
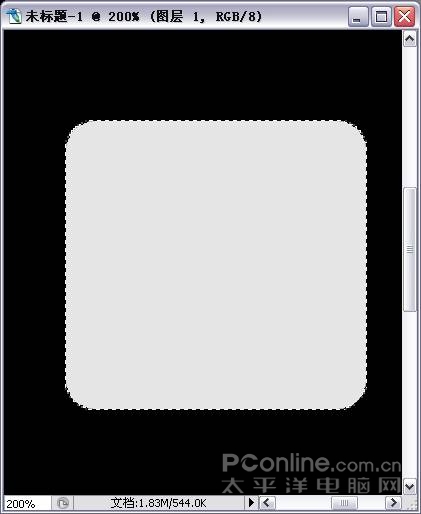
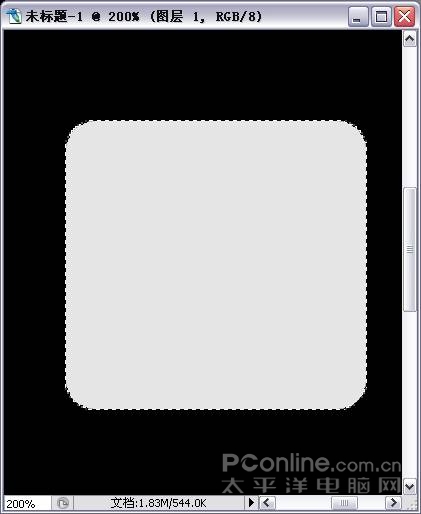
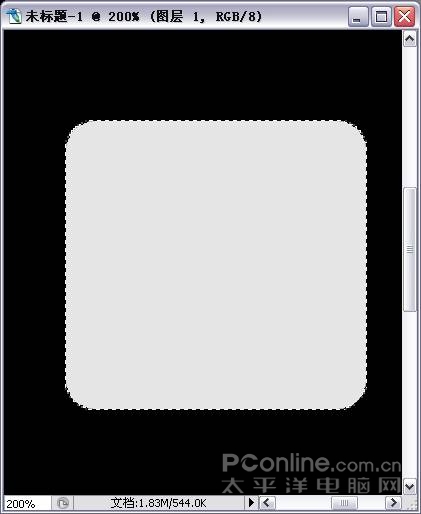
29. 用圆角矩形工具,属性拦半径设15。画出路径,按路径面板上的转换选区按钮,填充颜色。(图34)

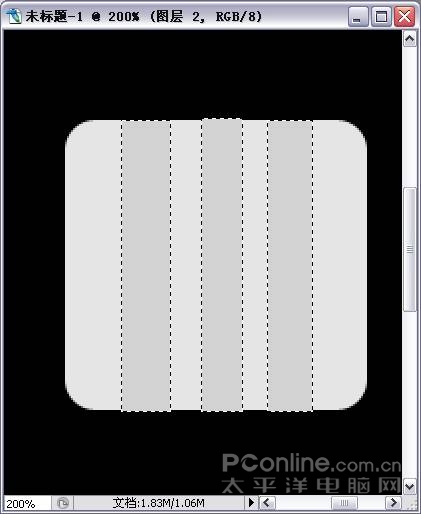
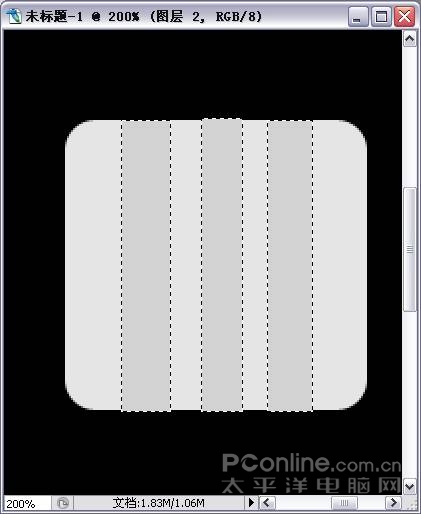
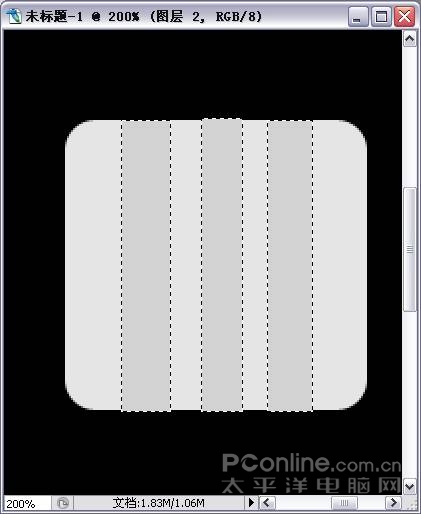
30. 取消选区,新建一个图层,画上三个(先画一个,按住shift键就可以连续画)选区,填充颜色。(图35)

