photoshop调色教程:调出暗调古典色美女照片效果(3)
来源:未知
作者:福特少普ps
学习:217人次
原图素材拍摄的非常不错,只是部分颜色有点单调。调整的时候可以加上一些纹理背景,再根据背景的颜色适当调整好人物的色彩。
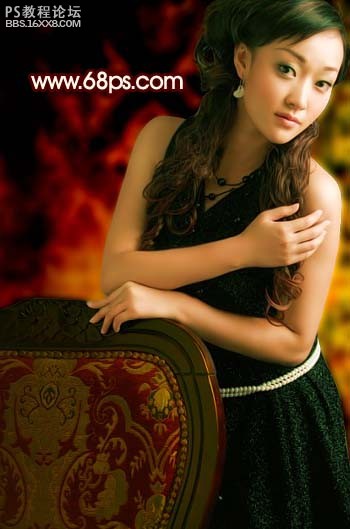
原图

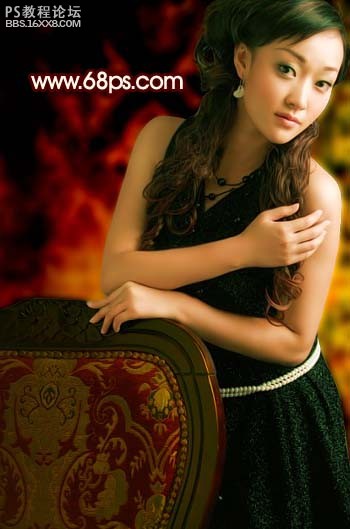
最终效果

以下是详细的photoshop教程步骤:
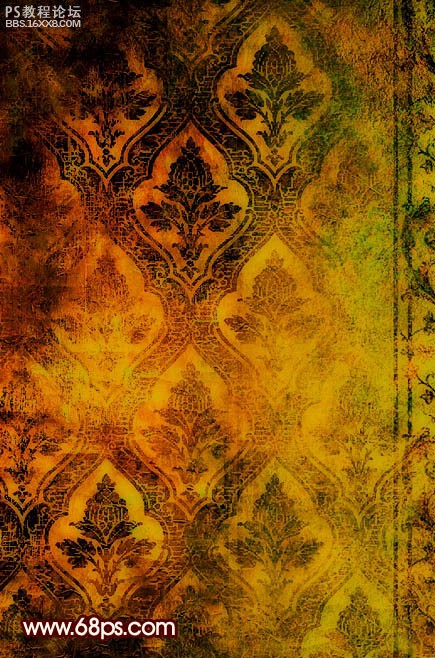
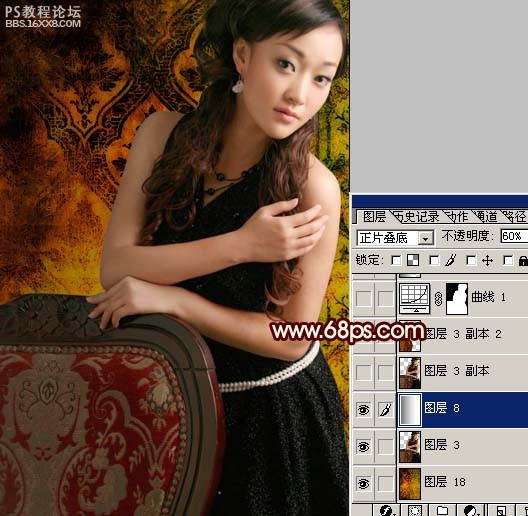
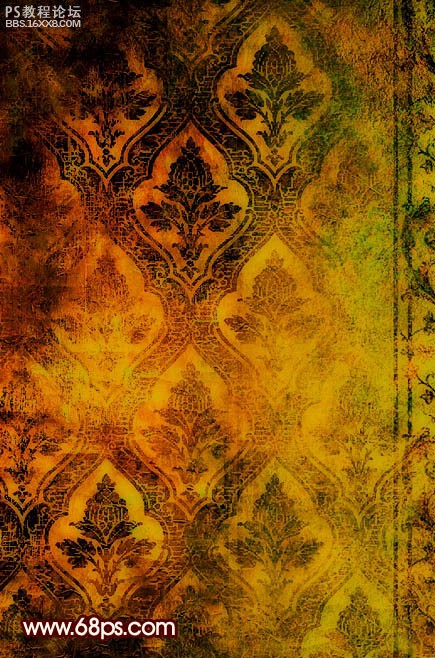
1、打开原图素材,用钢笔工具把人物部分抠出来,复制到新的图层,然后打下图1所示的背景素材,拖进来,放到人物素材的下面,效果如图2。

