Photoshop绘图基础实例:圆锥体的绘制
来源:不详
作者:佚名
学习:536人次
Photoshop绘图基础实例:圆锥体的绘制 作者:ybybyb2001 教程来源:蓝色理想
我们将通过这一小节的讲解,使读者了解圆锥体的“三面”、“无调”以及“透视”的表现方法,同时了解“变换”菜单命令的使用方法。
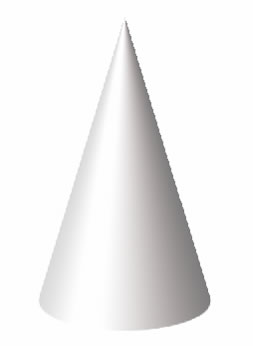
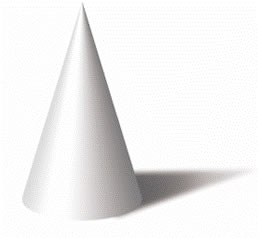
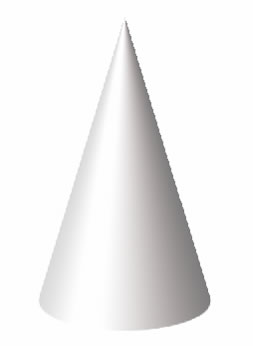
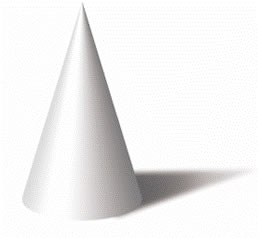
图2.1-37为本小节实例完成的效果。

图2.1-37圆锥体绘制完成的效果
下面是实例的制作方法及过程:
按下键盘上的Ctrl N组合键,或执行菜单栏上的“文件→新建”命令,打开“新建”对话框,设置参照图2.1-38所示。

图2.1-38“新建”对话框的设置
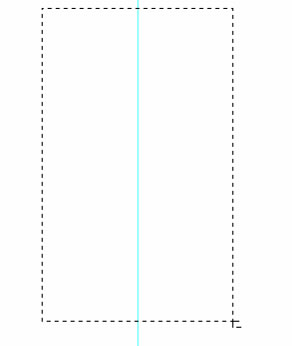
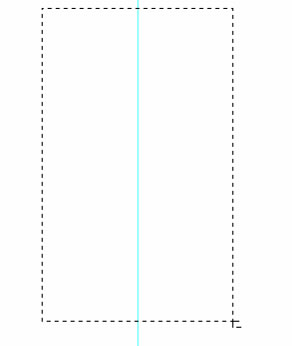
在文档窗口中间创建一条纵向辅助线,选择“矩形选框工具”(快捷键M),按下Alt 键不放,以该辅助线为对称中心创建一个矩形选区,如图2.1-39所示。

图2.1-39创建一个矩形选区
选择“渐变工具”(快捷键M),在选项栏上设置渐变方式为“线性渐变”(点选图2.1-41标示为2的位置)。
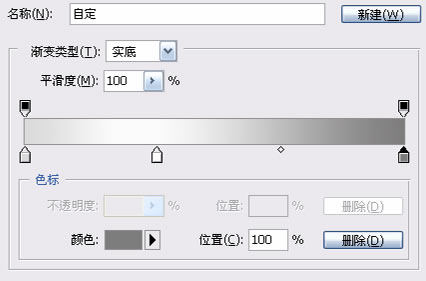
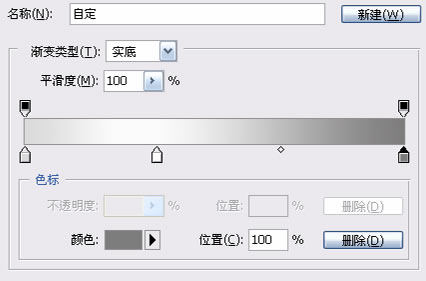
点击图2.1-40所示选项栏中标示为1 的位置,打开“渐变编辑器”,设置渐变,如图2.1-41所示。

图2.1-41点击红圈中标示的位置可以打开“渐变编辑器”

图2.1-41在“渐变编辑器”设置渐变
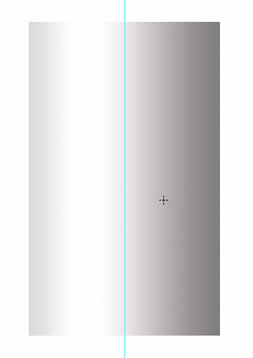
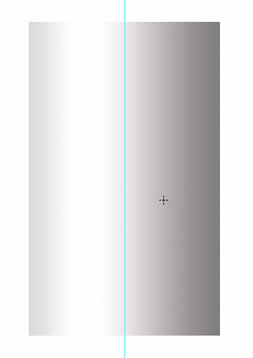
新建一个图层,按下Shift 键,分别以矩形选区的两条垂直的边为起点和终点创建一个水平的渐变,得到图2.1-42所示效果。

