neat image磨皮滤镜使用详细教程
来源:未知
作者:学photoshop
学习:6070人次
neat image是个功能强大的降噪磨皮滤镜。很多人都在用,包括我。
NeatImage滤镜下载:http://bbs.16xx8.com/viewthread.php?tid=27300
很多朋友说用这个东西磨出来的皮惨不忍睹,那是你不会用,因为这个滤镜也不是傻瓜式的软件,也需要部份手动设定的。
那么今天我们一起来探讨一下这个东东,关于软件面板上的东东不再介绍,都懂的。
用neat image磨皮,要注意两个问题:一是噪点配置的质量,也就是你用来分析噪点的取样。二是噪点的过滤参数设置。
打个比方说,要做一项社会调研,接受调研的这部份人要全面,各行各业的人都有,这样才具有代表意义,你只叫一堆学生过来参加,
这样的调研结果是不可信的。所以噪点的配置质量越高,证明取样越全面。做完取样收回答卷后还要进行部份筛选,
把一些不必要的答案选出来,只留下想要的,具有代表意义的。这就是过滤参数的设置。
先来看下原图和效果图,效果图有两个,一个是全默认的设置,一个是经过手动调整的设置。
原图

全默认设置的效果图

经过手动调整设置的效果图

由上可见,如果经过手动进一步调整参数,最终效果要好的多。
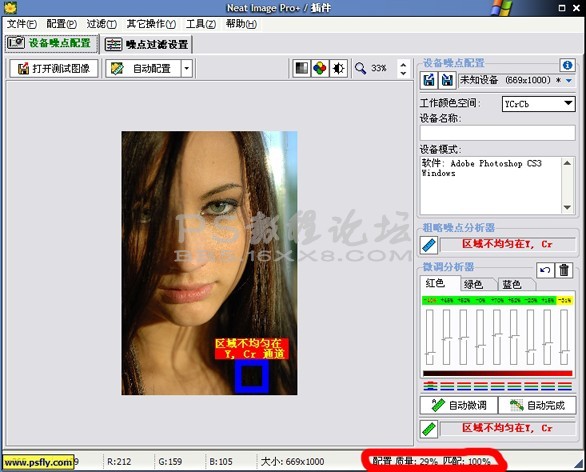
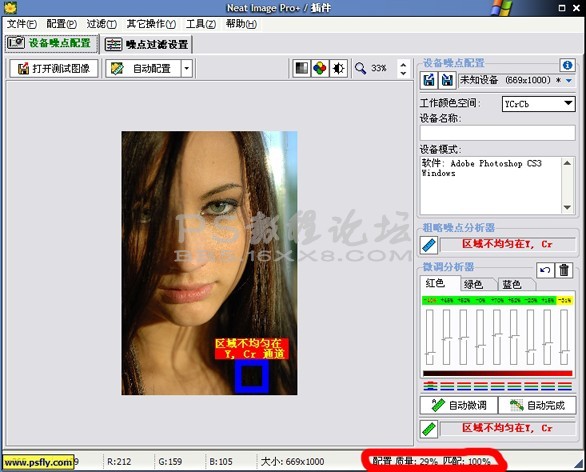
首先来说噪点的配置质量。下图是我自动分析的结果。注意下面的配质质量。

只有29%。很低。我们要想法提高这个质量。我们可以移动选区,多次尝试。但是有时候这种尝试是徒劳的,
不管你如何移动,质量都不会太高。质量高的取样一要噪点具有代表性,二要明度变化不大,因为明度变化太大,
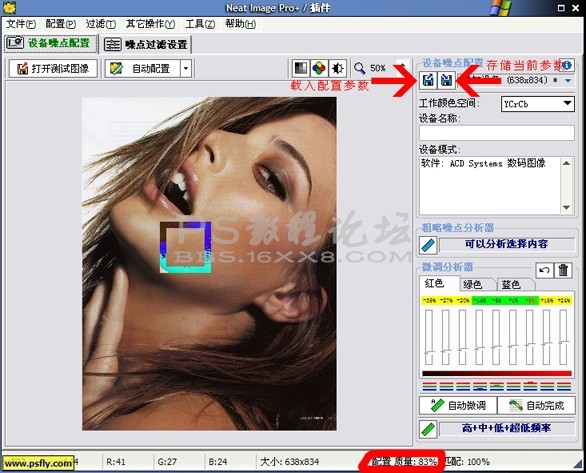
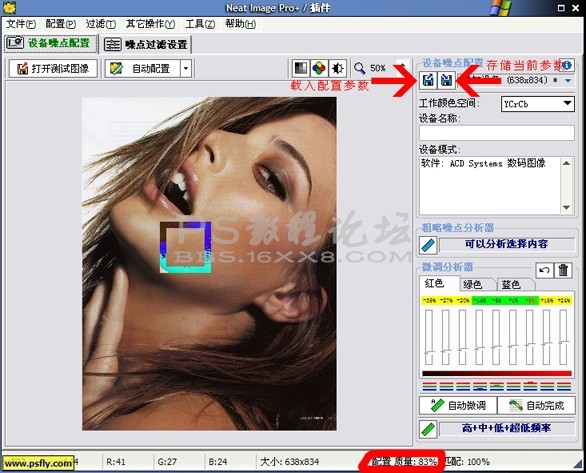
系统也会把这种变化分析为噪点。来招借鸡下蛋吧。我们用其他图中的取样来处理这张图同样适用。

