photoshop怎样做缝制效果的文字(7)
来源:未知
作者:学photoshop
学习:366人次
今天教大家做牛仔布上的缝制文字,不会做牛仔布的可以看这个教程:photoshop做牛仔布
效果图

下面我们开始吧!
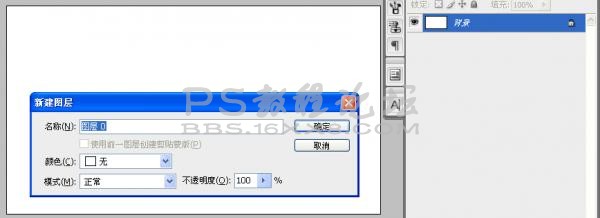
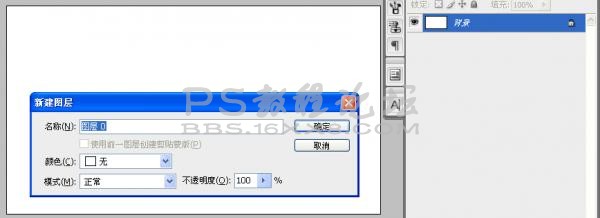
第一步:首先创建一个新的文档,大小为540X300.(对于新建时产生的锁定背景知道怎么激活吧!双击该图层即可获得!)

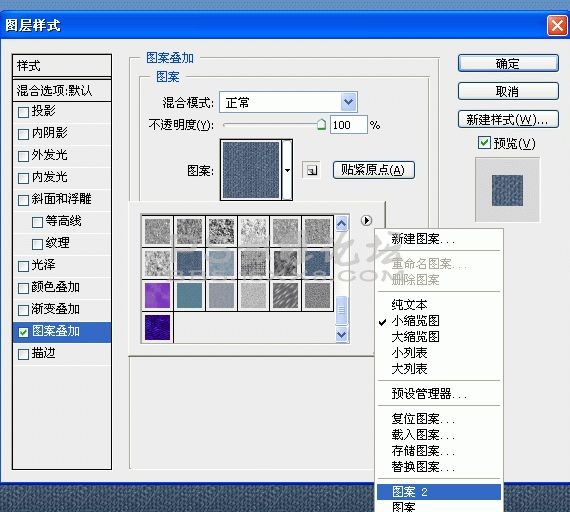
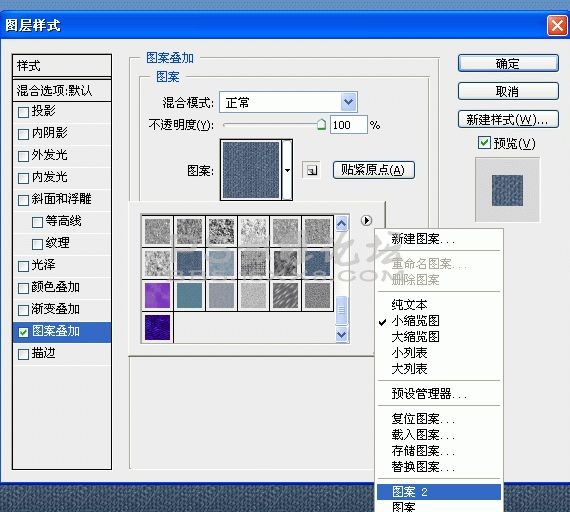
第二步:再次双击photoshop的背景图层或建立图层样式,选择图案叠加,导入图案2,选择如图所示的图案,缩放100%,确定即可!

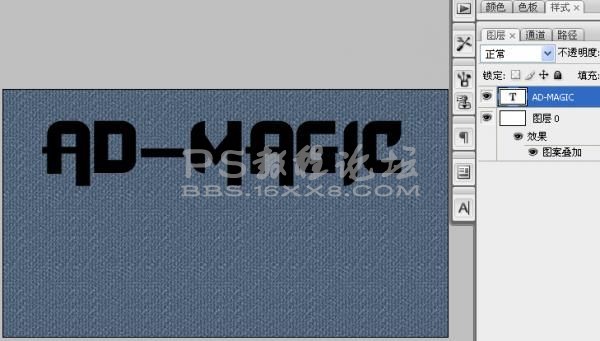
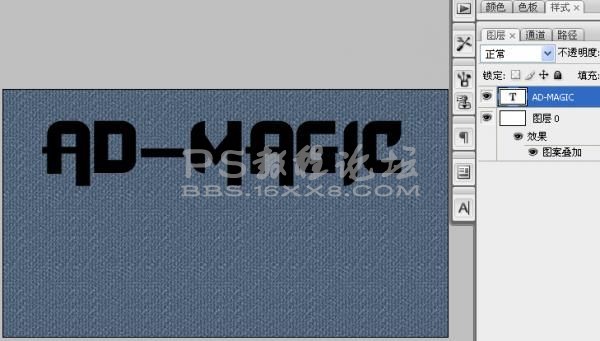
第三步:新建文字图层,输入文字。(文字尽量需要粗壮一些的字体,当然图形也是可以的!)

