photoshop绘制水晶钟实例
来源:未知
作者:烟花台
学习:5788人次
最终效果

1、新建文档:2304 * 1708 px,分辨率:300。调出标尺:Ctrl +R在标尺上点击鼠标右键,将标尺显示为“百分比”形式。确定中点:键盘“v”键(一定一定要让输入法成为这种形式:,之后从上、左标尺处拖出两条参考线来,定于50%处。准备工作完成了。
2、拉出下图所示的蓝色到黑色的径向渐变作为背景。

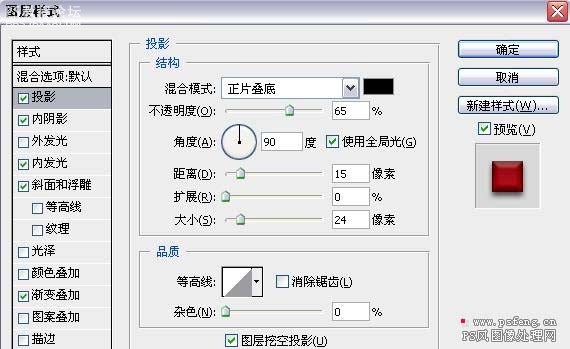
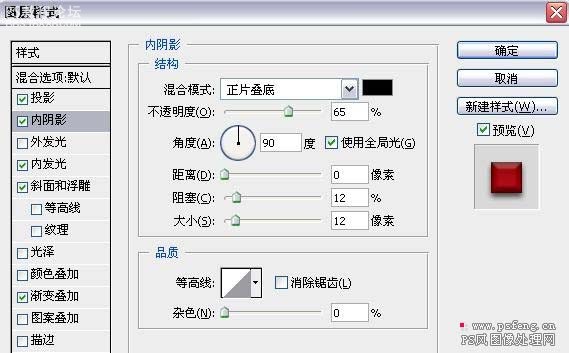
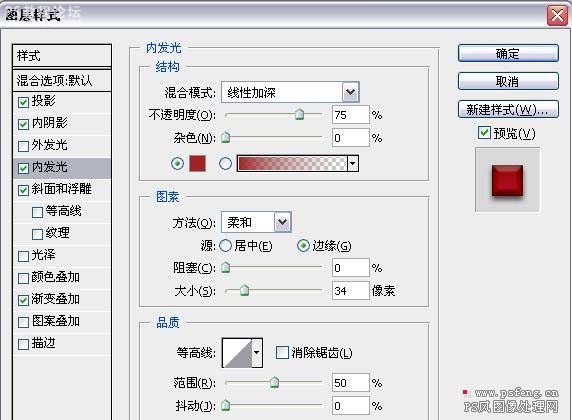
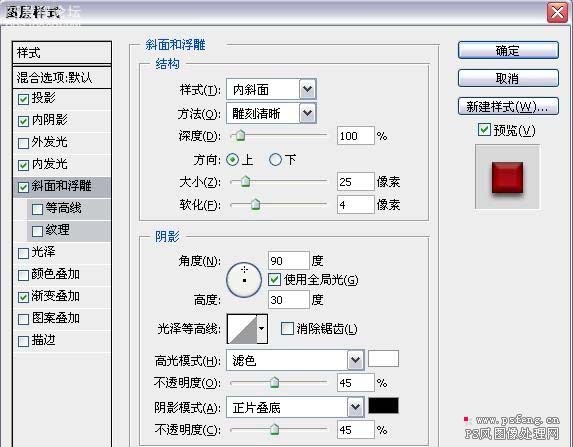
