Photoshop鼠绘教程:鼠绘精致个性化的MP3
本PS教程的重点是实物表面的质感部分的制作。由于图形不是很规则,高光及暗调部分不是很好控制,制作的时候一定要有耐心,需要慢慢去调整。
最终效果

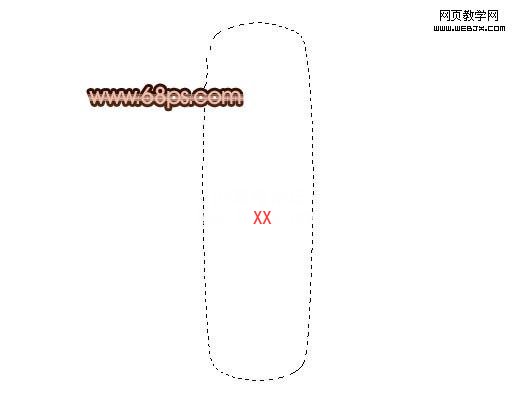
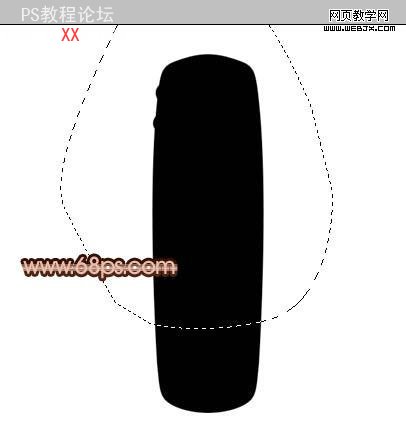
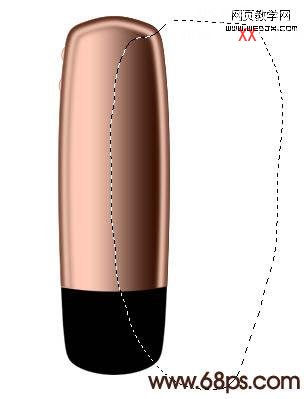
1、新建一个800 * 600 像素的文件,背景填充白色。新建一个图层命名为“整体轮廓”,用钢笔勾出图1所示的选区,填充黑色,效果如图2。

<图1>

<图2>
2、用钢笔工具勾出下图所示的选区,按Ctrl + J 把选区部分的图形复制到新的图层,然后把得到的图层锁定图层。

<图3>
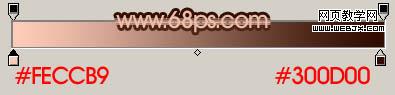
3、选择渐变工具,颜色色后着如图4,拉出图5所示的线性渐变。

<图4>

<图5>
4、把当前操作的图层复制一层,填充颜色:#8C5745,效果如下图。

<图6>
5、按Ctrl 点图层面板“整体轮廓”缩略图调出选区,执行:选择 > 修改 > 收缩,数值为8,确定后按Ctrl + Alt + D 羽化5个像素,然后按Delete 删除,效果如图8。

<图7>

<图8>
6、同样调出“整体轮廓”的选区,新建一个图层,执行:选择 > 修改 > 收缩,数值为6,确定后按Ctrl + Alt + D 羽化3个像素,填充颜色:#F8C9B6,如图9。填充后不要曲线选区。再执行:选择 > 修改 > 收缩,数值为5,确定后按Delete 删除,效果如图11。

<图9>

<图10>

<图11>
7、用套索工具勾出图12所示的选区,按Ctrl + Alt + D 羽化5个像素,按Ctrl + M 稍微调暗一点,效果如图13。

<图12>

<图13>
8、用钢笔工具勾出图14所示的选区,填充白色,效果如图15。

<图14>

<图15>
9、同样的方法制作出其它部分的高光和暗调效果,如下图。

<图16>
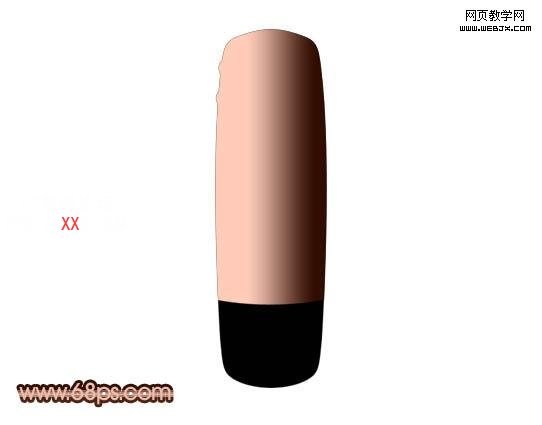
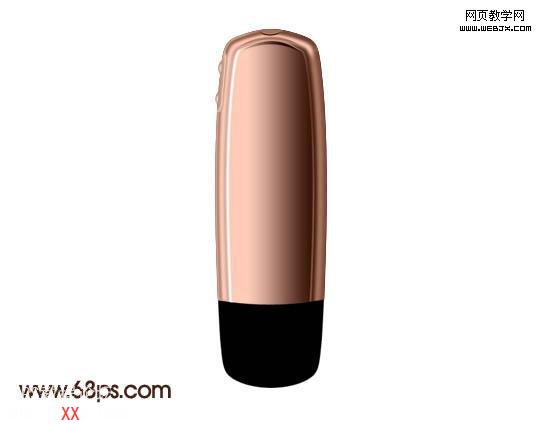
10、用钢笔工具勾出底部的选区如图17,新建一个图层拉上黑白线性渐变,效果如图18。

<图17>

<图18>
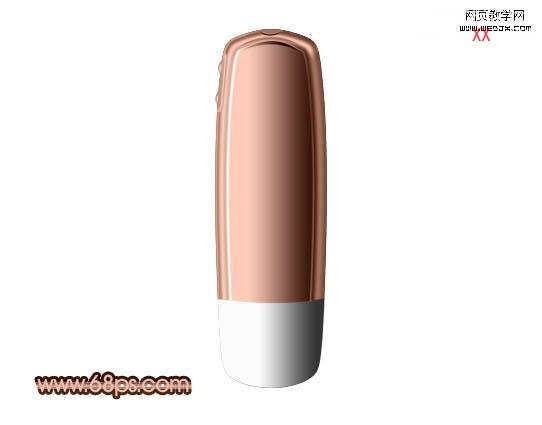
11、同上的方法制作出高光和暗调部分,如下图。

<图19>
12、再制作几个按钮,效果如图20-22。

<图20>

<图21>

<图22>
13、最后加上背景,再调整一下对比度,完成最终效果。

<图23>
学习 · 提示
相关教程







