Photoshop鼠绘教程:逼真的红色吉它(6)
吉他的构造比较复制,制作的时候教程只详细介绍几个主要部分的制作过程,其它部分的制作方法基本类似。只要注意好光感及质感方面的制作,基本上就可以很容易制作出来。
最终效果

1、新建一个500 * 500像素的文件,背景拉上黑白径向渐变色,效果如图1。

<图1>
2、新建一个图层,命名为“表面”,用钢笔工具勾出图2所示的路径,转为选区后填充深红色:#9B0908,效果如图2。

<图2>
3、新建一个图层,用椭圆选框工具拉一个图3所示椭圆选区,按Ctrl + Alt + D羽化,数值为45,确定后填充颜色:#EA3B1F,如图4。

<图3>

<图4>
4、按Ctrl点图层面板“表面”图层缩略图调出选区,然后再填充图层加上图层蒙版,如图5。

<图5>
5、把“表面”图层复制一层,锁定图层后填充白色,适当的往下移一点距离,如果边角部分位移差太多可以用钢笔工具勾出一块选区填充白色修复一下,效果如图6。

<图6>
6、选择渐变工具颜色设置如图7由左至右拉出线性渐变,效果如图8。

<图7>

<图8>
7、按Ctrl点图层面板“表面”图层缩略图,调出选区,然后把前景颜色设置为:#961013,然后在背景图层上面新建一个图层,执行:编辑 > 描边,数值为2,颜色选择前景色,取消选区后效果如图9。

<图9>
8、按Ctrl点图层面板“表面”图层缩略图,调出选区,然后在“表面”图层上面新建一个图层,执行:编辑 > 描边,数值为2,颜色选择:#E2C18E,效果如图10。

<图10>
9、把“表面”图层复制一层,锁定图层后填充白色,然后用椭圆选框工具选区上面一部分,如图11,按Ctrl + Shift + I反选后按Delete删除,取消选区后加上图层蒙版用黑白线性渐变适当拉点透明效果如图12。

<图11>

<图12>
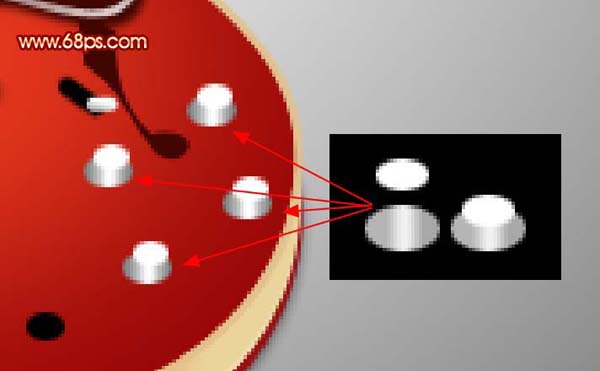
10、同样的方法制作其它小元素,如图13,14。

<图13>

<图14>
11、小金属的制作方法,如图15-17。

<图15>

<图16>

<图17>
12、用直线工具来制作琴弦。

<图18>
13、调弦按键的制作方法如图19,20。

<图19>

<图20>
14、其它小装饰的制作如图21,制作好后整体修饰下各个小细节部分,完成最终效果。

<图21>

<图22>
学习 · 提示
相关教程







