photoshop调冷酷色调效果(3)
来源:未知
作者:学photoshop
学习:742人次
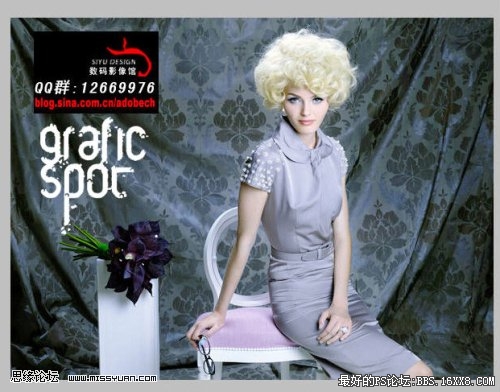
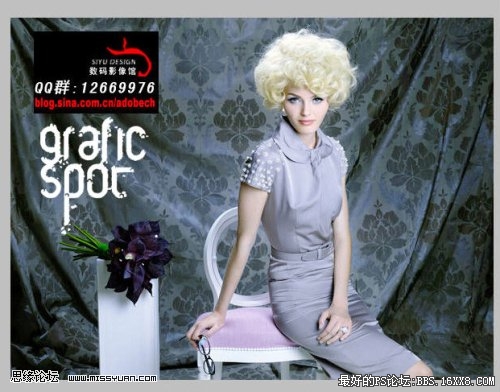
先看效果图

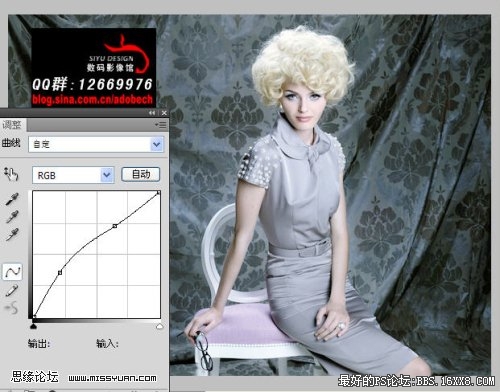
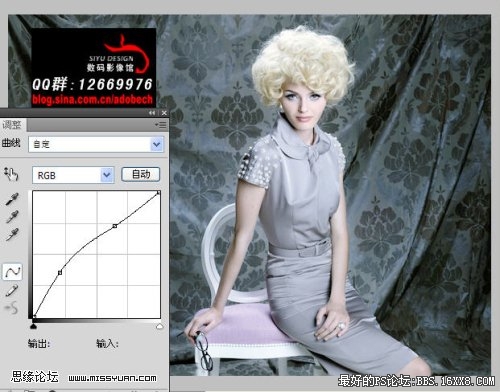
步骤一:文件/打开

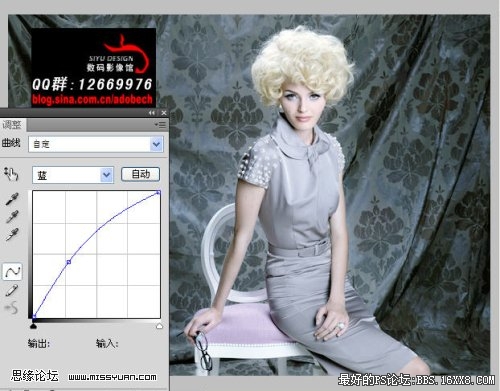
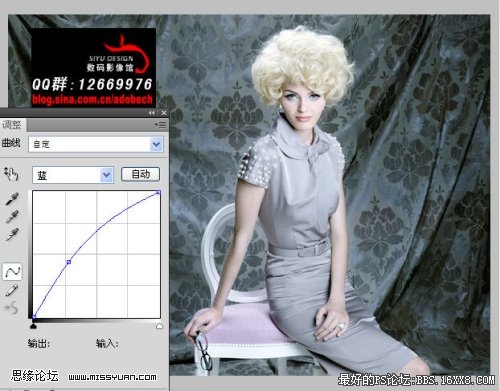
图层/新建调整图层/曲线



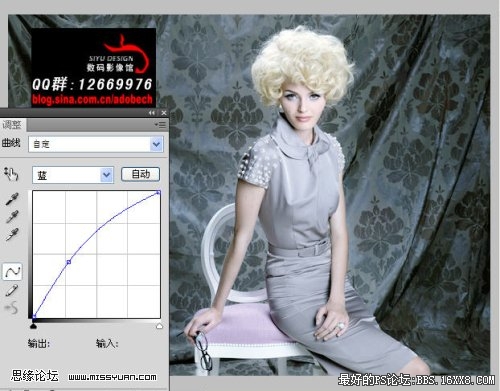
步骤二:图层/新建调整图层/色相/饱和度

最终效果


最后加点文字.


步骤一:文件/打开

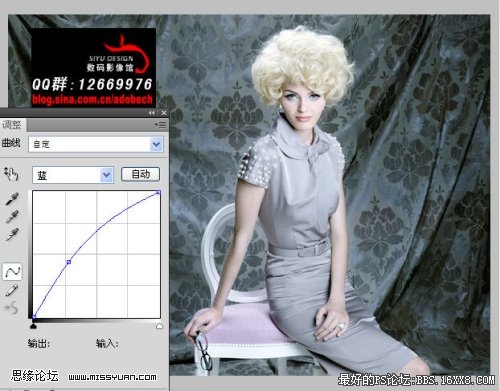
图层/新建调整图层/曲线



步骤二:图层/新建调整图层/色相/饱和度

最终效果


最后加点文字.

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







