PS鼠绘计算器
来源:网络
作者:admin
学习:5572人次
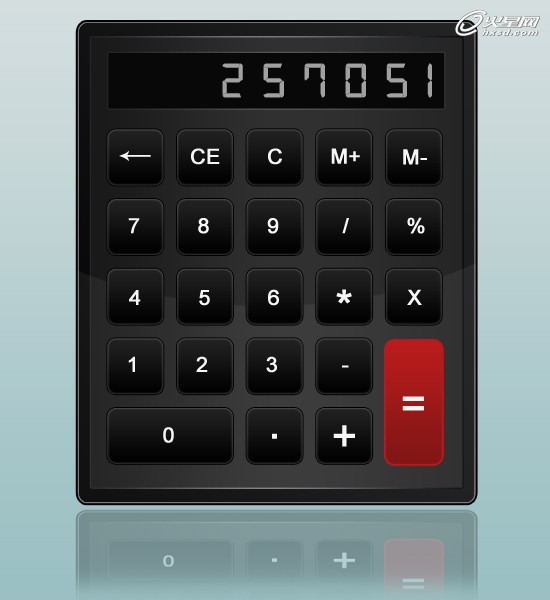
教程将介绍如何在Photoshop中创建一个看起来既酷又简洁的计算器图标。教程制作出的效果很漂亮,喜欢的朋友快来跟着教程学习一下吧!

下面是具体的 photoshop教程制作步骤介绍:
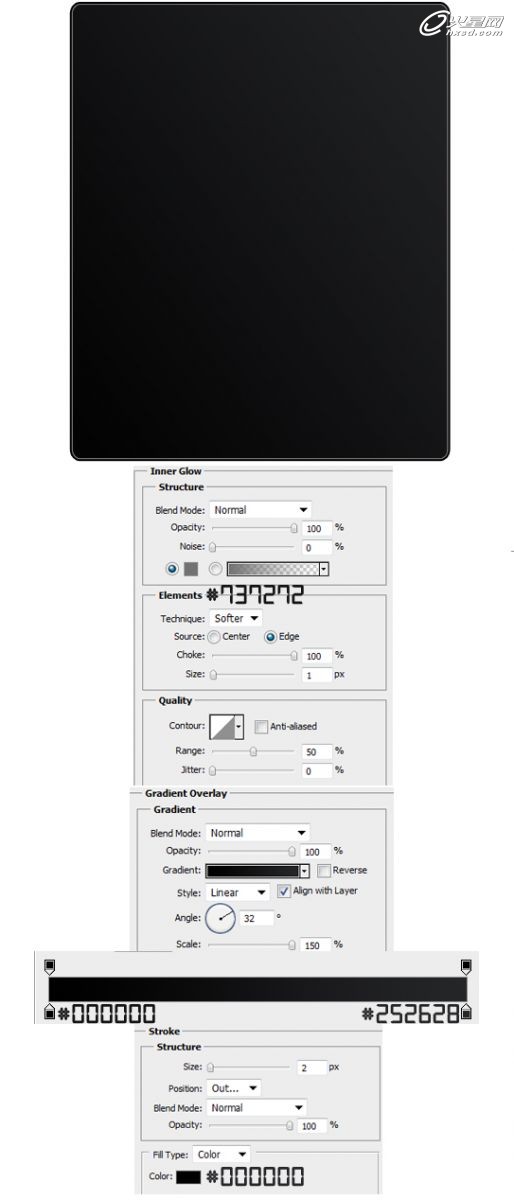
1.新建一个550*600像素的文档。使用圆角矩形工具绘制计算器的外壳部分,双击图层进入混合选项,将参数按照下图进行设置:

图01
2.按住Ctrl键,在图层上点击缩略图[如下图中用红线圈出的部分],则计算器外壳形状的边缘被圈出,以白色的虚线显示。

图02
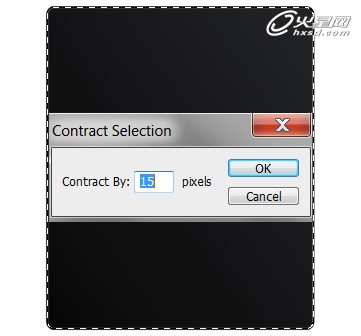
3.使用Select > Modify > Contract[选择>修改>契约] 命令,将虚线位置的宽度定义为15pixel。

图03
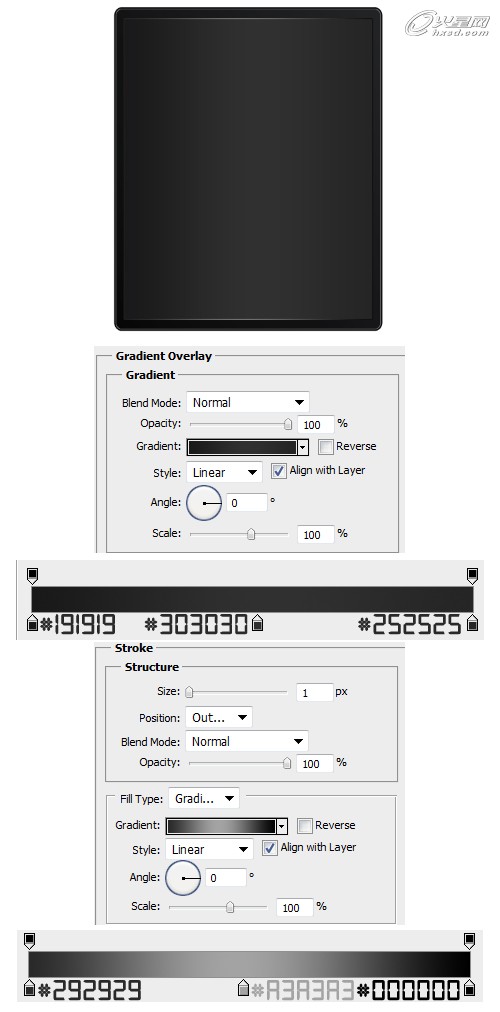
4.新建图层,制作高光部分,双击图层进入混合选项,参数的设置如下图所示。

图04
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!