图2.1-42在矩形选区内创建的渐变效果
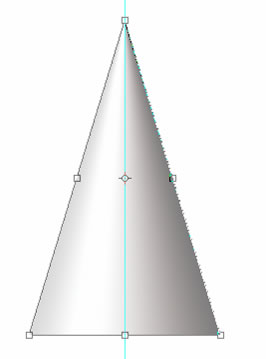
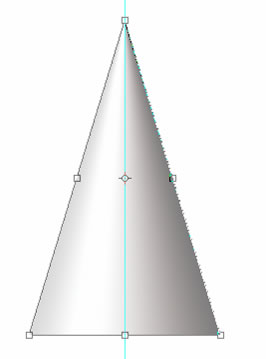
执行菜单栏上的“编辑→变换→透视”命令,拖动上面的控制点,使它们在辅助线上相交,得到锥形效果,如图2.1-43所示。

图2.1-43通过“透视”变换得到的锥形效果
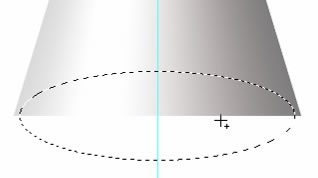
选择“椭圆选框工具”(快捷键M)按创建矩形选区的方法,以辅助线为圆心创建一个椭圆形选区,如图2.1-44所示。

图2.1-44创建椭圆形选区
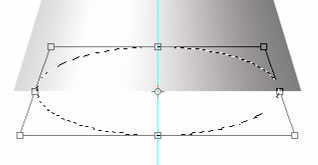
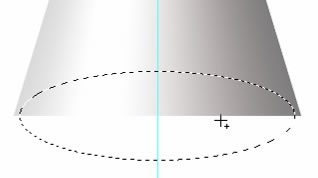
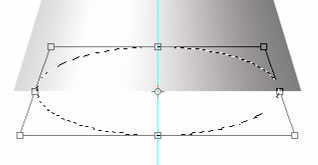
执行菜单栏上的“选择→变换选区”命令,再执行菜单栏上的“编辑→变换→透视”命令,将选区透视变换,如图2.1-45所示。

图2.1-45透视变换选区
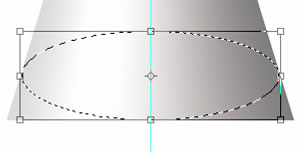
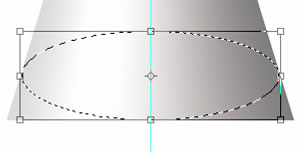
将选区变换大小,并移动到合适位置,如图2.1-46所示。

图2.1-46将选区变换大小,并移动到合适位置
按下键盘上的Shift Ctrl I 组合键将选区反选,再用“橡皮擦工具”(快捷键E)擦掉多余的部分,如图2.1-47所示。

图2.1-47用“橡皮擦工具”擦掉多余的部分
得到锥体的效果,如图2.1-48所示。

图2.1-48得到的锥体效果
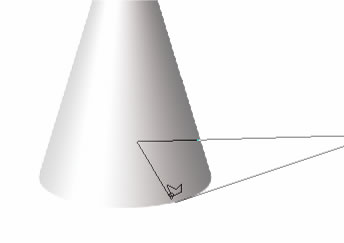
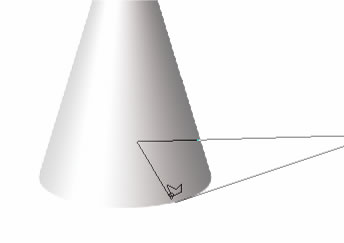
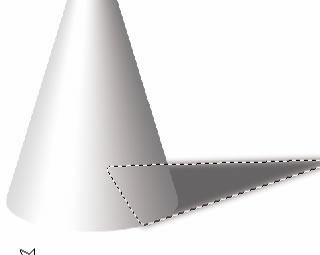
下面绘制圆锥体的“投影”部分,在当前图层下新建一个图层,选择“多边形套索工具”(快捷键L),绘制如图2.1-49所示选区。

图2.1-49绘制“投影”形状的选区
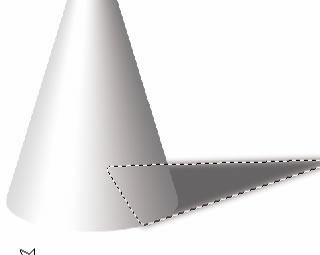
设置前景色为深灰色,按下键盘上的Alt Ctrl D 组合键,将选区羽化5像素, 按下键盘上的Alt BackSpace 组合键在选区内填充前景色,如图2.1-50所示。

