PhotoShop教程:打造真苹果标志
在这一个简短的教程里,Edward Sanchez将和我们一起分享他一个非常有创造性的PS技巧,一个非常酷的图标,被称为"真的苹果标志"。这张图片结合了一个真实的苹果和苹果公司的标志,看起来非常酷而且令人印象很深刻。

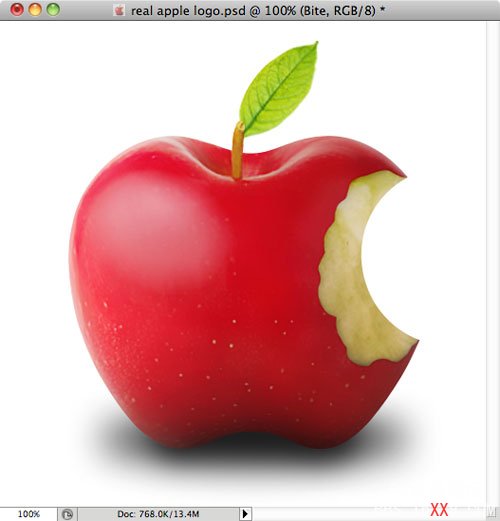
效果图
步骤1
我以一个苹果公司的标志为矢量,这样我就可以在PS中画一个同样形状大小的图层。

图:01
步骤 2
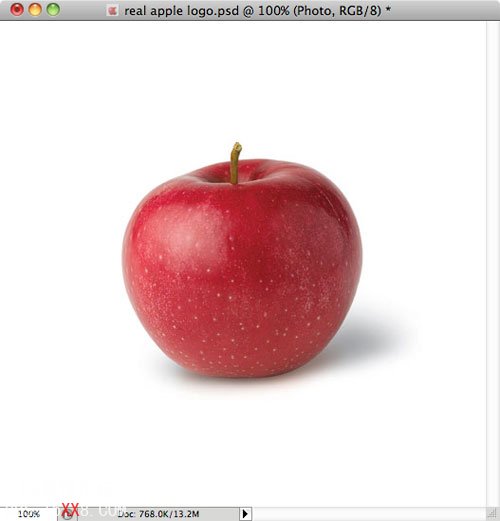
接下来,我用一张真实苹果的相片来做我的"创作基地"。

图:02
步骤 3
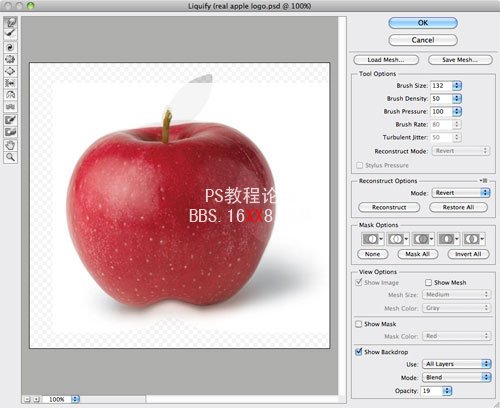
使用液化工具(liquify tool),我临摹这个苹果把它变成公司标志的形状。

图:03
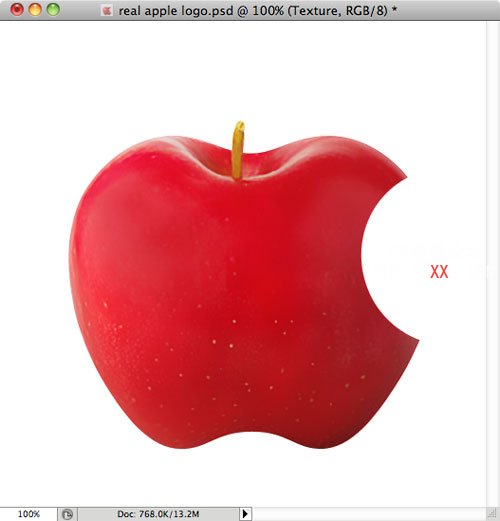
步骤 4
为了给我的苹果标志增添一点真实感,我调整了饱和度(saturation),擦去了原来的光亮,用智能模糊(smart blur)和克隆工具(clone tool)处理,只留下苹果最突出的表面亮色。然后把它遮罩在公司原标志的上面。