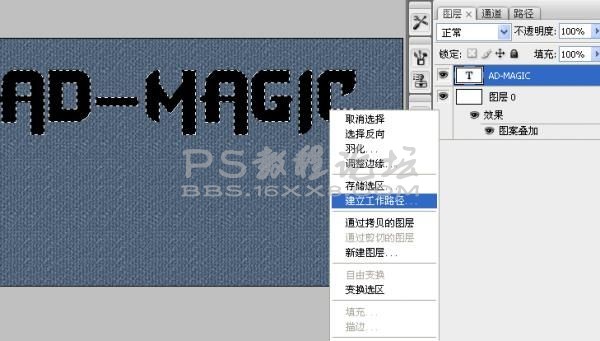
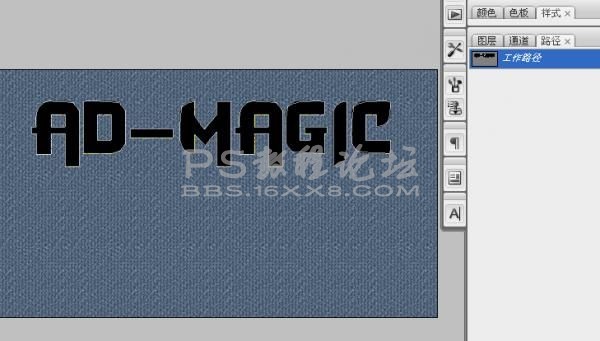
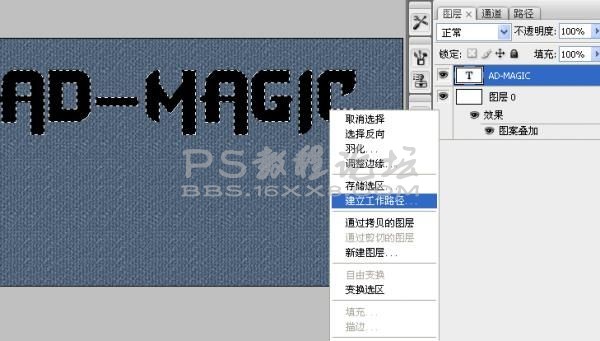
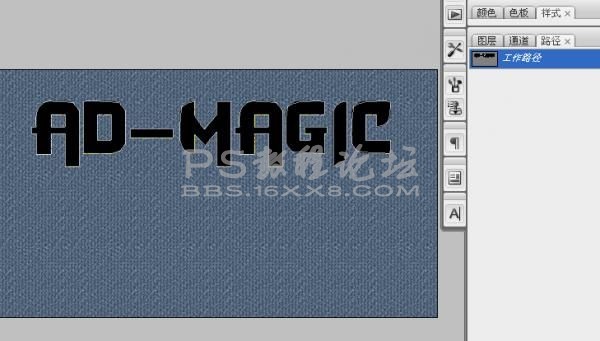
第四步:创建该文字图层的选区,选择矩形选框工具,点鼠标右键建立工作路径。(按住Ctrl+点击该文字图层创建
选区,如果你是用的是PS2之前版本,需要点击图层蓝色背景,如果是ps3需要单击预览框!大家知道吧)



