photoshop黄色光点与矢量人物视觉表现(11)
来源:未知
作者:学photoshop
学习:432人次
简介:本例是一副黄色光点与矢量人物视觉表现特效作品,在本例的制作中画笔的参数设置,值得各位朋友的特别关注,画笔设置在我们设计作品时经常使用,所以了解画笔工具以便我们绘制更好的图像效果。此作品首先是结合图层样式及“色相/饱和度”调整图层制作背景图像;结合图形绘制及变换并复制功能,制作放射图形效果;结合画笔工具及特殊形态的画笔素材,制作具有渐隐效果的金色渐隐星光效果;利用图层样式为金色渐隐星光增加发光效果;结合图形绘制及路径运算等功能,制作人物身体上的装饰项链。下图为最终效果

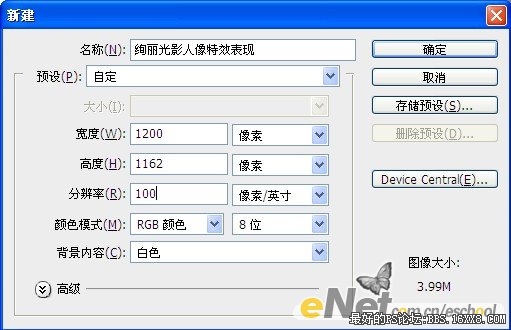
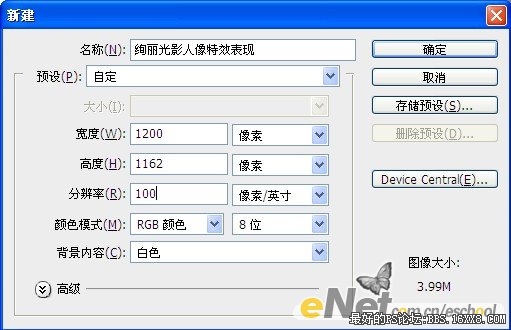
1. 按Ctrl+N新建一个文件,如图1设置参数。

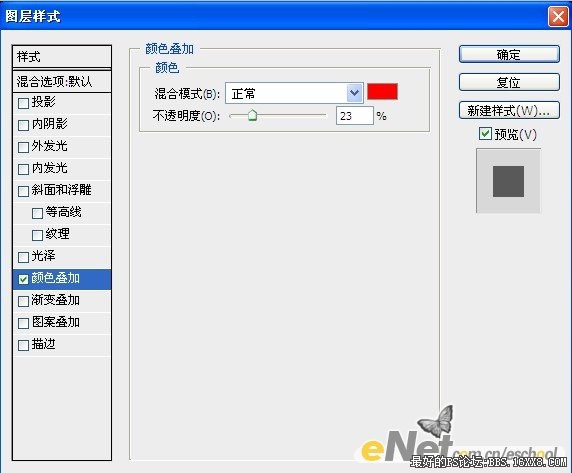
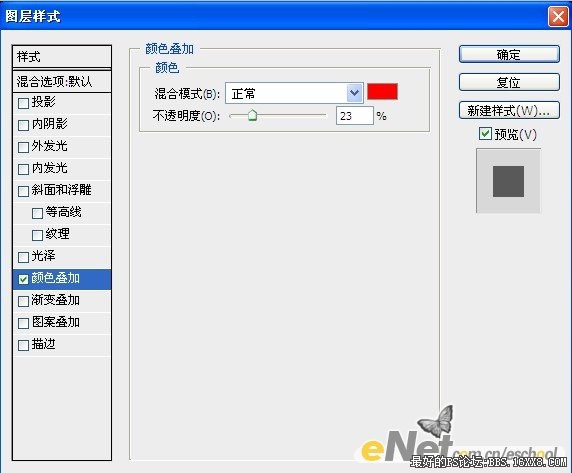
2. 打开“素材1”,如图2.01所示。使用移动工具将其移至当前图像中,覆盖当前画布,得到“图层1”。单击添加图层样式按钮,在弹出的菜单中选择“颜色叠加”命令,并如图2.02所示设置参数。得到如图2.03所示效果。



