photoshop制作960 Grid System的网页模板(2)
来源:未知
作者:学photoshop
学习:1321人次
删除中间的黑色图层。

删除黑色图层 接下来把中间的十等份全部删除吧。当然,你可以隐藏中间的十等份,下面的操作可以参考这十等份来调节位置。

隐藏中间的部分 添加一条竖立的虚线,在网页制作的时候,这条虚线可以使用dashed border来制作,这里只是用ps来做效果而已。

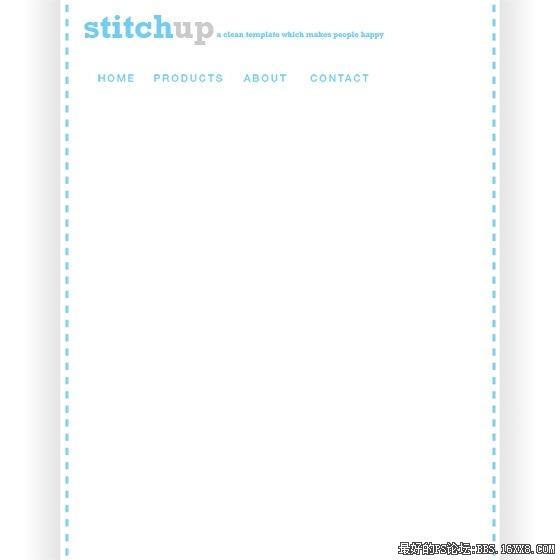
制作虚线 完成文字和导航,导航的位置这里可以参考之前“十等份布局”的大约位置来布局。

文字和导航

删除黑色图层 接下来把中间的十等份全部删除吧。当然,你可以隐藏中间的十等份,下面的操作可以参考这十等份来调节位置。

隐藏中间的部分 添加一条竖立的虚线,在网页制作的时候,这条虚线可以使用dashed border来制作,这里只是用ps来做效果而已。

制作虚线 完成文字和导航,导航的位置这里可以参考之前“十等份布局”的大约位置来布局。

文字和导航
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!






