合成《魔幻之夜》场景的教程(10)
前段时间看了《纳尼亚传奇》和《黄金罗盘》,被电影中神奇、美丽的魔幻画面深深吸引,刚好在国外的网站上读到一篇打造魔幻场景的教程——《魔幻之夜》,于是将它翻译过来与大家分享。为了方便英文不是很好的朋友观看本教程,我在中文版的Photoshop中重新截取了部分图片。
最终效果:

素材在最后面
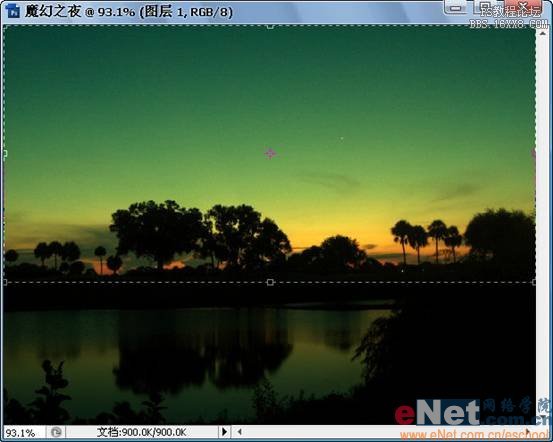
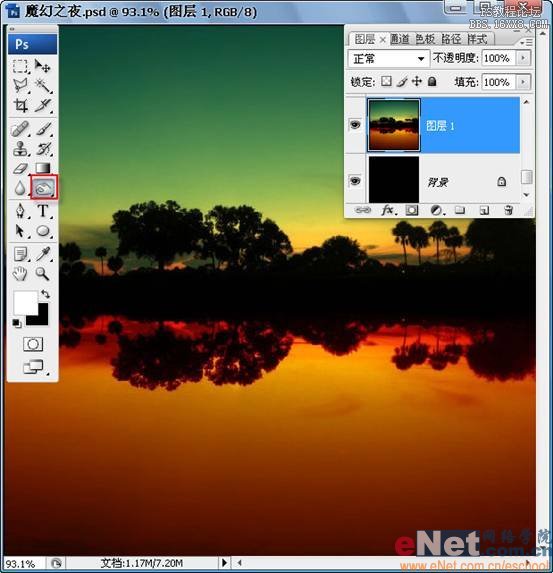
第一步:新建一个背景色为黑色和【素材1】大小相同的文件,并将其命名为【魔幻之夜】。然后打开【素材1】,这是一张万里无云墨绿色的风景照。在工具箱中选择【移动工具】将【素材1】拖到【魔幻之夜】中,系统自动将其命名为【图层1】,然后使用【裁剪工具】将这张照片的底部裁掉,如下图所示。(这里之所以要新建一个文件,目的有两个,一是可以保护原来的素材文件,二是方便第二步调整画布大小的操作)

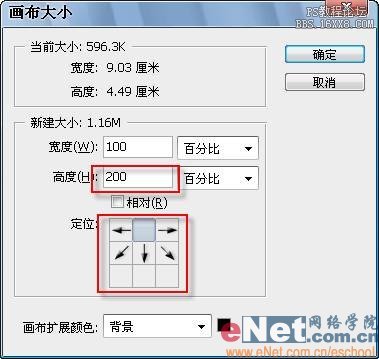
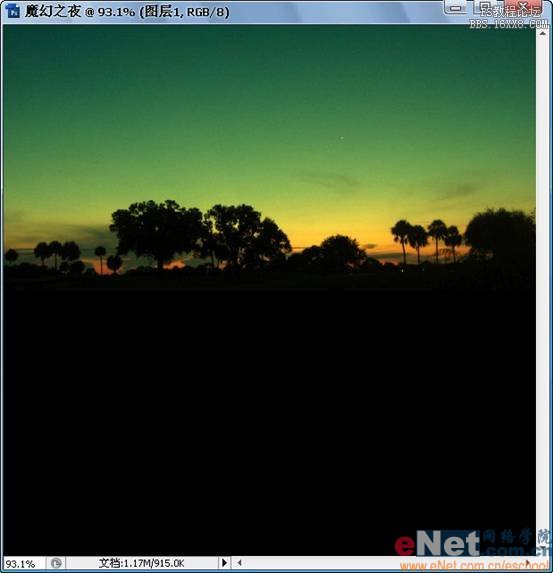
第二步:执行【图像—画布大小】命令,将画布的高度调为原来的两倍。参数设置如图02所示,效果如图03所示。