3.单击创建新的填充或调整图层,在弹出的菜单中选择“色相/饱和度”命令,并且在弹出的对话框中设置如图3.01里调板所示参数,按确定确认。按Ctrl+Alt+G组合键应用“创建剪贴蒙版”命令,得到如图3.02所示效果,同时得到图层“色相/饱和度1”。


4.设置前景色的颜色值为#ff6000,然后选择钢笔工具,在工具选项栏上选择形状图层按钮,在当前画布中绘制矩形条,得到“形状1”,如图4所示

5.按Ctrl+Alt+T组合键调出自由变换并复制控制框,移动中心点至如图5.01所示图形的底部,以改变变换中心,拖动变换控制框顺时针选注32.7度,按回车确认变换操作,按Alt+Ctrl+Shift+G组合键9次连续执行再次变换并复制操作,得到如图5。02所示效果。


photoshop下载
6.按Ctrl+T组合键调出自由变换控制框,按住Shift键想变换框外部拖动控制句柄,以等比放大图像,按回车键确认变换操作,直至得到如图6所示效果。

7.在“形状1”图层名称上单击鼠标右键,在弹出的菜单中选择“转换为智能对象”命令,从而将其转换成为智能对象图层。选择“滤镜” “模糊” “高斯模糊”命令,在弹出的对话框中设置“半径”数值为9.7,得到如图7.01所示效果。设置其“不透明度”为31%,得到如图6.02所示效果。


8.新建一个图层得到“图层2”,并设置前景色的颜色值#ffd200,然后选择画笔工具,在其工具选项栏中设置适当的画笔大小及不透明度,在发射线左侧进行竖向涂抹,直至得到如图8.01所示效果。设置其“不透明度”为28%,得到如图8.02所示效果。


9.设置颜色为#ff6600,使用上一步同样的方法,在发射线右侧进行竖向涂抹,并设置其“不透明度”为25%,得到如图9所示效果。然后选择“图层1”至“图层3”之间的所有图层,然后按Ctrl+G合并一个组,改名为“底色”。

