整其大小与位置,并对素材层进行栅格化,如图27所示。

图27
28、选择工具箱中的文字工具,分别输入“贺”、“中”和“秋”三个字,每个字生成单独的文字图层,设置字体为:方正流行简体,字号设置为:50点,文字颜色设置为:红色,将文字分布于月亮中,如图28所示。

图28
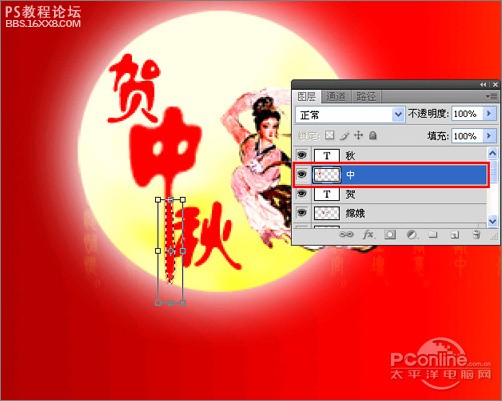
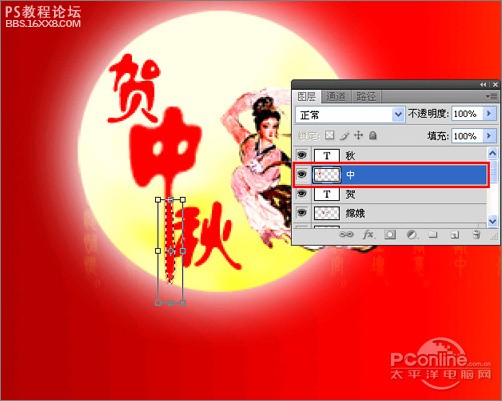
29、选择“中”字层,鼠标右键点击图层,在弹出的右键菜单中选择“栅格化文字”,将“中”字文字层栅格化,按Ctrl+T自由变换将“中”字放大,然后再利用矩形选框工具框先“中”字下方的位置,再按组合键Ctrl+T使选区位置处于自由变换状态,最后利用鼠标拖动自由变换下方的调节点,拉长选区内的内容,如图29所示。

图29
30、利用上述的方法,将“中”字上面部分拉伸,如图30所示。

图30
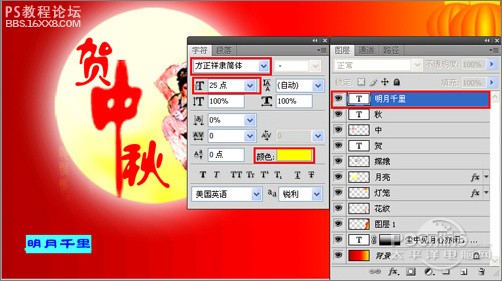
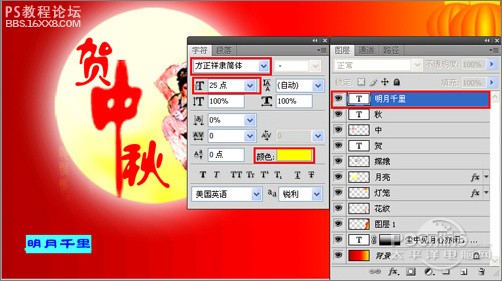
31、选择工具箱中的文字工具,在页面的左下角处输入文字“明月千里”,设置文字属性如图31所示。

图31
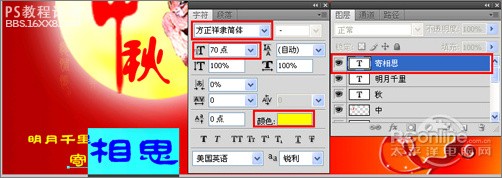
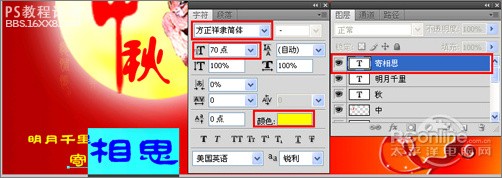
32、继续输入文字“寄相思”,“寄”字的字号设置与上述相同,“相思”二字的字号更改设置为:70点,如图32所示。

图32
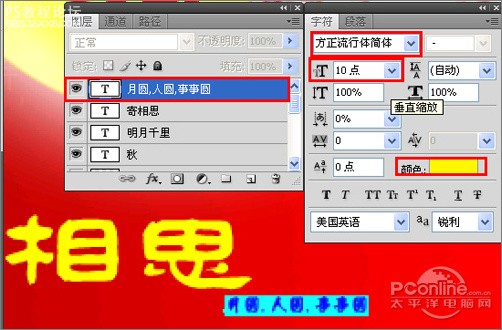
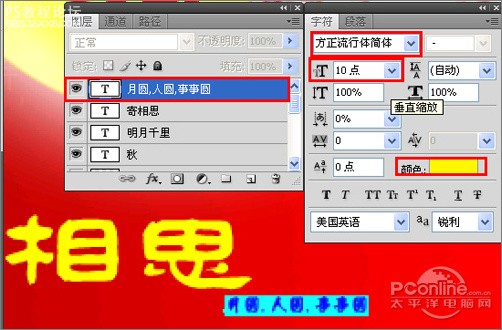
33、选择工具箱中的文字工具,在“相思”三字的右下角处输入文字“月圆,人圆,事事圆”,设置文字为:方正流行简体,大小设置为:10点,颜色设置为:黄色,如图33所示。

图33
34、完成所有的设置后,得到的最终效果如图34所示。

图34

图27
28、选择工具箱中的文字工具,分别输入“贺”、“中”和“秋”三个字,每个字生成单独的文字图层,设置字体为:方正流行简体,字号设置为:50点,文字颜色设置为:红色,将文字分布于月亮中,如图28所示。

图28
29、选择“中”字层,鼠标右键点击图层,在弹出的右键菜单中选择“栅格化文字”,将“中”字文字层栅格化,按Ctrl+T自由变换将“中”字放大,然后再利用矩形选框工具框先“中”字下方的位置,再按组合键Ctrl+T使选区位置处于自由变换状态,最后利用鼠标拖动自由变换下方的调节点,拉长选区内的内容,如图29所示。

图29
30、利用上述的方法,将“中”字上面部分拉伸,如图30所示。

图30
31、选择工具箱中的文字工具,在页面的左下角处输入文字“明月千里”,设置文字属性如图31所示。

图31
32、继续输入文字“寄相思”,“寄”字的字号设置与上述相同,“相思”二字的字号更改设置为:70点,如图32所示。

图32
33、选择工具箱中的文字工具,在“相思”三字的右下角处输入文字“月圆,人圆,事事圆”,设置文字为:方正流行简体,大小设置为:10点,颜色设置为:黄色,如图33所示。

图33
34、完成所有的设置后,得到的最终效果如图34所示。

图34
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







