Photoshop做个人主页教程(4)
来源:
作者:
学习:11307人次
步骤 1、创建画布,并导入如下素材。

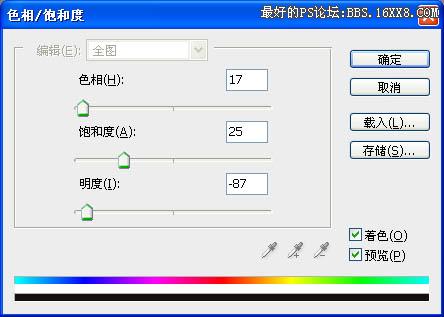
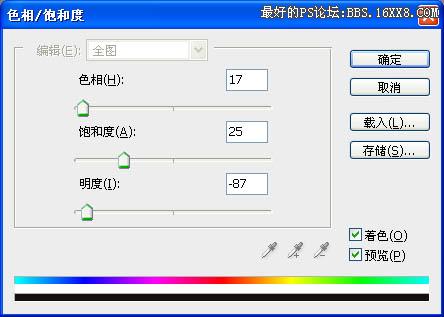
步骤 2、调整色相/饱和度(图像 >> 调整 >> 色相/饱和度)。

得到如下效果:

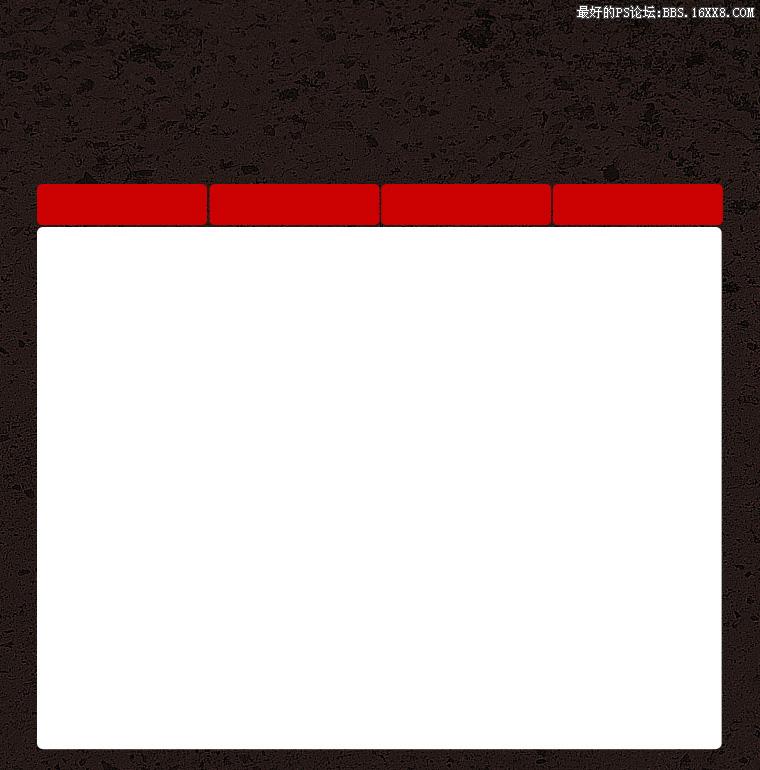
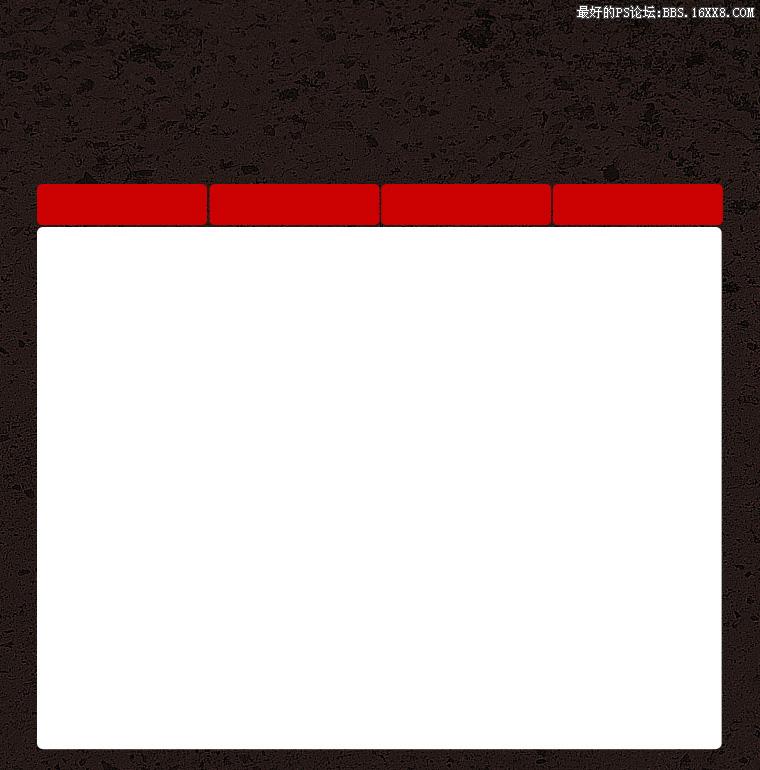
步骤 3、使用圆角矩形工具绘制标题栏与内容框。

