photoshop设计一张音乐年度盛典海报宣传画(3)
来源:未知
作者:eiiieiii
学习:736人次



1.新建一个文件,参数如图1所示。

图1
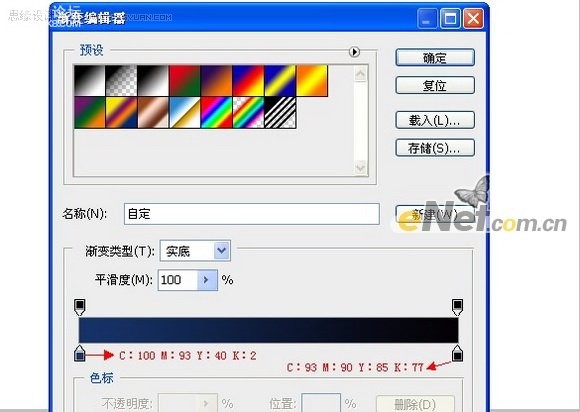
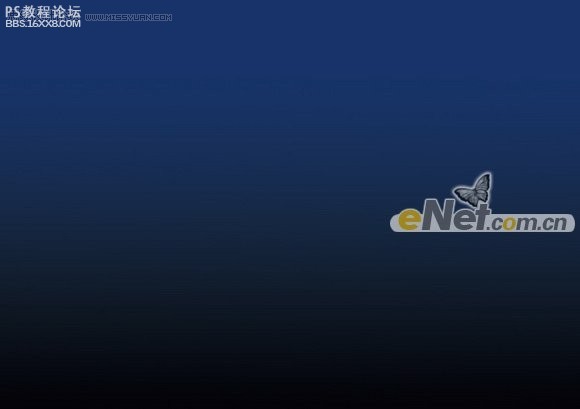
2.选择“渐变工具”设置渐变参数如图2所示,然后从画布上往下拖拽得到如图3所示效果。

图2

图3
,
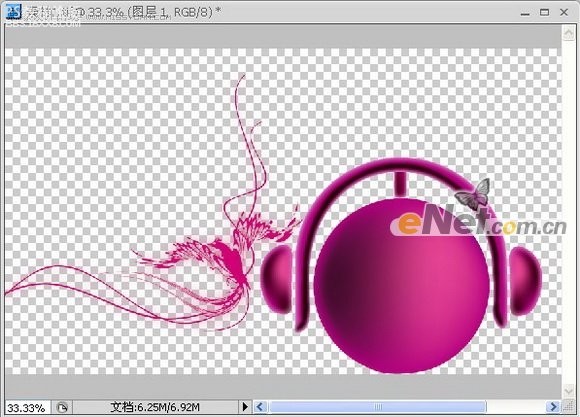
3.打开“素材1”如图4所示,用移动工具移动到画布上,利用自用变换工具设置其大小和位置,得到如图5所示效果。

图4

图5
4.打开素材面板,复制图层1,利用自用变换工具,水平翻转图像,重合中间相同的部分,得到对称的图形,如图6所示效果。

图6
5.输入四个层的文字“天语音乐”,如图7所示。然后摆放成如图8所示效果。

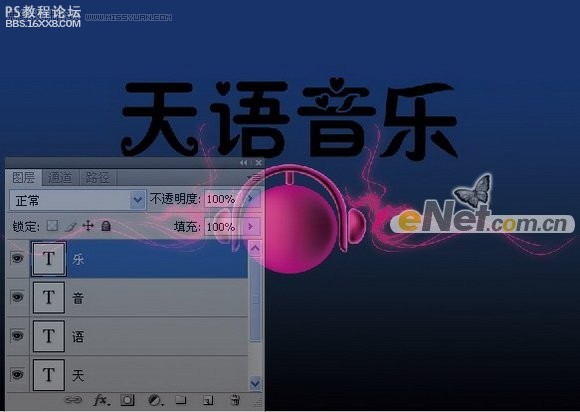
图7

图8
,
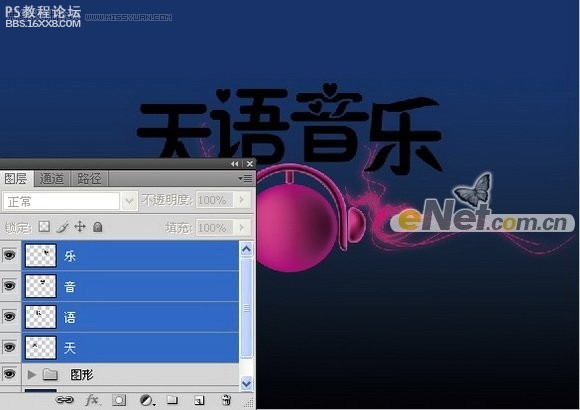
6.选择天语音乐四个图层,然后点击右键,在弹出的菜单中选择“栅格化文字”,图层状态如图9所示。

图9
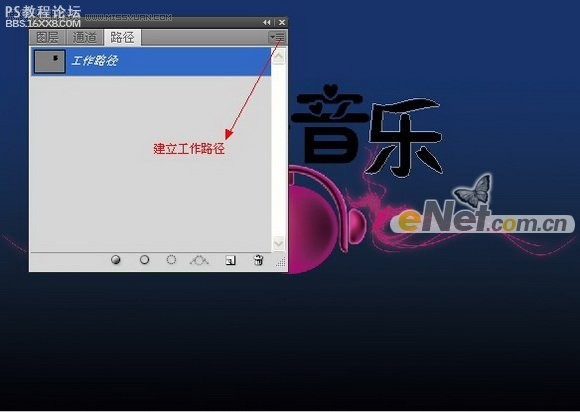
7.选择“乐”图层,按住Ctrl键点击图层缩览图,调出选区,然后进入路径面板,在到三角菜单中选择“建立工作路径”,容差选“2”,然后得到路径,如图10所示,用“路径选择工具”,变形文字,得到如图11所示效果。

图10

图11
8.按Ctrl+Enter将路径变换成选区,选择渐变工具,选择自己喜欢的颜色,在字体上拉出渐变,得到如图12所示的字体效果。利用同样的方法制作出其他字体的样式,如图13、14所示。

图12

图13

图14
,
9.选择所有的文字图层,按Ctrl+E组合,重命名为图层2,复制图层2得到图层2副本,将其拖至图层2的下方,按Ctrl键单击图层2副本的缩览图,调出选区,如图15所示。

图15
10.按住Alt键,用方向键向下移动四次,得到如图16所示效果。填充一种和字体差不多的颜色,做出厚度来,如图17所示。

图16

图17
11.给图层2描边,颜色选紫色,透明度适中,添加外发光得到如图18所示效果。

图18
,
12.添加其它广告说明文字及其地址,得到如图19所示效果。

图19
13.打开“素材2”把里面的星星拖进来,并且多复制,分布在整个画布,得到如图20所示效果。

图20
14.添加举办时间和地址,得到如图所示最终效果。

作者:南风潇雨 出处:矽穀動仂
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