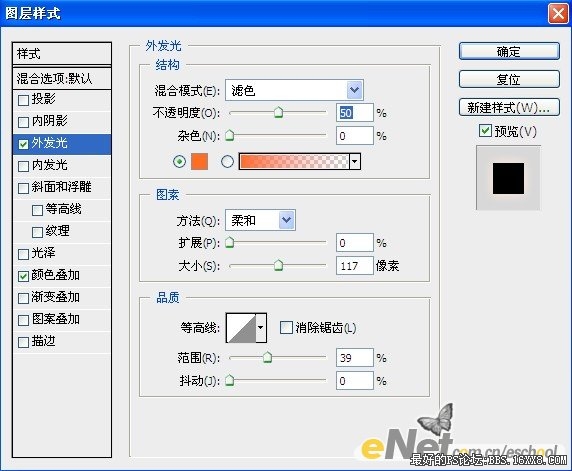
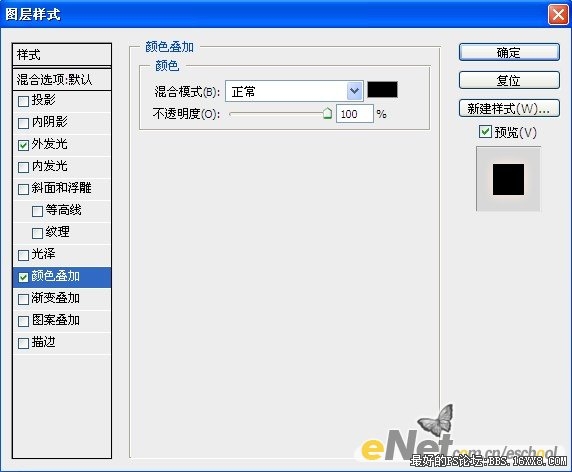
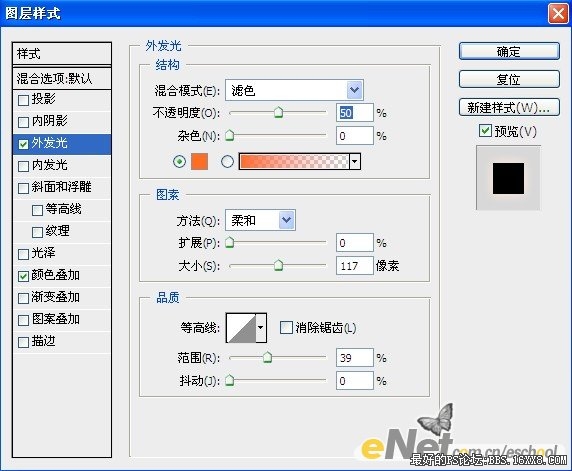
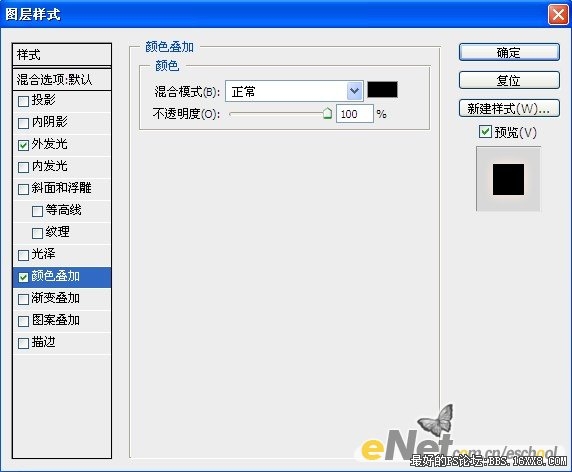
10.打开“素材2”,如图10.01所示。用移动工具将其移动到当前画布的中心位置,结合自由变换控制框,调整图像大小,得到“图层4”得到如图10.02所示效果,接着添加“颜色叠加”和“外发光”图层样式,并设置其对话框如图10.03和如图10.04所示,得到如图10.05所示效果。





11.新建一个图层得到“图层5”,设置前景色为#2e2100,选择画笔工具,在其工具选项栏中设置适当的画笔大小及不透明度,在人物下方涂抹,以制作阴影,直至得到如图11所示效果。

12.选择“底色”图层组,并新建一个图层得到“图层6”,设置前景色的颜色值为#ec7705,选择画笔工具,按F5键显示“画笔“调板,单击右上角三角按钮,在弹出的菜单中选择“载入画笔”命令,在弹出的对话框中选择 “素材3”,按“载入”按钮载入素材。在人物上半身周围进行涂抹,直至得到如图12.01所示效果,新建一个图层得到“图层7”设置画笔大小为50像素,并设置前景色为#fad426,接着在人物周围进行涂抹,直至得到如图12.02所示效果。


13.选择“图层5”,按照第12步的操作方法,添加画笔“素材4”,继续在人物下身制作环绕星光效果,得到如图13.01~13.04所示效果,然后选中“图层8”至“图层11”所有图层,将其组合成一个组,并修改名称为“围绕的星光”。




14.选择“围绕的星光”,下面结合形状工具,制作圆环效果,得到“形状2”,然后结合路径选择工具,按照第5步的操作方法,调整图像大小、位置、以制作项链及耳环效果,如图14所示效果。