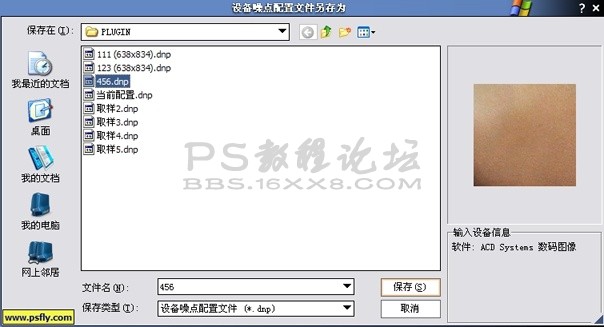
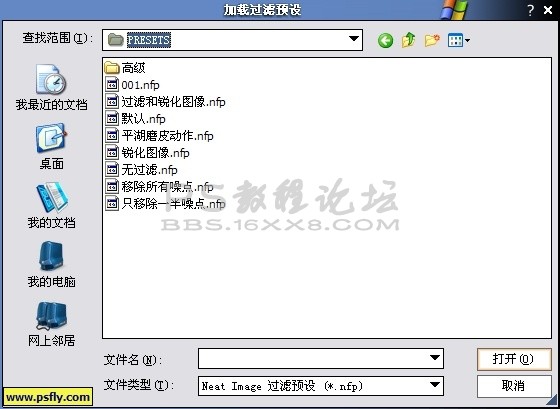
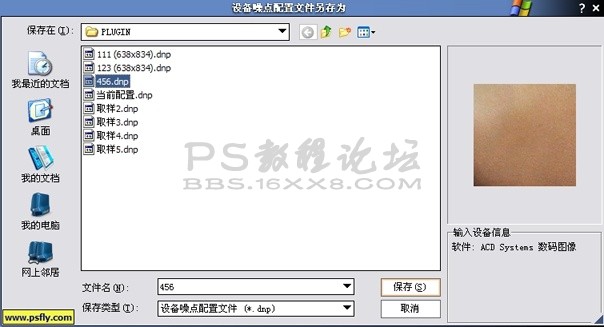
上图中的质量很高,OK,就用他了。把这个取样存下来,再在要处理的图片载入这个取样就可以了,
载入后微调一下这一步骤就可以完成了.
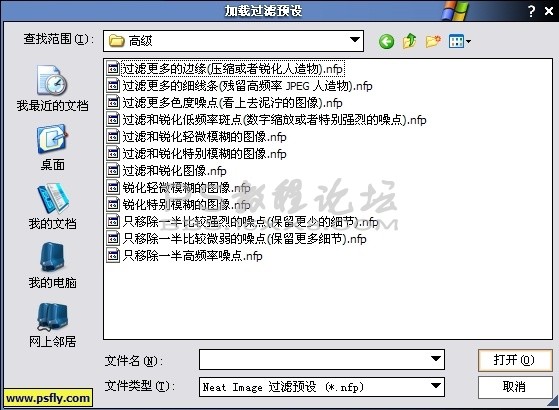
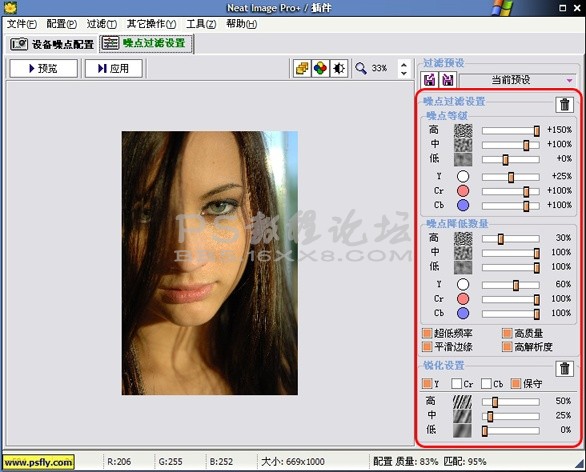
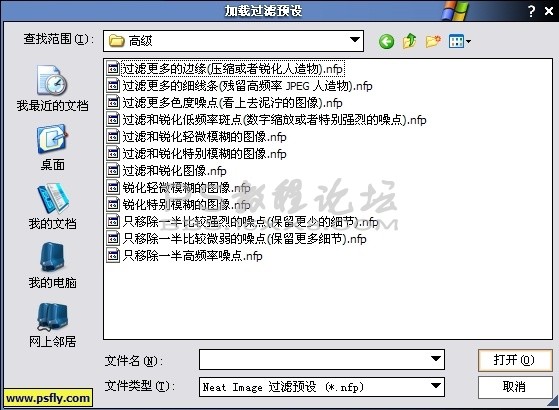
噪点的过滤设置。系统中给了我们很多不同的过滤参数,不同的处理可以采用不同的参数。