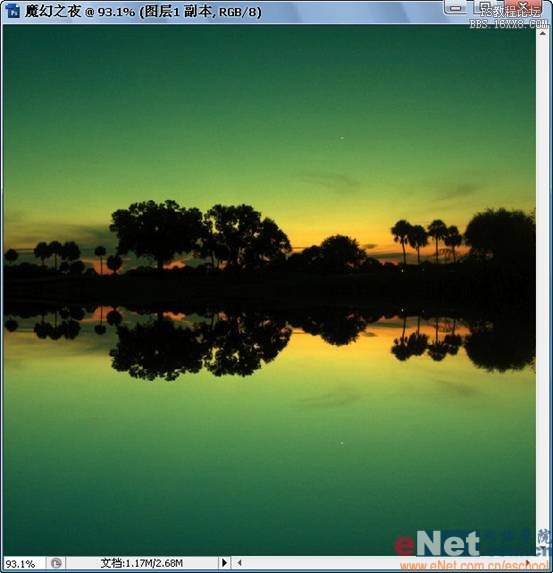
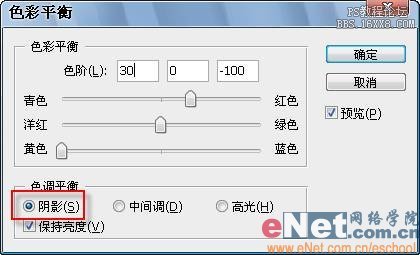
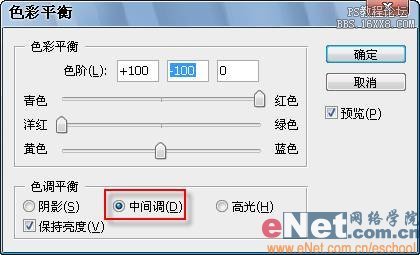
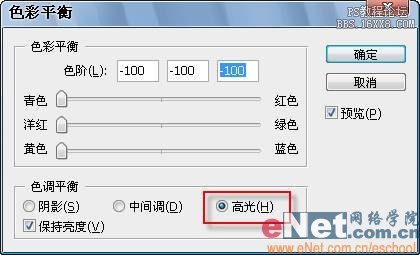
第四步:执行【图像—调整—色彩平衡】命令,将【图层1副本】调成橘红色,参数设置如下各图所示,效果图如图08所示。




第五步:按【Ctrl+E】键合并【图层1】和【图层1副本】得到新的图层,名称仍为【图层1】。在工具箱中选择【加深工具】,在图像拼合处进行涂抹,效果图下图所示。

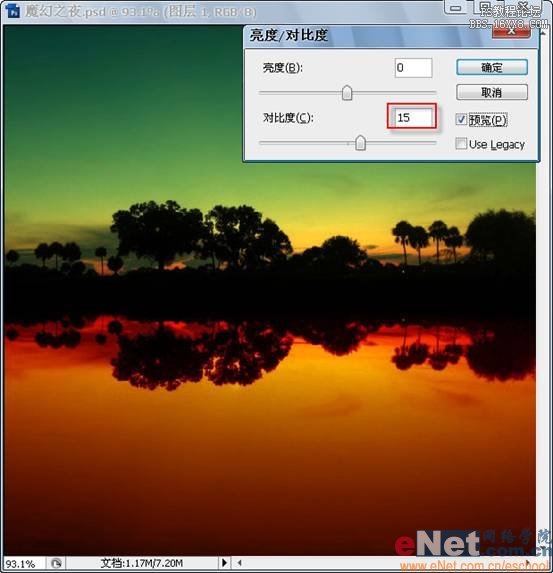
第六步:执行【图像—调整—亮度/对比度】命令,亮度保持默认不变,对比度调为【+15】,效果如下图所示。

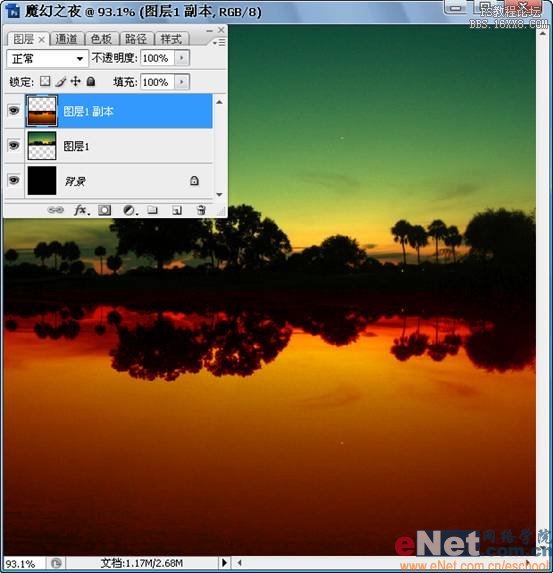
第七步:调整玩【亮度/对比度】,我们发现天空的效果削弱了,下面我们来改善天空的效果。复制【图层1】得到【图层1副本】,执行【滤镜—模糊—高斯模糊】,模糊半径约5像素,然后将其图层的不透明度改为50%,效果如下图所示。

第八步:在工具箱中选择【橡皮擦工具】,将【图层1副本】中树木覆盖的区域擦掉,使其变得清晰,效果图下图所示。(林栖者语:这是原作中的方法,其实笔者更倾向于使用为【图层1副本】添加蒙版,然后使用黑色的柔性笔刷涂抹的方法)