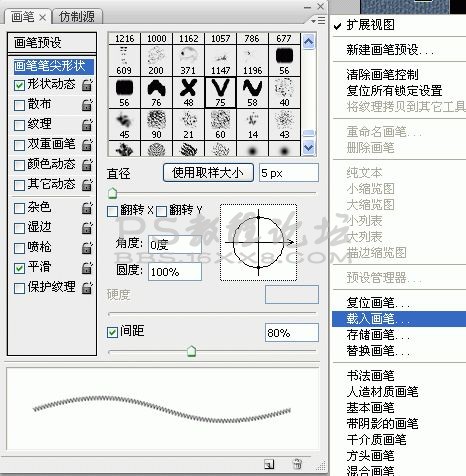
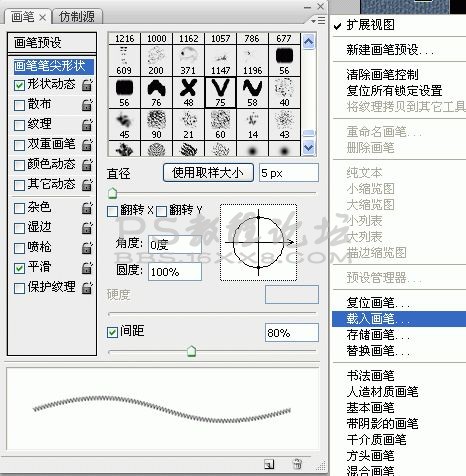
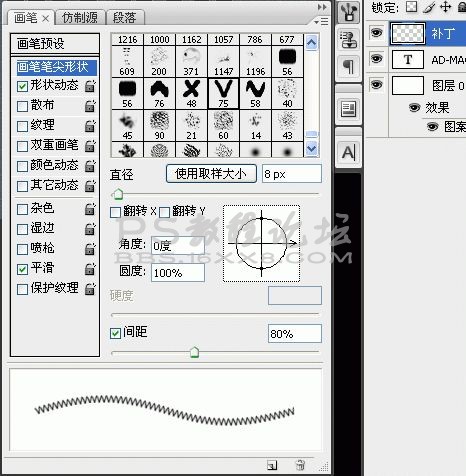
第五步:选择画笔(下载:点击进入下载笔刷地址)工具(快捷键B),载入笔刷,
按F5弹出画笔预设,如图定义。



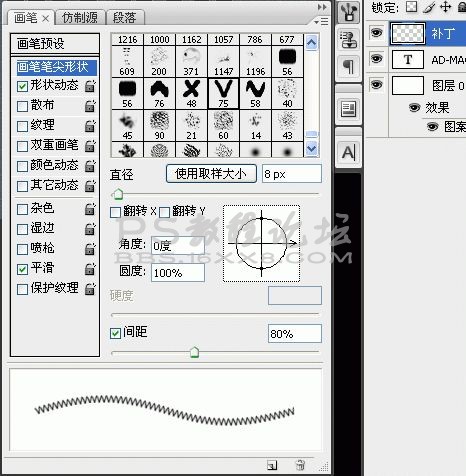
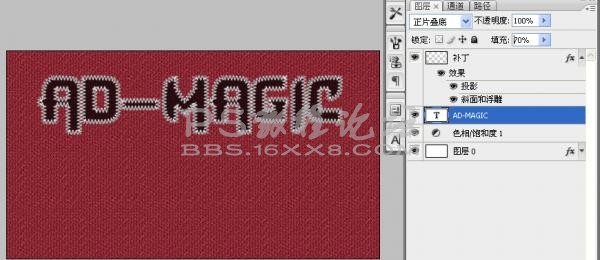
第六步 选择钢笔工具,在新建的图层“补丁图层”上运用描边路径,选择画笔!(是不是已经看到效果了!)