但是这么多的设置不一定适合我们这张图片。这时候就需要手动调整了,设置的好坏和平时的经验和所处理的
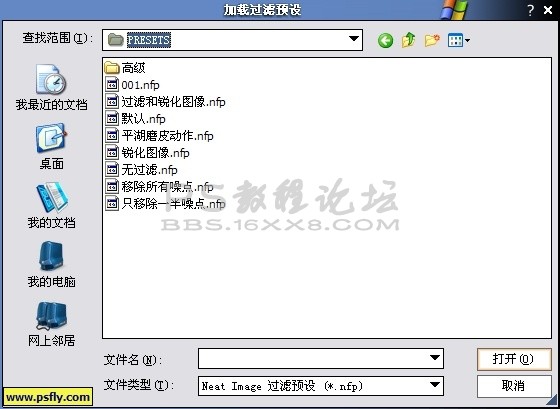
图片有关系。很幸运,我所用的参数是平湖老师提供的,这个过滤参数经过他老人家两年多的反复试验,
基本上适合各种图片,算是一个经典参数。该参数文件我会提供出来供大家(下载)。
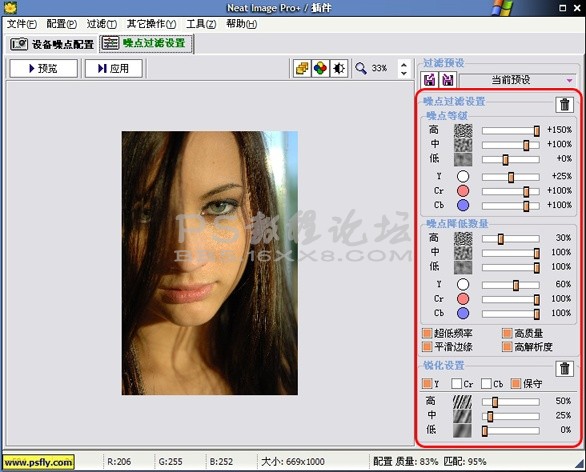
用这个过滤参数预览下吧。是不是达到要求了,不够的话再微调一下。

磨完皮以后各位再自由发挥吧,稍微校了下色。最终效果:

NeatImage滤镜下载:http://bbs.16xx8.com/viewthread.php?tid=27300
很多朋友说用这个东西磨出来的皮惨不忍睹,那是你不会用,因为这个滤镜也不是傻瓜式的软件,也需要部份手动设定的。
那么今天我们一起来探讨一下这个东东,关于软件面板上的东东不再介绍,都懂的。
用neat image磨皮,要注意两个问题:一是噪点配置的质量,也就是你用来分析噪点的取样。二是噪点的过滤参数设置。
打个比方说,要做一项社会调研,接受调研的这部份人要全面,各行各业的人都有,这样才具有代表意义,你只叫一堆学生过来参加,
这样的调研结果是不可信的。所以噪点的配置质量越高,证明取样越全面。做完取样收回答卷后还要进行部份筛选,
把一些不必要的答案选出来,只留下想要的,具有代表意义的。这就是过滤参数的设置。
先来看下原图和效果图,效果图有两个,一个是全默认的设置,一个是经过手动调整的设置。
原图

全默认设置的效果图

经过手动调整设置的效果图

由上可见,如果经过手动进一步调整参数,最终效果要好的多。
首先来说噪点的配置质量。下图是我自动分析的结果。注意下面的配质质量。

只有29%。很低。我们要想法提高这个质量。我们可以移动选区,多次尝试。但是有时候这种尝试是徒劳的,
不管你如何移动,质量都不会太高。质量高的取样一要噪点具有代表性,二要明度变化不大,因为明度变化太大,
系统也会把这种变化分析为噪点。来招借鸡下蛋吧。我们用其他图中的取样来处理这张图同样适用。

上图中的质量很高,OK,就用他了。把这个取样存下来,再在要处理的图片载入这个取样就可以了,
载入后微调一下这一步骤就可以完成了.
噪点的过滤设置。系统中给了我们很多不同的过滤参数,不同的处理可以采用不同的参数。



但是这么多的设置不一定适合我们这张图片。这时候就需要手动调整了,设置的好坏和平时的经验和所处理的
图片有关系。很幸运,我所用的参数是平湖老师提供的,这个过滤参数经过他老人家两年多的反复试验,
基本上适合各种图片,算是一个经典参数。该参数文件我会提供出来供大家(下载)。
用这个过滤参数预览下吧。是不是达到要求了,不够的话再微调一下。

磨完皮以后各位再自由发挥吧,稍微校了下色。最终效果:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