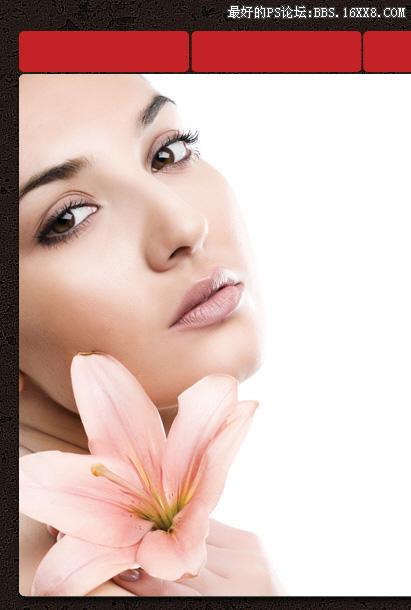
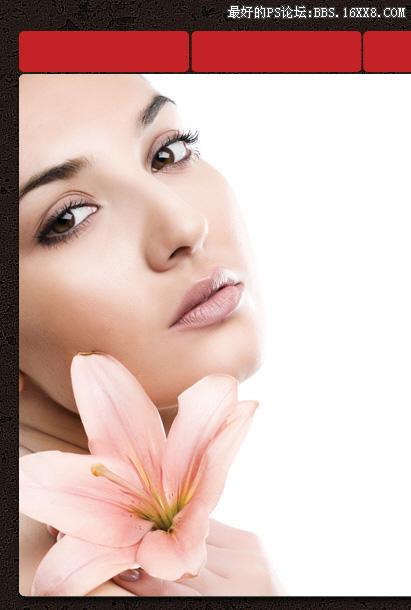
步骤 4、在内容框左侧粘贴图像素材。