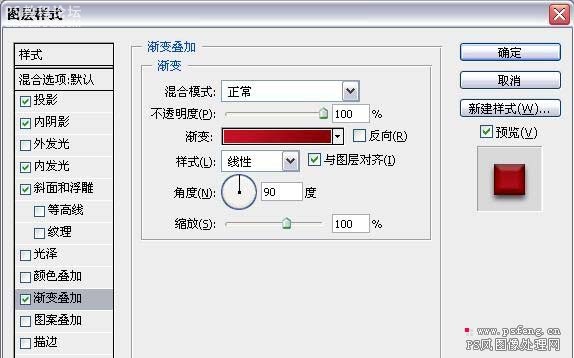
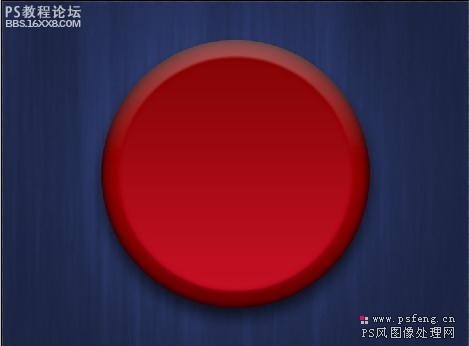
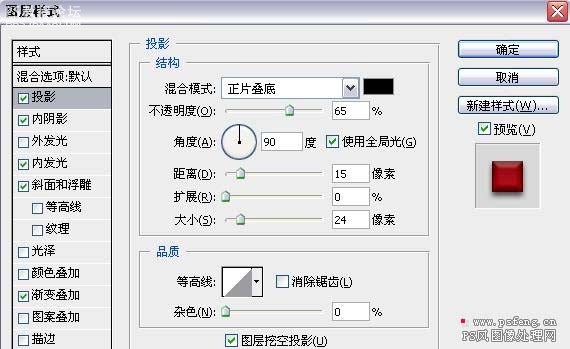
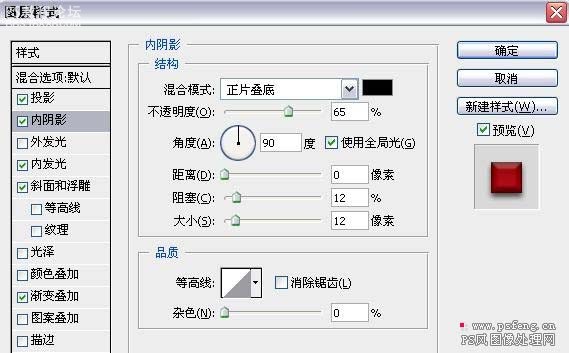
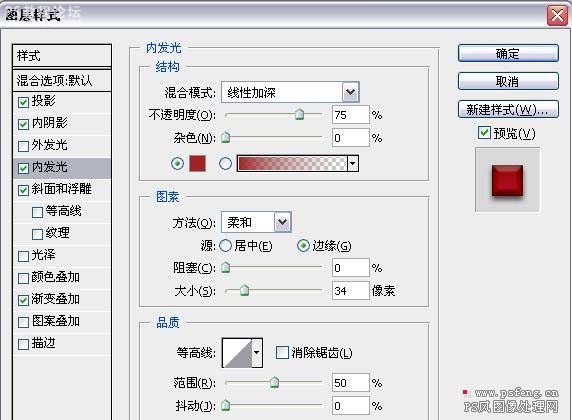
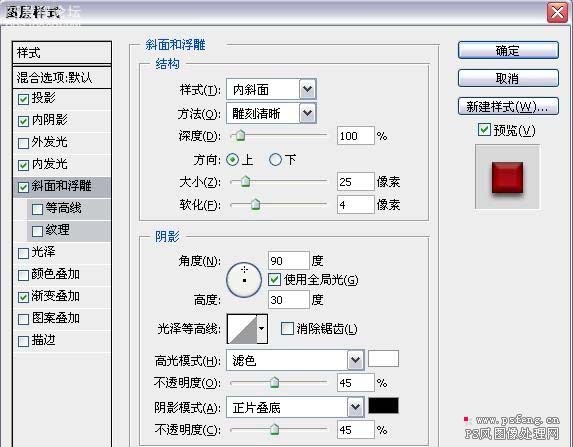
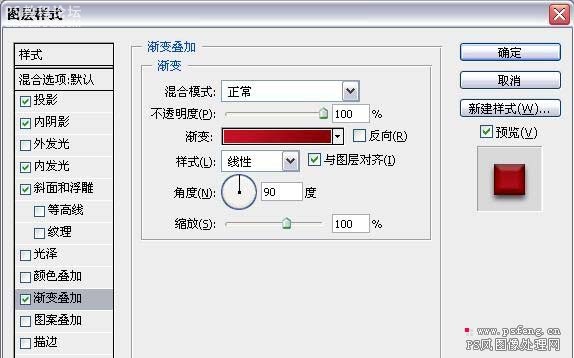
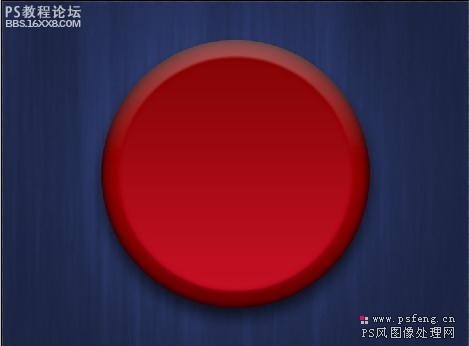
, 5、钟面效果添加。双击“Main Clock”图层调出图层样式窗口。添加样式,参数及效果如下。