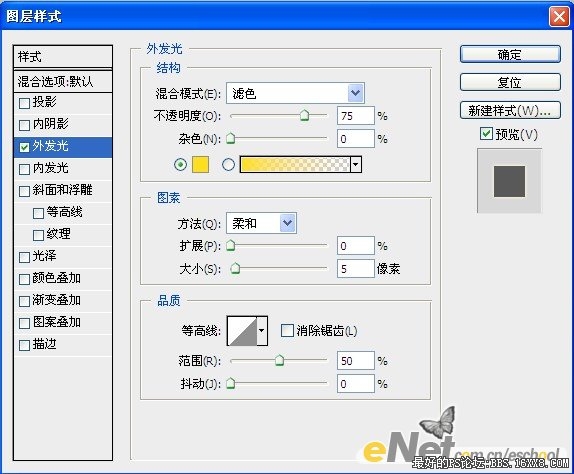
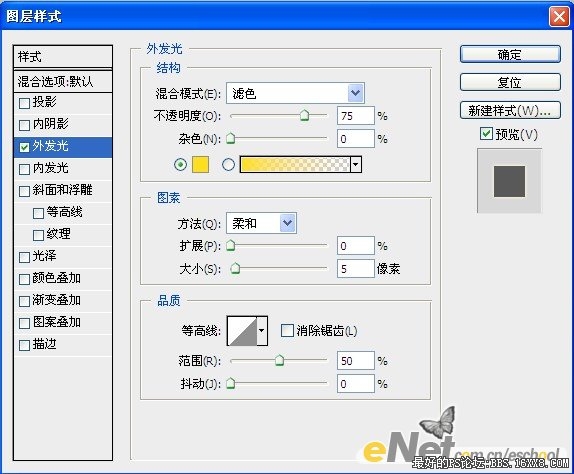
15.单击添加图层样式按钮,在弹出的菜单中选择“外发光”命令,并设置其对话框如图15.01所示,得到如图15.02所示效果。在外发光的选项卡对话框中,设置颜色块的颜色值为#fedf1d。


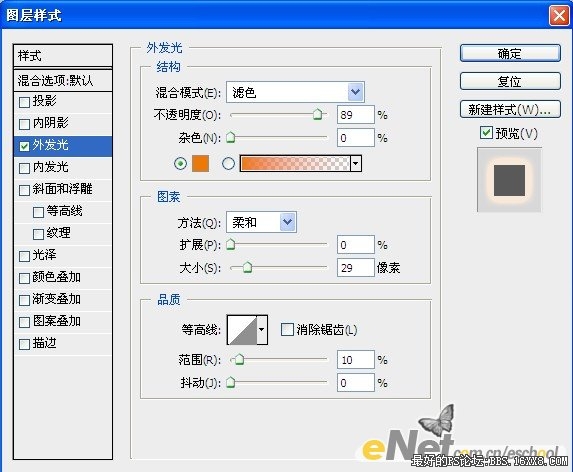
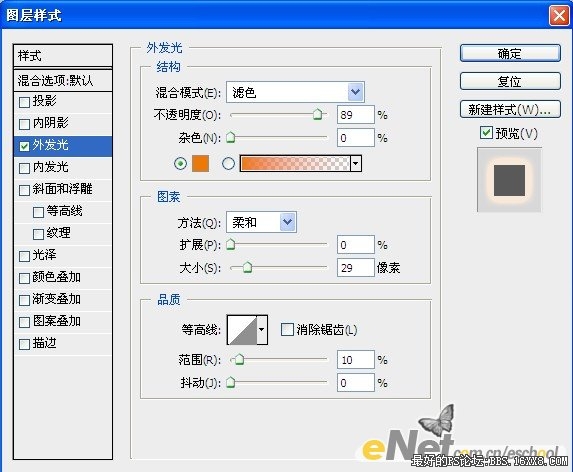
16.按Ctrl+J组合键复制“形状2”得到“形状2副本”,并将其移至“形状2”的下方,更改“外发光”图层样式的设置,并设置其对话框如图16.01所示,其中对话框里的颜色块颜色值为#ee7805,得到如图16.02所示效果。然后将“形状2”和“形状2副本”编组,并重新命名为“项链及耳环”。