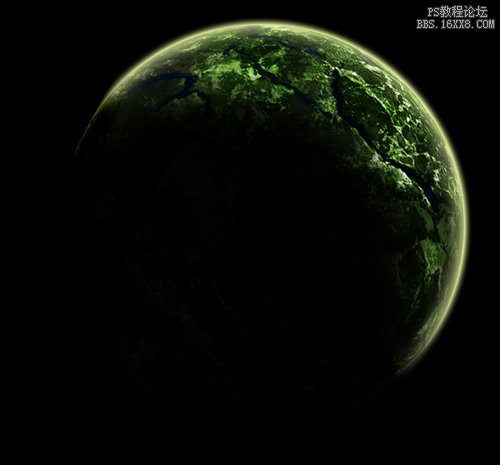
第九步:将【素材4】拖入【魔幻之夜】中,并将其重命名为【月亮】,然后按【Ctrl+T】键调成图层大小及位置,使其位于树木的上方,如下图所示。

第十步:将【月亮】的图层混合模式改为【滤色】,效果见下图。

第十一步:在工具箱中选择【减淡工具】,范围为【高光】,曝光度为【90%】,在月亮的右上部分涂抹,使其更亮,效果见下图。


第十二步:将前景色设为白色,选择最常用的画笔,画笔大小分别设置为1像素、2像素、3像素,然后在画面中绘制星星,效果见下图所示。

第十三步:复制【月亮】图层,然后执行【滤镜—模糊—高斯模糊】,模糊半径约两个像素,然后将图层的不透明度改为50%,使月亮和星星产生一种发光效果。

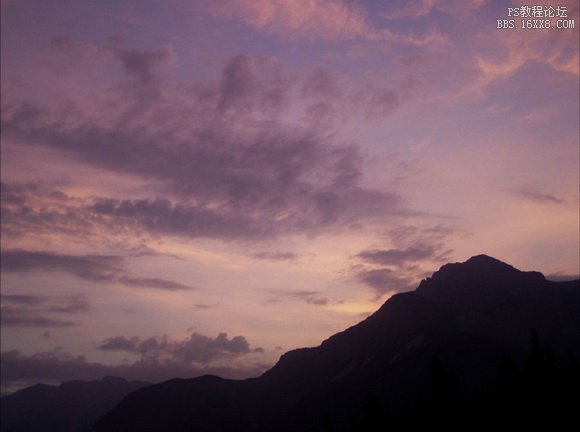
第十四步:将【素材2】拖入【魔幻之夜】中,重命名为【云】,然后按【Ctrl+T】键调成图层大小及位置,如下图所示。

第十五步:将【云】的图层模式改为【叠加】,填充不透明度改为50%,效果如下图所示。


第十六步:我们对画面的上部进行类似的操作,将【素材3】拖入,并重命名为【云2】,调整其大小及位置,如下图所示。

第十七步:类似第十五步的操作,将【云2】的图层模式改为【叠加】,填充不透明度改为50%,效果如下图所示。

第十八步:执行【图像—调整—亮度/对比度】命令,亮度调为【-10】,对比度调为【+10】,效果如下图所示。

第十九步:下面我们来制作“月亮”在水中的倒影。首页复制【月亮】图层,得到【月亮副本】图层,然后执行【编辑—变换—垂直变换】命令,将【月亮副本】图层翻转,效果如下图所示。

第二十步:在工具箱中选择【涂抹工具】,涂抹【月亮副本】图层,得到下图的效果。

第二十一步:经过涂抹之后,“月亮的倒影”变得暗淡了。这时,我们使用【减淡工具】对其进行涂抹,将其调量。(减淡工具的设置,范围为【高光】,曝光度为【100%】)

第二十二步:选择一个我们常用的画笔,硬度为70%,为“月亮的倒影”添加一些“碎片”,效果见下图。(林栖者语:这样可以产生一种波光粼粼的效果。建议绘画基础不好的朋友,先新建一层,然后在新层中绘制,这样如果画错了,可以把图层删掉重画)

第二十三步:既然“月亮”会产生倒影,那么“星星”自然也会。我们同样要将【星星】图层复制,得到新的图层,然后再将该图层翻转,效果见下图。

第二十四步:下面我们选择【减淡工具】,范围为【高光】,曝光度为【50%】,将背景中“月亮”及“月亮倒影”的位置周围加亮,效果下图所示。(林栖者语:此时的“背景”应该是指【图层1】)

第二十五步:在工具箱中选择【加深工具】,范围为【中间调】,曝光度为【50%】,对图像的边缘进行涂抹,使其产生一个黑边,效果图如下图所示。(林栖者语:其实大家可以先按【Ctrl+Shift+ Alt+E】键盖印图层,得到一个新的图层,然后为该层添加黑色描边,可以得到类似的效果)

素材图:




学习 · 提示
相关教程