图2.1-50在选区内填充深灰色
选择“橡皮擦工具”(快捷键E),右击文档窗口,在弹出的调板中设置它的笔触,如图2.1-51所示。

图2.1-51设置“橡皮擦工具”的笔触
用“橡皮擦工具”将“投影”右侧部分擦淡,如图2.1-52所示。

图2.1-52将“投影”右侧部分擦淡
选择“涂抹工具”(快捷键R),将图2.1-53中红圈标示的部分处理得自然一些。

图2.1-53用“涂抹工具”处理标示部分的前后对比
选择“减淡工具”(快捷键O),选择“锥体”图层,将锥体靠近投影的部位擦淡,如图2.1-54所示,即完成圆锥体的绘制。

图2.1-54将锥体靠近投影的部位擦淡简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
我们将通过这一小节的讲解,使读者了解圆锥体的“三面”、“无调”以及“透视”的表现方法,同时了解“变换”菜单命令的使用方法。
图2.1-37为本小节实例完成的效果。

图2.1-37圆锥体绘制完成的效果
下面是实例的制作方法及过程:
按下键盘上的Ctrl N组合键,或执行菜单栏上的“文件→新建”命令,打开“新建”对话框,设置参照图2.1-38所示。

图2.1-38“新建”对话框的设置
在文档窗口中间创建一条纵向辅助线,选择“矩形选框工具”(快捷键M),按下Alt 键不放,以该辅助线为对称中心创建一个矩形选区,如图2.1-39所示。

图2.1-39创建一个矩形选区
选择“渐变工具”(快捷键M),在选项栏上设置渐变方式为“线性渐变”(点选图2.1-41标示为2的位置)。
点击图2.1-40所示选项栏中标示为1 的位置,打开“渐变编辑器”,设置渐变,如图2.1-41所示。

图2.1-41点击红圈中标示的位置可以打开“渐变编辑器”

图2.1-41在“渐变编辑器”设置渐变
新建一个图层,按下Shift 键,分别以矩形选区的两条垂直的边为起点和终点创建一个水平的渐变,得到图2.1-42所示效果。

图2.1-42在矩形选区内创建的渐变效果
执行菜单栏上的“编辑→变换→透视”命令,拖动上面的控制点,使它们在辅助线上相交,得到锥形效果,如图2.1-43所示。

图2.1-43通过“透视”变换得到的锥形效果
选择“椭圆选框工具”(快捷键M)按创建矩形选区的方法,以辅助线为圆心创建一个椭圆形选区,如图2.1-44所示。

图2.1-44创建椭圆形选区
执行菜单栏上的“选择→变换选区”命令,再执行菜单栏上的“编辑→变换→透视”命令,将选区透视变换,如图2.1-45所示。

图2.1-45透视变换选区
将选区变换大小,并移动到合适位置,如图2.1-46所示。

图2.1-46将选区变换大小,并移动到合适位置
按下键盘上的Shift Ctrl I 组合键将选区反选,再用“橡皮擦工具”(快捷键E)擦掉多余的部分,如图2.1-47所示。

图2.1-47用“橡皮擦工具”擦掉多余的部分
得到锥体的效果,如图2.1-48所示。

图2.1-48得到的锥体效果
下面绘制圆锥体的“投影”部分,在当前图层下新建一个图层,选择“多边形套索工具”(快捷键L),绘制如图2.1-49所示选区。

图2.1-49绘制“投影”形状的选区
设置前景色为深灰色,按下键盘上的Alt Ctrl D 组合键,将选区羽化5像素, 按下键盘上的Alt BackSpace 组合键在选区内填充前景色,如图2.1-50所示。

图2.1-50在选区内填充深灰色
选择“橡皮擦工具”(快捷键E),右击文档窗口,在弹出的调板中设置它的笔触,如图2.1-51所示。

图2.1-51设置“橡皮擦工具”的笔触
用“橡皮擦工具”将“投影”右侧部分擦淡,如图2.1-52所示。

图2.1-52将“投影”右侧部分擦淡
选择“涂抹工具”(快捷键R),将图2.1-53中红圈标示的部分处理得自然一些。

图2.1-53用“涂抹工具”处理标示部分的前后对比
选择“减淡工具”(快捷键O),选择“锥体”图层,将锥体靠近投影的部位擦淡,如图2.1-54所示,即完成圆锥体的绘制。

图2.1-54将锥体靠近投影的部位擦淡简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







