Photoshop制作一只漂亮的紫色卡通蝴蝶(8)
来源:作者:Sener 来源:PS联盟
作者:bbs.16xx8.com
学习:6105人次
本教程介绍卡通蝴蝶的制作方法。制作的方法比较简单,利用路径及蒙版来制作主体及部分细节部分。最后再调整好细节部分即可。
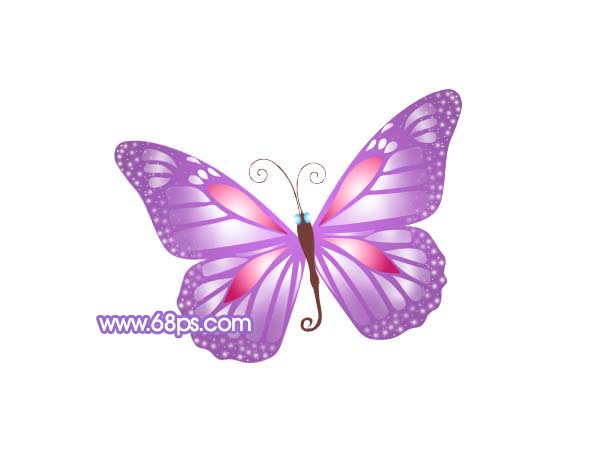
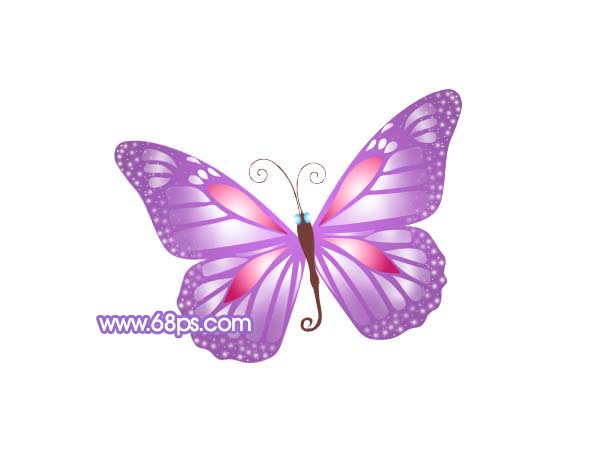
最终效果

1、新建一个600 * 450像素的文件,背景暂时填充白色,然后新建一个图层,用钢笔工具先制作勾出蝴蝶的一边翅膀如图1,然后按Ctrl + Enter转为选区后填充颜色;#9D5CB1,效果如图2。

<图1>

<图2>
2、新建一个图层,用钢笔工具勾出图2所示的选区,然后选择渐变工具,颜色设置如图3,拉出图4所示的径向渐变。

<图2>

<图3>

<图4>
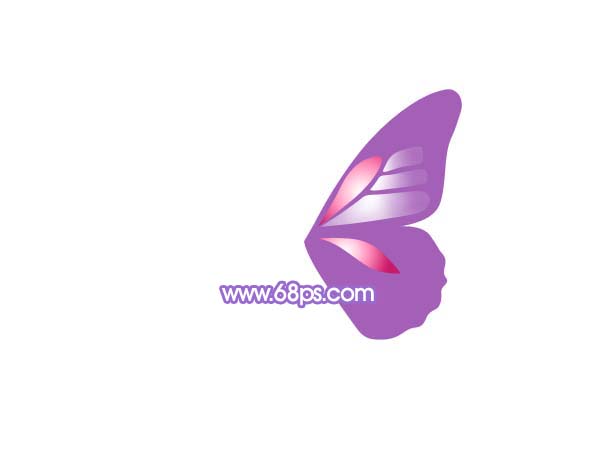
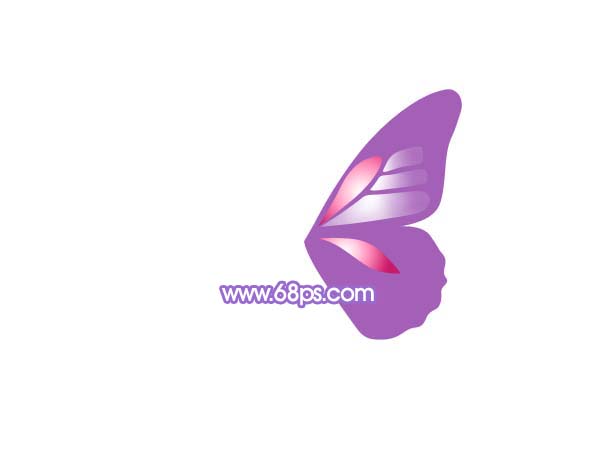
3、同样的方法制作出图5所示的效果。