图1

图2
2、新建一个图层,选择渐变工具,颜色设置为黑白,然后拉出图3所示的线性渐变,确定后把图层混合模式改为“正片叠底”,图层不透明度改为:60%,效果如图4。

图3

图4
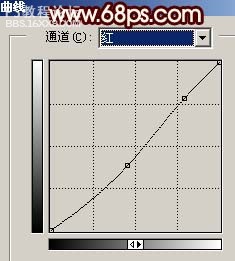
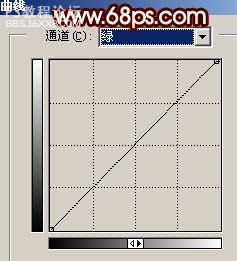
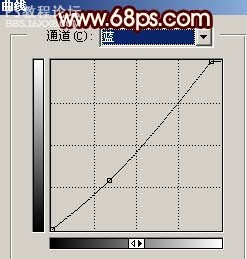
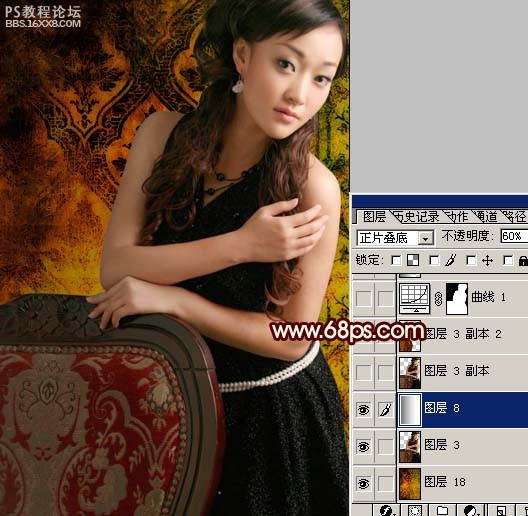
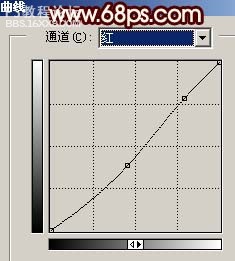
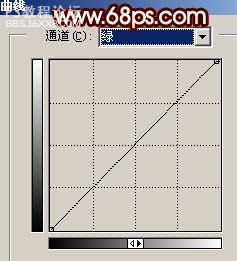
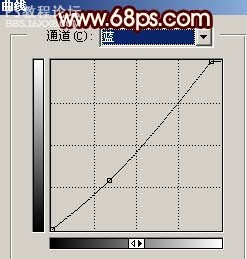
3、创建曲线调整图层,参数设置如图5-7,确定后用黑色画笔把背景部分擦出来,效果如图8。

图5

图6

图7

图8
4、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,选择加深工具把凳子下部分涂深一点,如图9。

图9
5、新建一个图层,填充颜色:#01BCF9,然后把图层混合模式改为“饱和度”,图层不透明度改为:25%,如下图。

图10
6、新建一个图层,盖印图层,简单的给人物磨下皮。

图11
7、选择减淡工具,曝光度为:10%左右,稍微把人物脸部高光部分涂亮一点。

图12
8、新建一个图层,盖印图层,执行:滤镜 模糊 高斯模糊,数值为5,效果如下图。

图13
9、执行:图像 调整 亮度/对比度,参数设置如图14,效果如图15。

图14

图15
10、加上图层蒙版,用黑色画笔把人物部分擦出来,效果如下图。

图16
11、创建亮度/对比度调整图层,参数设置如图17,效果如图18。

图17

图18
12、最后整体调整下细节和颜色,完成最终效果。

图19
责任编辑:bbs.16xx8.com
作者: 出处:網絡
原图

最终效果

以下是详细的photoshop教程步骤:
1、打开原图素材,用钢笔工具把人物部分抠出来,复制到新的图层,然后打下图1所示的背景素材,拖进来,放到人物素材的下面,效果如图2。

图1

图2
2、新建一个图层,选择渐变工具,颜色设置为黑白,然后拉出图3所示的线性渐变,确定后把图层混合模式改为“正片叠底”,图层不透明度改为:60%,效果如图4。

图3

图4
3、创建曲线调整图层,参数设置如图5-7,确定后用黑色画笔把背景部分擦出来,效果如图8。

图5

图6

图7

图8
4、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,选择加深工具把凳子下部分涂深一点,如图9。

图9
5、新建一个图层,填充颜色:#01BCF9,然后把图层混合模式改为“饱和度”,图层不透明度改为:25%,如下图。

图10
6、新建一个图层,盖印图层,简单的给人物磨下皮。

图11
7、选择减淡工具,曝光度为:10%左右,稍微把人物脸部高光部分涂亮一点。

图12
8、新建一个图层,盖印图层,执行:滤镜 模糊 高斯模糊,数值为5,效果如下图。

图13
9、执行:图像 调整 亮度/对比度,参数设置如图14,效果如图15。

图14

图15
10、加上图层蒙版,用黑色画笔把人物部分擦出来,效果如下图。

图16
11、创建亮度/对比度调整图层,参数设置如图17,效果如图18。

图17

图18
12、最后整体调整下细节和颜色,完成最终效果。

图19
责任编辑:bbs.16xx8.com
作者: 出处:網絡
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