图:04
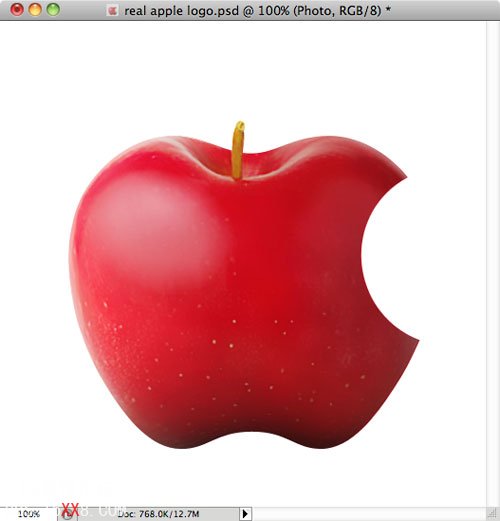
步骤 5
运用画笔工具,我添加了突出和阴影效果。

图:05
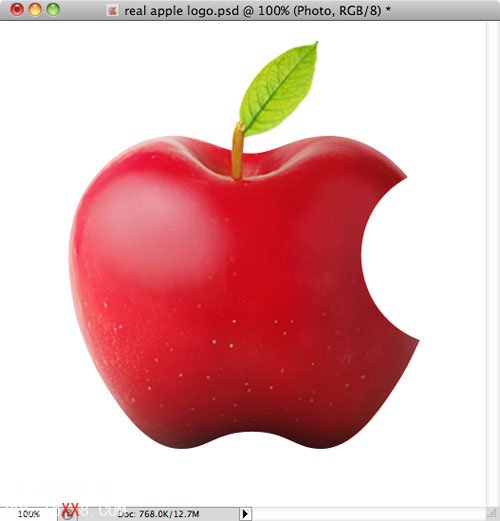
步骤 6
我用液化工具来临摹了一片树叶,把它的形状调整为接近公司原始的标志。我发现这样做会让看到这张图片的人百分百感到它非常假,所以为了避免这种情况,我保留了树叶的原始形状。

图:06
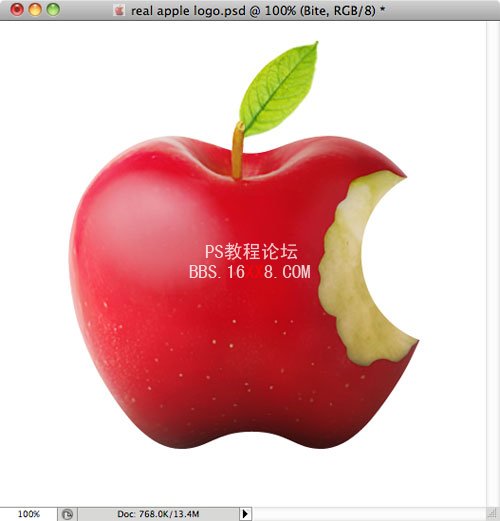
步骤 7
现在来咬一口这个苹果吧!
我找来一张有个被咬过一口的苹果的图片,然后把它遮罩在这个手画的形状上,同时我还在它的周围和里面添加了一些轮廓神深度。

图:07
步骤 8
最后,我们别忘了要添加一些地板阴影。瞧,很酷吧?

图:08
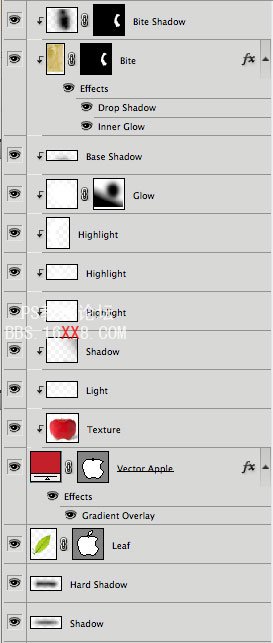
步骤 9
这就是我所有图层。我喜欢在每个图层里添加突出效果,这样一来,我就可以控制每个图层的不透明度和过滤器。

图:09
总结:
这就是最后的效果图啦!在你动手制作过以后,你也可以和我们分享一下你的宝贵意见,只要你留下评论即可。

最终效果图
学习 · 提示
相关教程