<图5>
4、新建一个图层,用钢笔工具勾图6所示的一组选区,填充白色,然后加上图层蒙版用黑色画笔,画笔不透明度为;20%左右,稍微把边缘部分涂透明一点,效果如图7。

<图6>

<图7>
5、新建一个图层,同样的方法制作出其它白色区块。边缘部分点上白色的小点。到这里蝴蝶的一只翅膀就做好了,然后把这些图层合并,然后复制一份,对副本执行:编辑 > 变换 > 水平翻转,再适当调整角度,制作另一只翅膀效果如图9。

<图8>

<图9>
6、新建一个图层,用钢笔工具勾出蝴蝶的身子,如图10所示,填充棕色:#744039。

<图10>
7、新建一个图层,选择矩形工具,画一条长条形矩形填充棕色:#744039,如图11。

<图11>
8、用矩形选框工具按住Shift键款选图12所示的正方形,然后执行:滤镜 > 扭曲 > 旋转扭曲,参数设置如图13,效果如图14。

<图12>

<图13>

<图14>
9、删除多余的部分效果如图15。

<图15>
10、适当的缩小再变换一下角度制作出蝴蝶的一只触角,如图16。

<图16>
11、同样的方法制作出另一只触角。

<图17>
12、再给蝴蝶加上一双眼睛,效果如图18。

<图18>
13、最后修饰下细节部分,整体调整一下颜色,再换上自己喜爱的背景,完成最终效果。

<图19>
最终效果

1、新建一个600 * 450像素的文件,背景暂时填充白色,然后新建一个图层,用钢笔工具先制作勾出蝴蝶的一边翅膀如图1,然后按Ctrl + Enter转为选区后填充颜色;#9D5CB1,效果如图2。

<图1>

<图2>
2、新建一个图层,用钢笔工具勾出图2所示的选区,然后选择渐变工具,颜色设置如图3,拉出图4所示的径向渐变。

<图2>

<图3>

<图4>
3、同样的方法制作出图5所示的效果。

<图5>
4、新建一个图层,用钢笔工具勾图6所示的一组选区,填充白色,然后加上图层蒙版用黑色画笔,画笔不透明度为;20%左右,稍微把边缘部分涂透明一点,效果如图7。

<图6>

<图7>
5、新建一个图层,同样的方法制作出其它白色区块。边缘部分点上白色的小点。到这里蝴蝶的一只翅膀就做好了,然后把这些图层合并,然后复制一份,对副本执行:编辑 > 变换 > 水平翻转,再适当调整角度,制作另一只翅膀效果如图9。

<图8>

<图9>
6、新建一个图层,用钢笔工具勾出蝴蝶的身子,如图10所示,填充棕色:#744039。

<图10>
7、新建一个图层,选择矩形工具,画一条长条形矩形填充棕色:#744039,如图11。

<图11>
8、用矩形选框工具按住Shift键款选图12所示的正方形,然后执行:滤镜 > 扭曲 > 旋转扭曲,参数设置如图13,效果如图14。

<图12>

<图13>

<图14>
9、删除多余的部分效果如图15。

<图15>
10、适当的缩小再变换一下角度制作出蝴蝶的一只触角,如图16。

<图16>
11、同样的方法制作出另一只触角。

<图17>
12、再给蝴蝶加上一双眼睛,效果如图18。

<图18>
13、最后修饰下细节部分,整体调整一下颜色,再换上自己喜爱的背景,完成最终效果。

<图19>
学习 · 提示
关注大神微博加入>>
网友求助,请回答!