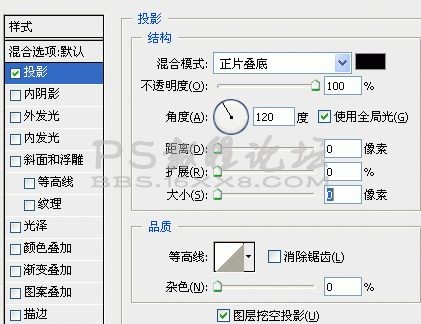
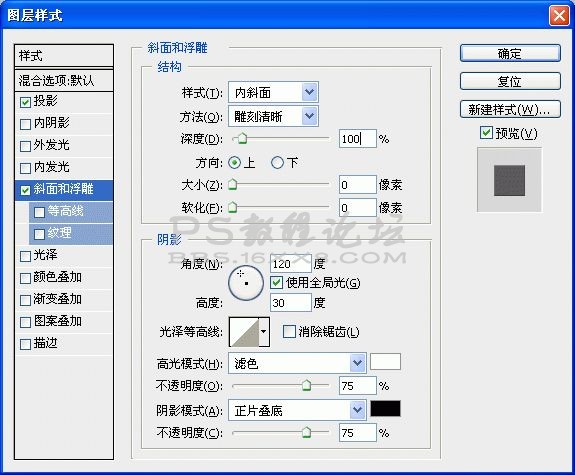
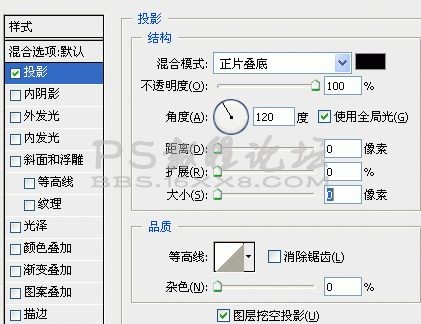
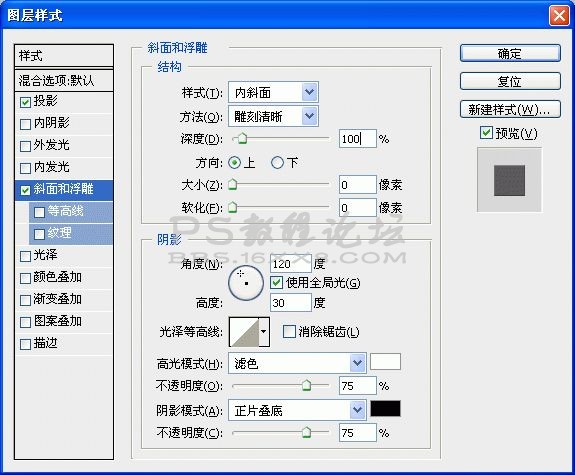
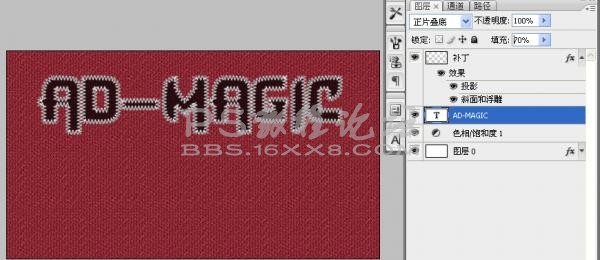
第七步 对补丁图层运用图层样式,增加阴影和斜面与雕刻效果。


第八步:对背景图层添加调整图层“色相和饱和度”(这里面有个问题我没考虑,就是你需要删除路径才能看到效果,
否则会创建蒙版!)。参数如图(当然可以选择你喜欢的颜色)。

第九步 同理去制作其它造型。你去再创造吧!

最终效果!

效果图

下面我们开始吧!
第一步:首先创建一个新的文档,大小为540X300.(对于新建时产生的锁定背景知道怎么激活吧!双击该图层即可获得!)

第二步:再次双击photoshop的背景图层或建立图层样式,选择图案叠加,导入图案2,选择如图所示的图案,缩放100%,确定即可!

第三步:新建文字图层,输入文字。(文字尽量需要粗壮一些的字体,当然图形也是可以的!)

第四步:创建该文字图层的选区,选择矩形选框工具,点鼠标右键建立工作路径。(按住Ctrl+点击该文字图层创建
选区,如果你是用的是PS2之前版本,需要点击图层蓝色背景,如果是ps3需要单击预览框!大家知道吧)



第五步:选择画笔(下载:点击进入下载笔刷地址)工具(快捷键B),载入笔刷,
按F5弹出画笔预设,如图定义。



第六步 选择钢笔工具,在新建的图层“补丁图层”上运用描边路径,选择画笔!(是不是已经看到效果了!)

第七步 对补丁图层运用图层样式,增加阴影和斜面与雕刻效果。


第八步:对背景图层添加调整图层“色相和饱和度”(这里面有个问题我没考虑,就是你需要删除路径才能看到效果,
否则会创建蒙版!)。参数如图(当然可以选择你喜欢的颜色)。

第九步 同理去制作其它造型。你去再创造吧!

最终效果!

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!