photoshop制作一款木质的文件夹(3)
来源:未知
作者:oosodof
学习:336人次
最终效果

1、新建一个800 * 600像素文件,背景填充白色。新建一个图层填充白色,然后把前景颜色设置为:#BD7940,背景颜色设置为:#8F4520,然后执行:滤镜 渲染 纤维,参数设置如图1,效果如图2。

图1

图2
, 2、执行:滤镜 扭曲 波浪,参数设置如图3,效果如图4。

图3

图4 3、选择菜单:编辑 变换 顺时针旋转90度,效果如下图。

图5
4、用钢笔工具勾出下图所示的选区,按Ctrl + J 把选区部分的纹理复制到新的图层,并把得到的图层命名为“文件夹主体”,然后把下面的纹理图层隐藏,效果如图7。

图6

图7
, 5、按Ctrl + J 把“文件夹主体”图层复制一层,按Ctrl + M 调整曲线,稍微调暗一点,确定后加上图层蒙版,用黑白线性渐变拉出透明度效果,如图9。

图8

图9
6、按Ctrl 点图层面板“文件夹主体”图层缩略图调出选区,新建一个图层填充黑色,取消选区后效果如下图,然后加上图层蒙版,用黑白线性渐变拉出透明效果,如图11。

图10

图11
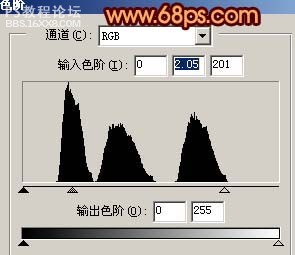
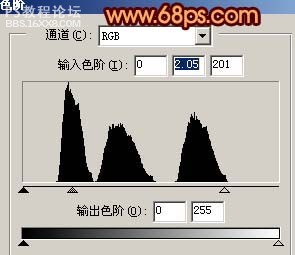
, 7、把主体图层复制一层,按Ctrl + L 调整色阶,参数设置如图12,确定后加上图层蒙版再拉长图13所示的透明度效果。

图12

图13
8、把主体图层复制一层,按Ctrl + Shift + ] 置顶,如图14,然后按Ctrl 点图层调出选区,稍微把选区向下移动3个像素,然后按Delete 删除,如图15。

图14

图15
, 9、取消选区后,效果如下图。

图16
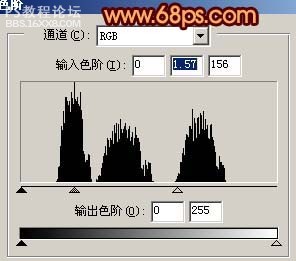
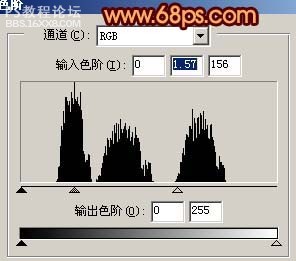
10、按Ctrl + L 调整色阶稍微调亮一点,参数设置如图17,效果如图18。

图17

图18
, 11、把纹理图层显示出来,用钢笔工具勾出下图所示的选区,按Ctrl + J 把选区部分的纹理复制到新的图层,然后把纹理图层隐藏,效果如图20。

图19

图20
12、按照上面的方法调出高光区和暗调区,效果如下图。

图21
13、最后加上倒影和背景渐变色,完成最终效果。

图22
作者:Sener 出处:PS聯盟

1、新建一个800 * 600像素文件,背景填充白色。新建一个图层填充白色,然后把前景颜色设置为:#BD7940,背景颜色设置为:#8F4520,然后执行:滤镜 渲染 纤维,参数设置如图1,效果如图2。

图1

图2
, 2、执行:滤镜 扭曲 波浪,参数设置如图3,效果如图4。

图3

图4 3、选择菜单:编辑 变换 顺时针旋转90度,效果如下图。

图5
4、用钢笔工具勾出下图所示的选区,按Ctrl + J 把选区部分的纹理复制到新的图层,并把得到的图层命名为“文件夹主体”,然后把下面的纹理图层隐藏,效果如图7。

图6

图7
, 5、按Ctrl + J 把“文件夹主体”图层复制一层,按Ctrl + M 调整曲线,稍微调暗一点,确定后加上图层蒙版,用黑白线性渐变拉出透明度效果,如图9。

图8

图9
6、按Ctrl 点图层面板“文件夹主体”图层缩略图调出选区,新建一个图层填充黑色,取消选区后效果如下图,然后加上图层蒙版,用黑白线性渐变拉出透明效果,如图11。

图10

图11
, 7、把主体图层复制一层,按Ctrl + L 调整色阶,参数设置如图12,确定后加上图层蒙版再拉长图13所示的透明度效果。

图12

图13
8、把主体图层复制一层,按Ctrl + Shift + ] 置顶,如图14,然后按Ctrl 点图层调出选区,稍微把选区向下移动3个像素,然后按Delete 删除,如图15。

图14

图15
, 9、取消选区后,效果如下图。

图16
10、按Ctrl + L 调整色阶稍微调亮一点,参数设置如图17,效果如图18。

图17

图18
, 11、把纹理图层显示出来,用钢笔工具勾出下图所示的选区,按Ctrl + J 把选区部分的纹理复制到新的图层,然后把纹理图层隐藏,效果如图20。

图19

图20
12、按照上面的方法调出高光区和暗调区,效果如下图。

图21
13、最后加上倒影和背景渐变色,完成最终效果。

图22
作者:Sener 出处:PS聯盟
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!