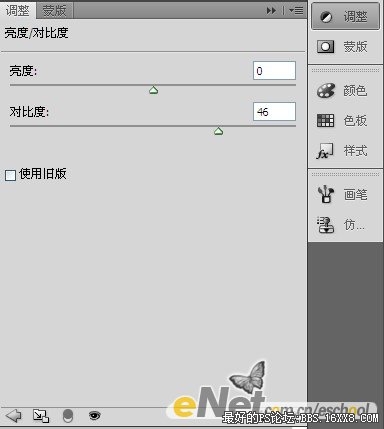
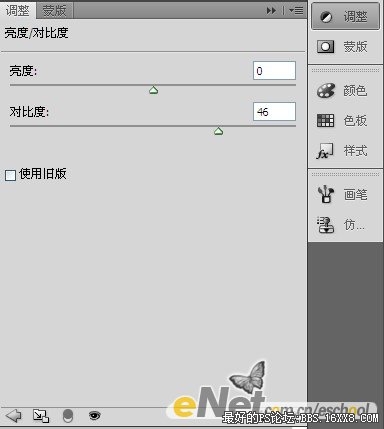
17.下面通过“亮度/对比度”命令,将画面的亮度及对比度调整更加清晰。单击创建新的填充或调整图层按钮,在弹出的菜单中选择“亮度/对比度”命令,并设置其对话框如图17.01所示,单击确定,得到如图17.02所示效果,同时得到图层“亮度/对比度1”。


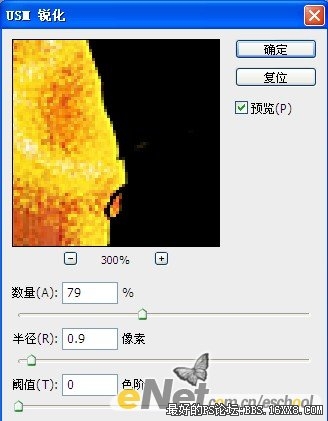
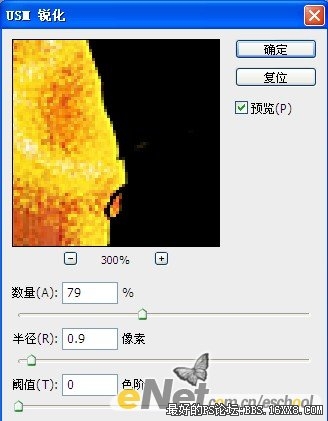
18.按Ctrl+Alt+Shift+E组合键应用“盖印“命令,从而将当前所有可见图层合并至一个图层,得到”图层12“。选择“滤镜” “锐化” “USM锐化”命令,并设置对话框如图18.01所示,得到18.02所示效果。


19.最后结合文字工具,选择适当的字体和大小,在当前画布上添加文字,完成制作,得到如图19所示效果。

作者:木易 来源:eNet硅谷动力

1. 按Ctrl+N新建一个文件,如图1设置参数。

2. 打开“素材1”,如图2.01所示。使用移动工具将其移至当前图像中,覆盖当前画布,得到“图层1”。单击添加图层样式按钮,在弹出的菜单中选择“颜色叠加”命令,并如图2.02所示设置参数。得到如图2.03所示效果。



3.单击创建新的填充或调整图层,在弹出的菜单中选择“色相/饱和度”命令,并且在弹出的对话框中设置如图3.01里调板所示参数,按确定确认。按Ctrl+Alt+G组合键应用“创建剪贴蒙版”命令,得到如图3.02所示效果,同时得到图层“色相/饱和度1”。


4.设置前景色的颜色值为#ff6000,然后选择钢笔工具,在工具选项栏上选择形状图层按钮,在当前画布中绘制矩形条,得到“形状1”,如图4所示

5.按Ctrl+Alt+T组合键调出自由变换并复制控制框,移动中心点至如图5.01所示图形的底部,以改变变换中心,拖动变换控制框顺时针选注32.7度,按回车确认变换操作,按Alt+Ctrl+Shift+G组合键9次连续执行再次变换并复制操作,得到如图5。02所示效果。


photoshop下载
6.按Ctrl+T组合键调出自由变换控制框,按住Shift键想变换框外部拖动控制句柄,以等比放大图像,按回车键确认变换操作,直至得到如图6所示效果。

