photoshop制作960 Grid System的网页模板(8)
来源:未知
作者:学photoshop
学习:1321人次
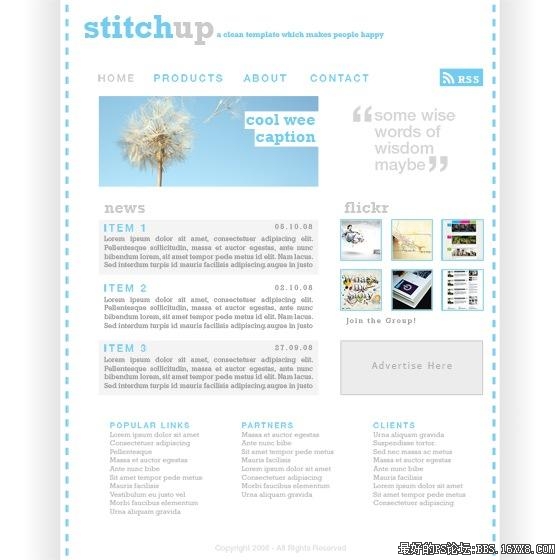
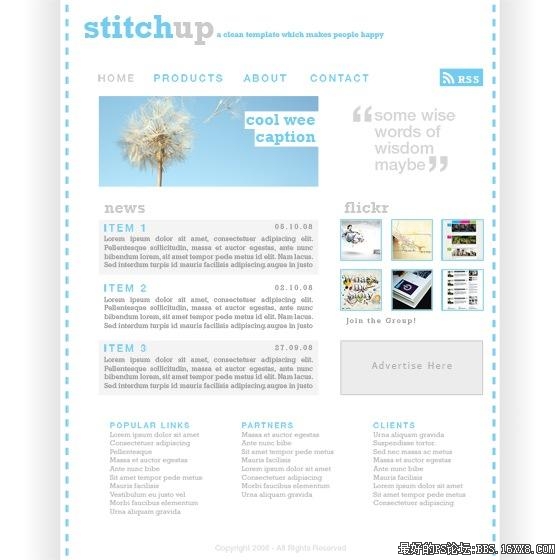
加上其他文字,我们自己做960 Grid System就完成了!

添加其它文字,完成 本实例其实制作起来非常简单,主要是根据960 Grid System的布局,把握好每一个元素的定位

添加其它文字,完成 本实例其实制作起来非常简单,主要是根据960 Grid System的布局,把握好每一个元素的定位
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!






