Photoshop教程:制作简单的半调立体字(5)
来源:
作者:
学习:1624人次
来源:IT世界 作者:不详
本教程介绍简单的半调立体字的制作方法。思路:先打上自己想要的文字,然后透视变形,再适当的变化把文字分为上下两个图层,有种立体的感觉,然后分别加上纹理效果就可以了!
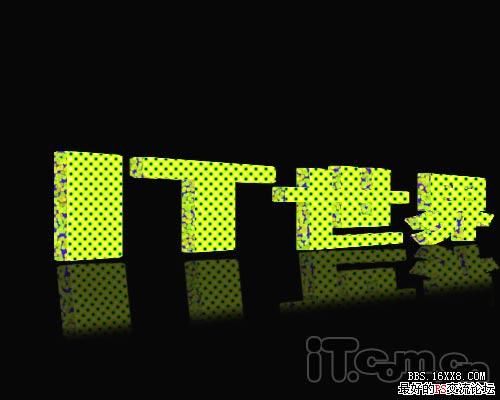
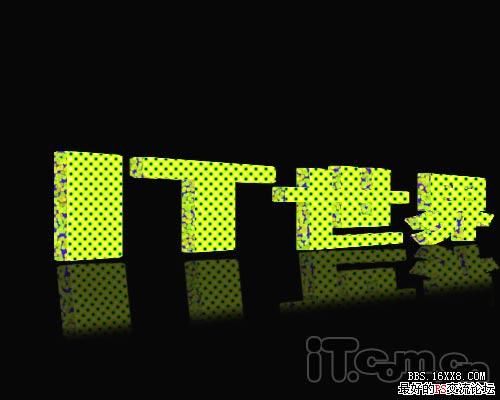
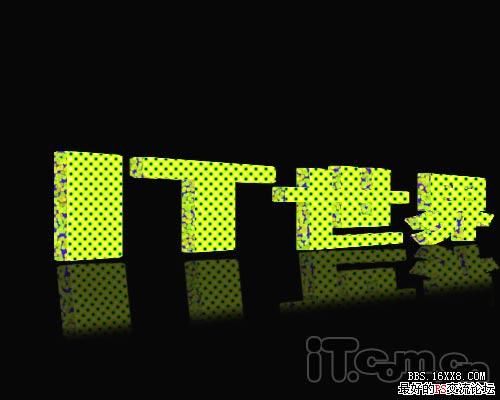
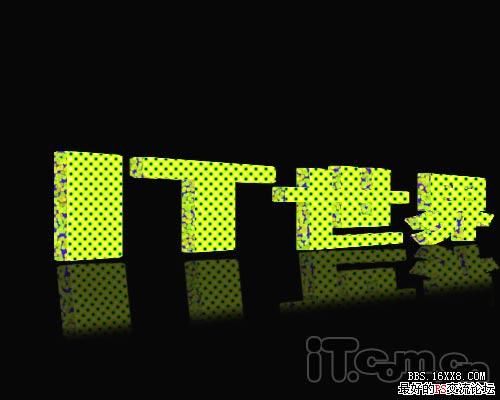
最终效果

1、新建一个图层,在图层上打上字体。

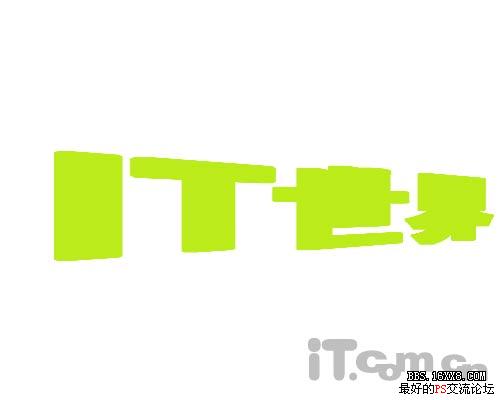
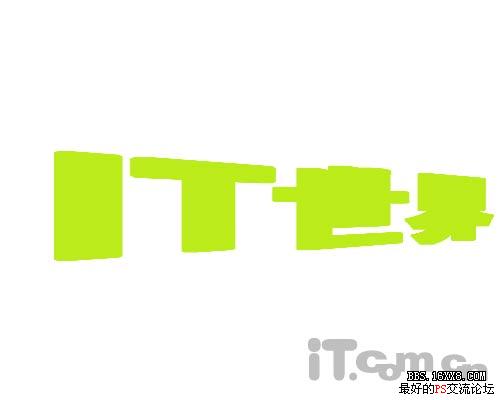
2、按对着字体图层按右键,选栅格化,然后按CTRL+T,选透视,拖动字体到自已喜欢的位置。让它有点立体感:

3、然后按住CTRL+ALT+向右的方向键,它就会自动复制图层。我复制了13个副本。如图:

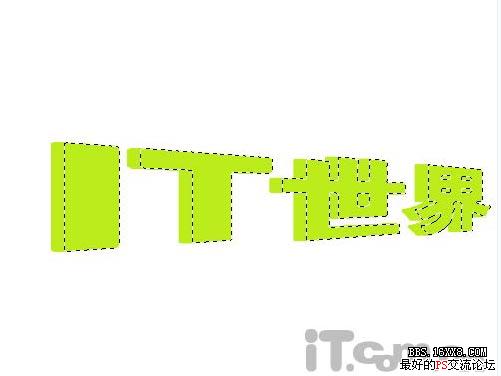
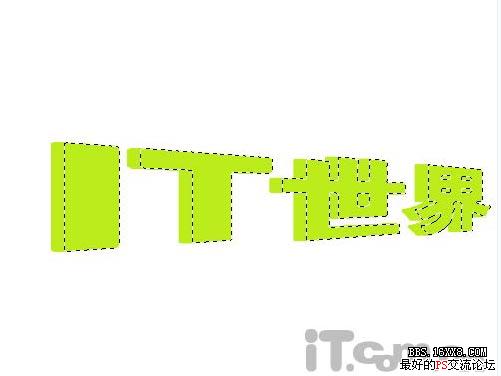
4、然后把图层从1到12合并,第13层不用合并。按住CTRL,用鼠标点击副本13的图层缩略图,如图:

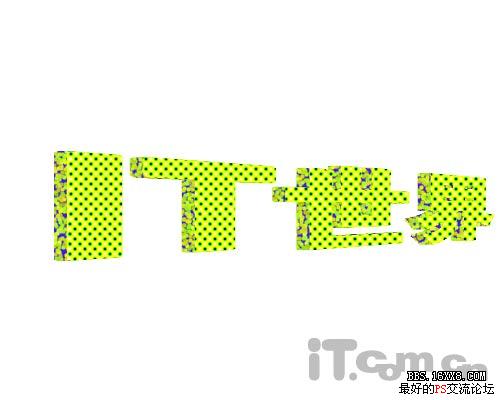
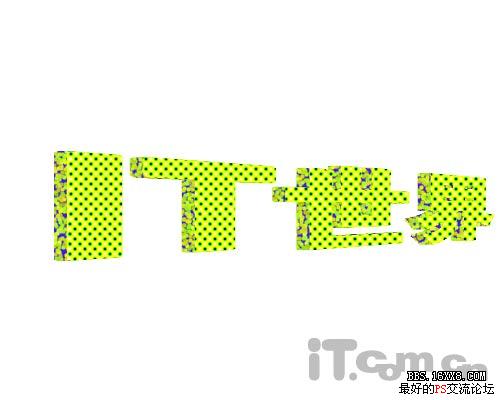
5、然后选择择滤镜-相素化-彩色半调,参数随自已喜欢设。效果如图:

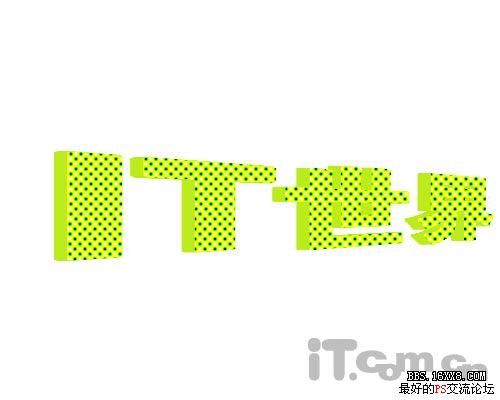
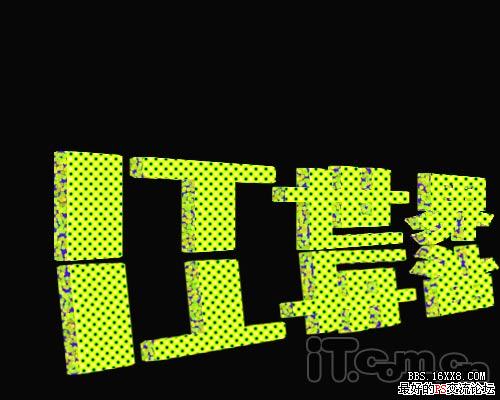
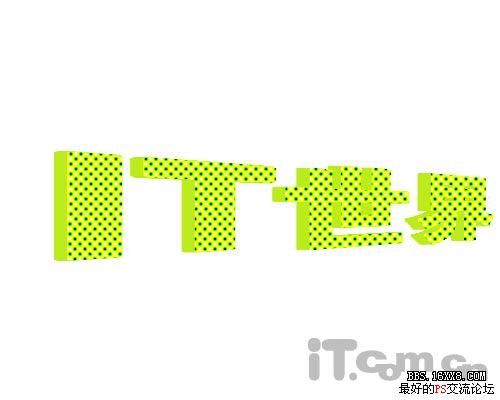
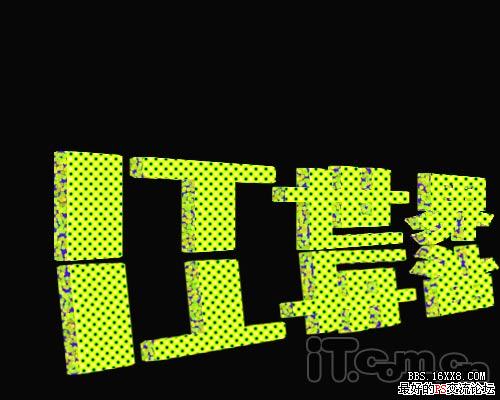
6、然后用同样的方法。按住CRTL,点击合并图层的缩略图。然后点点滤镜-相素化-点状化,效果如图:

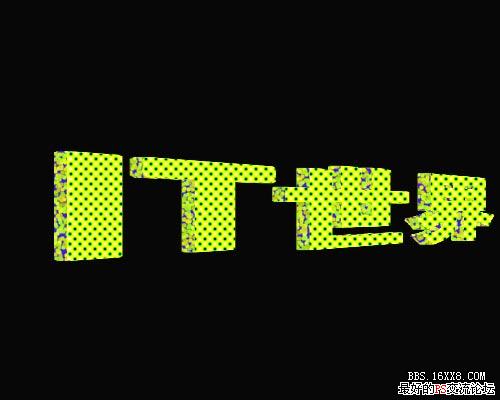
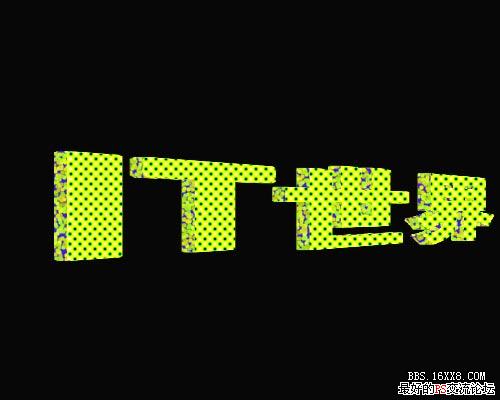
7、加上黑色背景:

8、把合并图层再跟副本13再合并,复制一层。按CTRL+T,选旋转90,再按水平倒置,就成了倒影:如图

9、把倒影部份的透明度调低一点,再删掉一部分,就更逼真一点了

本教程介绍简单的半调立体字的制作方法。思路:先打上自己想要的文字,然后透视变形,再适当的变化把文字分为上下两个图层,有种立体的感觉,然后分别加上纹理效果就可以了!
最终效果

1、新建一个图层,在图层上打上字体。

2、按对着字体图层按右键,选栅格化,然后按CTRL+T,选透视,拖动字体到自已喜欢的位置。让它有点立体感:

3、然后按住CTRL+ALT+向右的方向键,它就会自动复制图层。我复制了13个副本。如图:

4、然后把图层从1到12合并,第13层不用合并。按住CTRL,用鼠标点击副本13的图层缩略图,如图:

5、然后选择择滤镜-相素化-彩色半调,参数随自已喜欢设。效果如图:

6、然后用同样的方法。按住CRTL,点击合并图层的缩略图。然后点点滤镜-相素化-点状化,效果如图:

7、加上黑色背景:

8、把合并图层再跟副本13再合并,复制一层。按CTRL+T,选旋转90,再按水平倒置,就成了倒影:如图

9、把倒影部份的透明度调低一点,再删掉一部分,就更逼真一点了

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







