PS教程:黄金立体效果的文字制作教程
来源:未知
作者:福特少普ps
学习:1281人次
效果:

一、用photoshop创建一个宽度及高度自定,其它为默认的图像。

二、先用黑色填充背景图层,然后在图像中间输入需要的白色文字,字体及字号自定,最后对文字再加粗一下。

三、接着再双击文字图层,打开该层的图层样式,选择内发光样式,把内发光的颜色设为#473902,不透明度为100%。

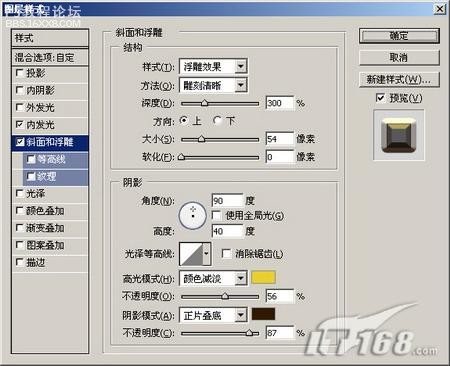
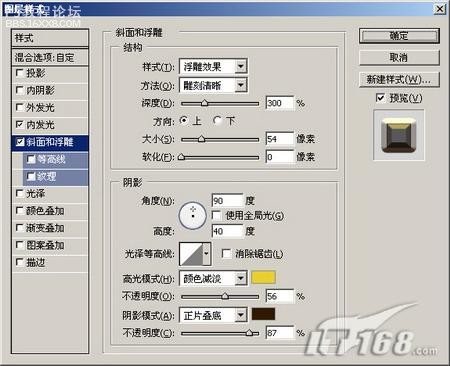
四、接着再来到斜面和浮雕样式面板来设置,高光模式的颜色值为#f2ce02,阴影模式的颜色值为#2e1201,样式为浮雕效果,方法为雕刻清晰,深度为300%,大小为54像素。

,五、勾选余面和浮雕下面的纹理,选择图案,缩放为36%,深度为+20%,勾选与图层链接。


六、接着再设置光泽样式,混合模式为叠加,颜色值为#3c3301,不透明度为61%,角度为132度,距离为9像素,大小为14像素,再设置等高线等参数。

七、来到图案叠加样式面板来设置,详细参数见下图。


当这样样式都设置完成以后,就可以得到最终的效果图。



作者:佚名 出处:IT168

一、用photoshop创建一个宽度及高度自定,其它为默认的图像。

二、先用黑色填充背景图层,然后在图像中间输入需要的白色文字,字体及字号自定,最后对文字再加粗一下。

三、接着再双击文字图层,打开该层的图层样式,选择内发光样式,把内发光的颜色设为#473902,不透明度为100%。

四、接着再来到斜面和浮雕样式面板来设置,高光模式的颜色值为#f2ce02,阴影模式的颜色值为#2e1201,样式为浮雕效果,方法为雕刻清晰,深度为300%,大小为54像素。

,五、勾选余面和浮雕下面的纹理,选择图案,缩放为36%,深度为+20%,勾选与图层链接。


六、接着再设置光泽样式,混合模式为叠加,颜色值为#3c3301,不透明度为61%,角度为132度,距离为9像素,大小为14像素,再设置等高线等参数。

七、来到图案叠加样式面板来设置,详细参数见下图。


当这样样式都设置完成以后,就可以得到最终的效果图。



作者:佚名 出处:IT168
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