步骤 5、选择多边形工具,设置如下。

在红色标题栏下方绘制小三角形。

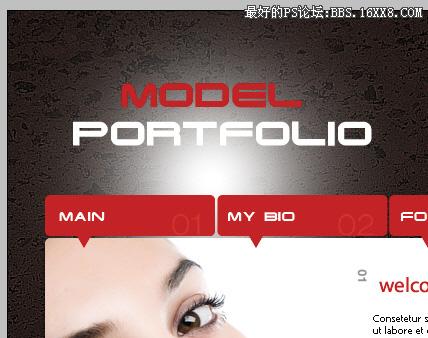
步骤 6、输入标题,标题右下角的数字层不透明度设为20%。

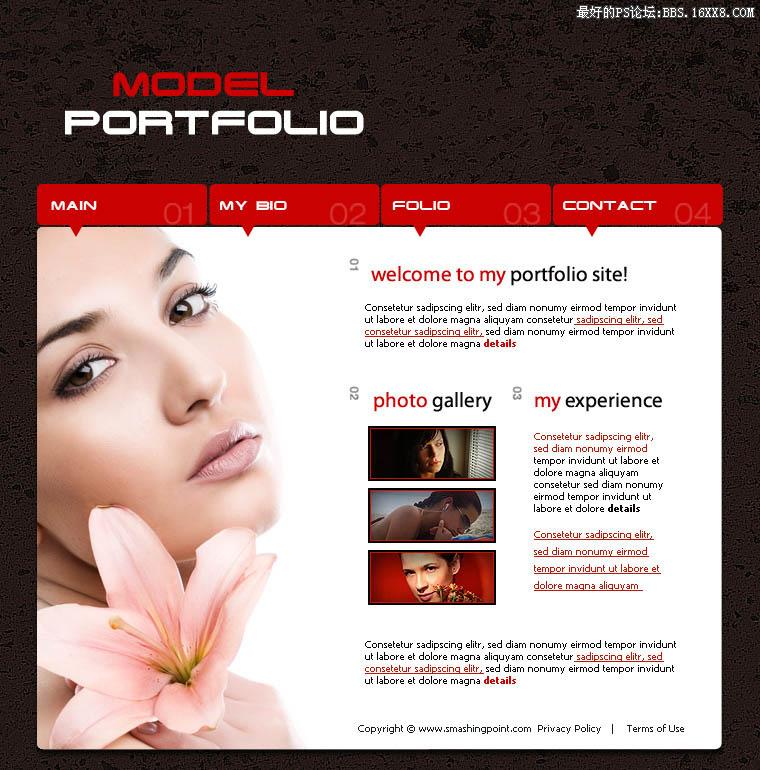
步骤 7、充实内容框。

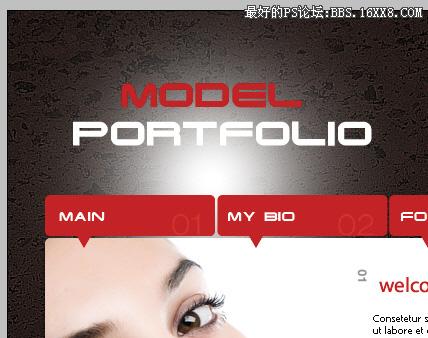
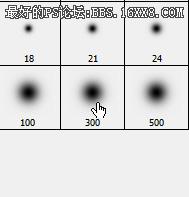
步骤 8、在背景素材上方创建新图层,使用白色柔角笔刷工具绘制如下效果。