, 6、键盘“t”键,在画布任何一个地方敲入“00”(为虾米是00捏?据作者说这样更容易在后期进行中心点对齐)。至于数字的形状和大小,童鞋们就自己看着来吧~~呵呵~~
同时选中刚敲的这数字层和背景层(Ctrl + 鼠标左键点击这两层的图层名称位置),利用对其工具使两层中心点对齐。
7、键盘“v”键,点击Shift 键的同时鼠标左键拖动数字“00”水平向上移动,一半在钟面内一半在钟面外即可:

调整好位置后Ctrl + T ,调出自由变换大小工具,把变换工具的变换中心点拖动到参考线交叉点(Alt +鼠标左键)。将变换角度调整为30度。 回车确认应用变换效果。Ctrl + Shift + Alt + T重复应用变换效果(话说,这个组合键真的是很有用的,很多匪夷所思类似的图案都是用这个组合~~童鞋们最好记住了哈~)。让数字00平均分布在钟表周围,且,为12个。

8、键盘“T”键,将所有的“00”更改为正确的数字。用Ctrl + T键调整数字角度为正常显示。

9、选中最顶上的数字层,按住Shift 键再点击一下最底下的数字层(也就是选中12个数字层。。。)Ctrl + G 键组合,Alt键点击组合前面的小眼睛,只显示组合,其它层隐藏,之后Ctrl + Shift + Alt +T合并所有可见图层,这时候你会发现在你的图层面板最上面出现了一个单独的数字层~~(哦谢特!好神奇的说~~)
将此层命名为 “Merged Numbers”。现在可以点击组合前面的小眼睛让它不显示啦!

, 10、添加数字效果。Ctrl + T 把数字调整到合适大小。注意:拖动调整框的时候一定要按住Shift + Alt 键,以确保大小调整是以中心点为中心并由四周像中心变化的。。。)下面加效果:

1、新建文档:2304 * 1708 px,分辨率:300。调出标尺:Ctrl +R在标尺上点击鼠标右键,将标尺显示为“百分比”形式。确定中点:键盘“v”键(一定一定要让输入法成为这种形式:,之后从上、左标尺处拖出两条参考线来,定于50%处。准备工作完成了。
2、拉出下图所示的蓝色到黑色的径向渐变作为背景。

, 5、钟面效果添加。双击“Main Clock”图层调出图层样式窗口。添加样式,参数及效果如下。






, 6、键盘“t”键,在画布任何一个地方敲入“00”(为虾米是00捏?据作者说这样更容易在后期进行中心点对齐)。至于数字的形状和大小,童鞋们就自己看着来吧~~呵呵~~
同时选中刚敲的这数字层和背景层(Ctrl + 鼠标左键点击这两层的图层名称位置),利用对其工具使两层中心点对齐。
7、键盘“v”键,点击Shift 键的同时鼠标左键拖动数字“00”水平向上移动,一半在钟面内一半在钟面外即可:

调整好位置后Ctrl + T ,调出自由变换大小工具,把变换工具的变换中心点拖动到参考线交叉点(Alt +鼠标左键)。将变换角度调整为30度。 回车确认应用变换效果。Ctrl + Shift + Alt + T重复应用变换效果(话说,这个组合键真的是很有用的,很多匪夷所思类似的图案都是用这个组合~~童鞋们最好记住了哈~)。让数字00平均分布在钟表周围,且,为12个。

8、键盘“T”键,将所有的“00”更改为正确的数字。用Ctrl + T键调整数字角度为正常显示。

9、选中最顶上的数字层,按住Shift 键再点击一下最底下的数字层(也就是选中12个数字层。。。)Ctrl + G 键组合,Alt键点击组合前面的小眼睛,只显示组合,其它层隐藏,之后Ctrl + Shift + Alt +T合并所有可见图层,这时候你会发现在你的图层面板最上面出现了一个单独的数字层~~(哦谢特!好神奇的说~~)
将此层命名为 “Merged Numbers”。现在可以点击组合前面的小眼睛让它不显示啦!

, 10、添加数字效果。Ctrl + T 把数字调整到合适大小。注意:拖动调整框的时候一定要按住Shift + Alt 键,以确保大小调整是以中心点为中心并由四周像中心变化的。。。)下面加效果:
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







