photoshop为偏暗的外景照片调色
来源:未知
作者:ps狂想曲
学习:1011人次
处理的时候先把背景部分调亮,适当的把色彩饱和度调大一点。人物部分需要单独来处理,可以按照自己的方法去美化。
原图

最终效果

1、打开原图素材,创建可选颜色调整图层,参数设置如图1,效果如图2。

图1

图2
2、创建色相/饱和度调整图层,参数设置如图3,效果如图4。人物部分会有点偏色,不过先不要去理他,后面会慢慢修复。

图3

图4
3、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,图层混合模式改为“滤色”,加上图层蒙版,用黑色画笔把沙子部分擦出来,效果如下图。

图5
4、新建一个图层,盖印图层,执行:滤镜 模糊 高斯模糊,数值为5,确定后把图层混合模式改为“柔光”,效果如下图。

图6
5、创建可选颜色调整图层,对红色及绿色进行调整,参数设置如图7,8,效果如图9。

图7

图8

图9
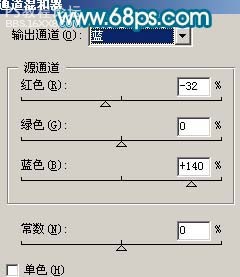
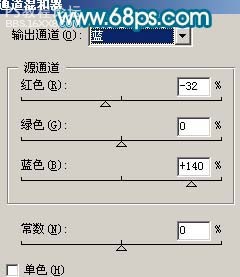
6、创建通道混合器调整图层,对蓝色进行调整,参数设置如图10,确定后用黑色画笔把沙子部分擦出来,效果如图11。

图10

图11
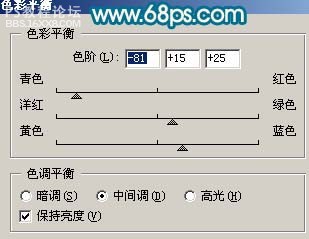
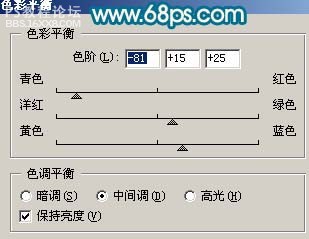
7、创建色彩平衡调整图层,参数设置如图12,确定后只保留沙子部分,其它部分用黑色画笔擦掉。

图12

图13
8、新建一个图层,盖印图层。图层混合模式改为“柔光”,图层不透明度改为:50%,效果如下图。

图14
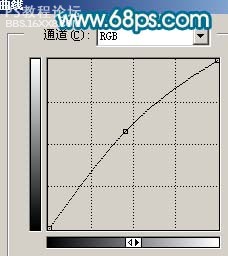
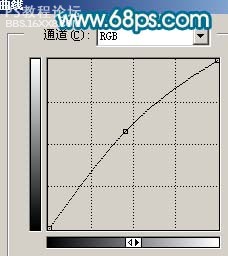
9、创建曲线调整图层,参数设置如图15,效果如图16。

图15

图16
10、把背景图层复制一层,按Ctrl + Shift + ] 置顶,用钢笔工具把人物部分抠出来,复制到新的图层,然后把背景副本隐藏,效果如下图。

图17
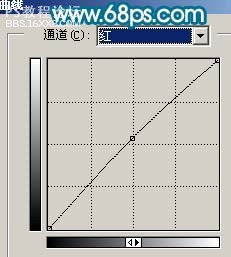
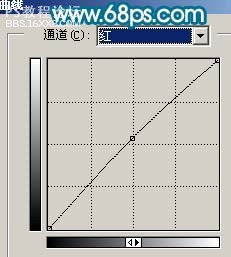
11、按Ctrl + M 对抠出的人物调整曲线,参数设置如图18-20,效果如图21。

图18

图19
原图

最终效果

1、打开原图素材,创建可选颜色调整图层,参数设置如图1,效果如图2。

图1

图2
2、创建色相/饱和度调整图层,参数设置如图3,效果如图4。人物部分会有点偏色,不过先不要去理他,后面会慢慢修复。

图3

图4
3、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,图层混合模式改为“滤色”,加上图层蒙版,用黑色画笔把沙子部分擦出来,效果如下图。

图5
4、新建一个图层,盖印图层,执行:滤镜 模糊 高斯模糊,数值为5,确定后把图层混合模式改为“柔光”,效果如下图。

图6
5、创建可选颜色调整图层,对红色及绿色进行调整,参数设置如图7,8,效果如图9。

图7

图8

图9
6、创建通道混合器调整图层,对蓝色进行调整,参数设置如图10,确定后用黑色画笔把沙子部分擦出来,效果如图11。

图10

图11
7、创建色彩平衡调整图层,参数设置如图12,确定后只保留沙子部分,其它部分用黑色画笔擦掉。

图12

图13
8、新建一个图层,盖印图层。图层混合模式改为“柔光”,图层不透明度改为:50%,效果如下图。

图14
9、创建曲线调整图层,参数设置如图15,效果如图16。

图15

图16
10、把背景图层复制一层,按Ctrl + Shift + ] 置顶,用钢笔工具把人物部分抠出来,复制到新的图层,然后把背景副本隐藏,效果如下图。

图17
11、按Ctrl + M 对抠出的人物调整曲线,参数设置如图18-20,效果如图21。

图18

图19
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