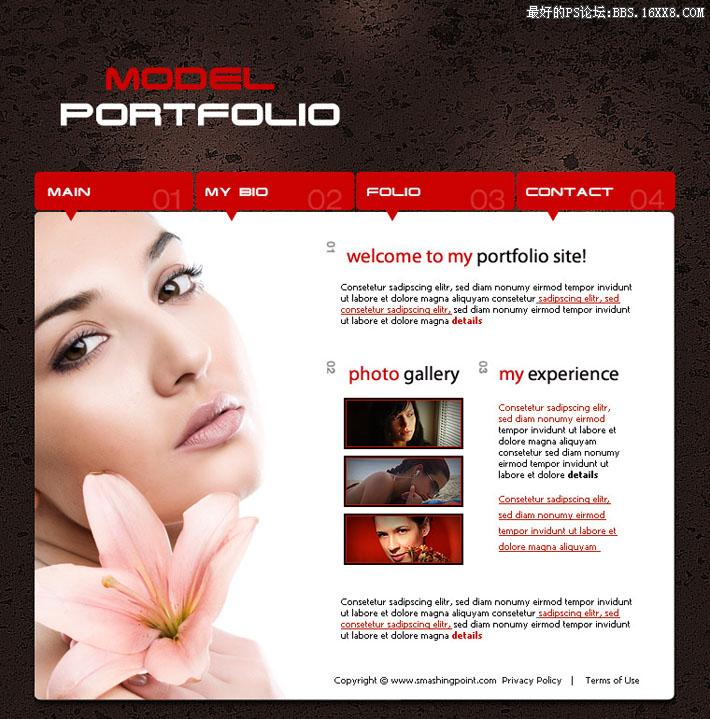
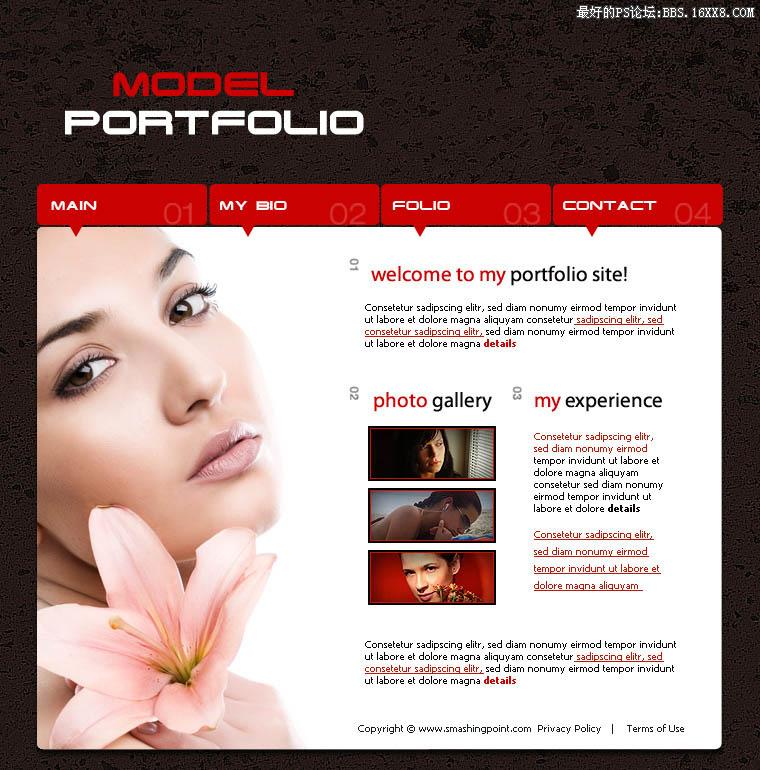
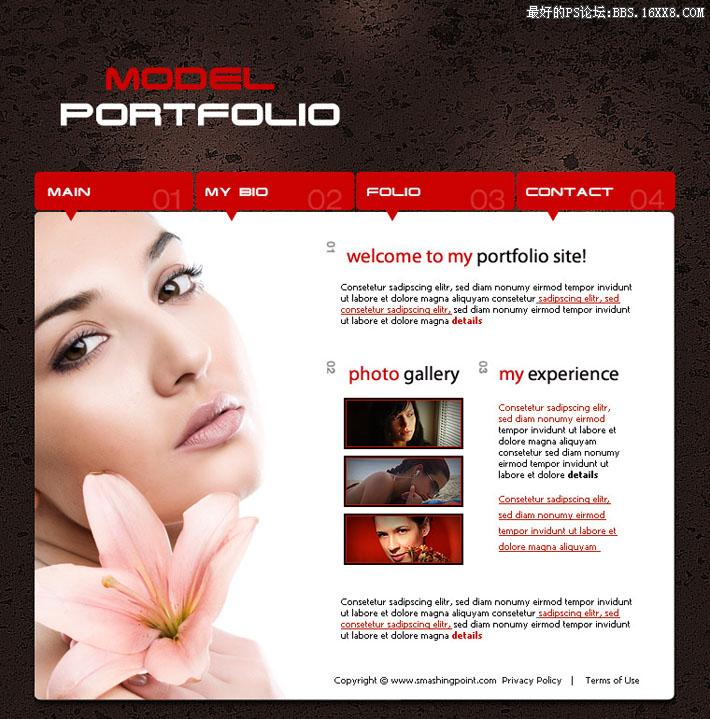
步骤 9、将图层混合模式设为“叠加”得到最终效果。


步骤 2、调整色相/饱和度(图像 >> 调整 >> 色相/饱和度)。

得到如下效果:

步骤 3、使用圆角矩形工具绘制标题栏与内容框。

步骤 4、在内容框左侧粘贴图像素材。

步骤 5、选择多边形工具,设置如下。
在红色标题栏下方绘制小三角形。

步骤 6、输入标题,标题右下角的数字层不透明度设为20%。

步骤 7、充实内容框。

步骤 8、在背景素材上方创建新图层,使用白色柔角笔刷工具绘制如下效果。


步骤 9、将图层混合模式设为“叠加”得到最终效果。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