7.在“形状1”图层名称上单击鼠标右键,在弹出的菜单中选择“转换为智能对象”命令,从而将其转换成为智能对象图层。选择“滤镜” “模糊” “高斯模糊”命令,在弹出的对话框中设置“半径”数值为9.7,得到如图7.01所示效果。设置其“不透明度”为31%,得到如图6.02所示效果。


8.新建一个图层得到“图层2”,并设置前景色的颜色值#ffd200,然后选择画笔工具,在其工具选项栏中设置适当的画笔大小及不透明度,在发射线左侧进行竖向涂抹,直至得到如图8.01所示效果。设置其“不透明度”为28%,得到如图8.02所示效果。


9.设置颜色为#ff6600,使用上一步同样的方法,在发射线右侧进行竖向涂抹,并设置其“不透明度”为25%,得到如图9所示效果。然后选择“图层1”至“图层3”之间的所有图层,然后按Ctrl+G合并一个组,改名为“底色”。

10.打开“素材2”,如图10.01所示。用移动工具将其移动到当前画布的中心位置,结合自由变换控制框,调整图像大小,得到“图层4”得到如图10.02所示效果,接着添加“颜色叠加”和“外发光”图层样式,并设置其对话框如图10.03和如图10.04所示,得到如图10.05所示效果。





11.新建一个图层得到“图层5”,设置前景色为#2e2100,选择画笔工具,在其工具选项栏中设置适当的画笔大小及不透明度,在人物下方涂抹,以制作阴影,直至得到如图11所示效果。

12.选择“底色”图层组,并新建一个图层得到“图层6”,设置前景色的颜色值为#ec7705,选择画笔工具,按F5键显示“画笔“调板,单击右上角三角按钮,在弹出的菜单中选择“载入画笔”命令,在弹出的对话框中选择 “素材3”,按“载入”按钮载入素材。在人物上半身周围进行涂抹,直至得到如图12.01所示效果,新建一个图层得到“图层7”设置画笔大小为50像素,并设置前景色为#fad426,接着在人物周围进行涂抹,直至得到如图12.02所示效果。


13.选择“图层5”,按照第12步的操作方法,添加画笔“素材4”,继续在人物下身制作环绕星光效果,得到如图13.01~13.04所示效果,然后选中“图层8”至“图层11”所有图层,将其组合成一个组,并修改名称为“围绕的星光”。




14.选择“围绕的星光”,下面结合形状工具,制作圆环效果,得到“形状2”,然后结合路径选择工具,按照第5步的操作方法,调整图像大小、位置、以制作项链及耳环效果,如图14所示效果。

15.单击添加图层样式按钮,在弹出的菜单中选择“外发光”命令,并设置其对话框如图15.01所示,得到如图15.02所示效果。在外发光的选项卡对话框中,设置颜色块的颜色值为#fedf1d。


16.按Ctrl+J组合键复制“形状2”得到“形状2副本”,并将其移至“形状2”的下方,更改“外发光”图层样式的设置,并设置其对话框如图16.01所示,其中对话框里的颜色块颜色值为#ee7805,得到如图16.02所示效果。然后将“形状2”和“形状2副本”编组,并重新命名为“项链及耳环”。


17.下面通过“亮度/对比度”命令,将画面的亮度及对比度调整更加清晰。单击创建新的填充或调整图层按钮,在弹出的菜单中选择“亮度/对比度”命令,并设置其对话框如图17.01所示,单击确定,得到如图17.02所示效果,同时得到图层“亮度/对比度1”。


18.按Ctrl+Alt+Shift+E组合键应用“盖印“命令,从而将当前所有可见图层合并至一个图层,得到”图层12“。选择“滤镜” “锐化” “USM锐化”命令,并设置对话框如图18.01所示,得到18.02所示效果。


19.最后结合文字工具,选择适当的字体和大小,在当前画布上添加文字,完成制作,得到如图19所示效果。

作者:木易 来源:eNet硅谷动力
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