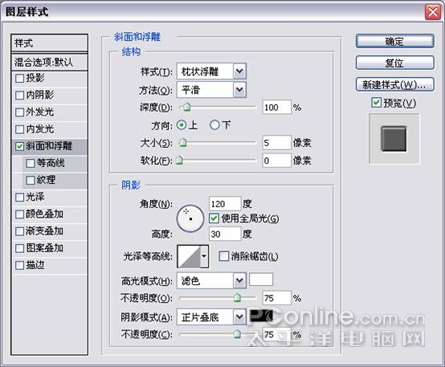
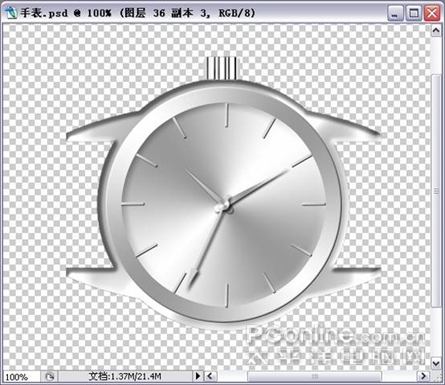
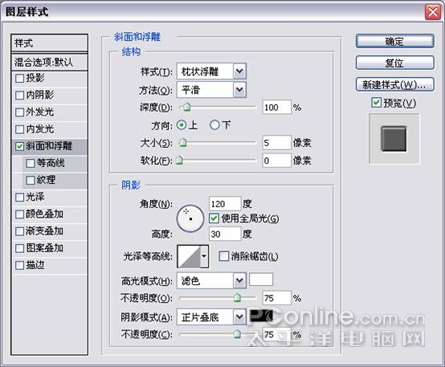
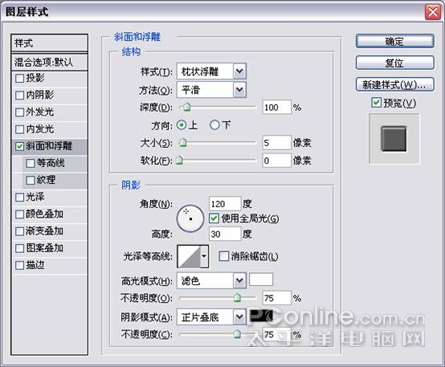
31. 两个图层都设置如下的图层样式,合并后调整好大小,放好位置。(图36)

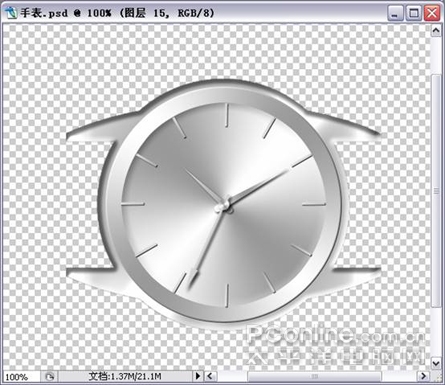
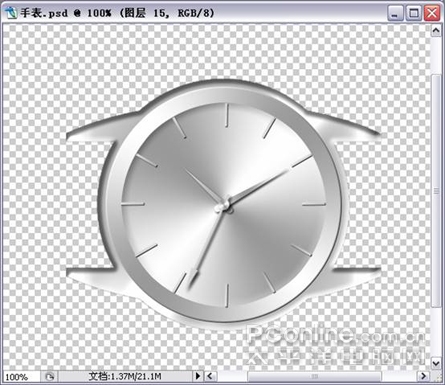
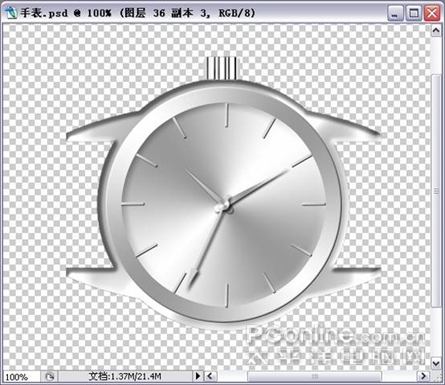
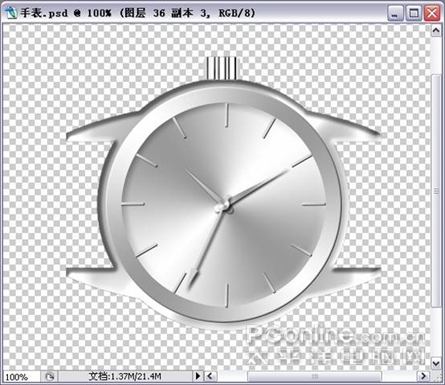
32. 获得下图的效果(图37)

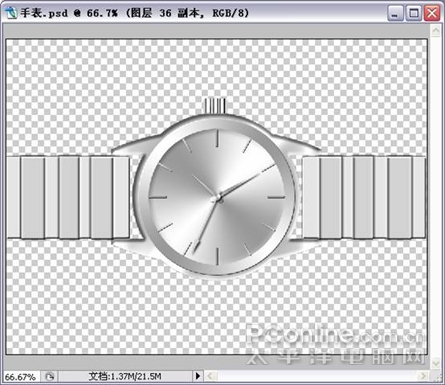
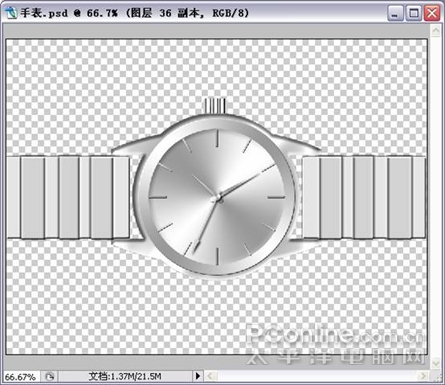
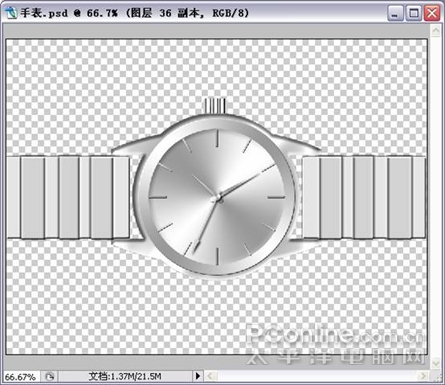
33. 用相同的方法做出表链(图38)

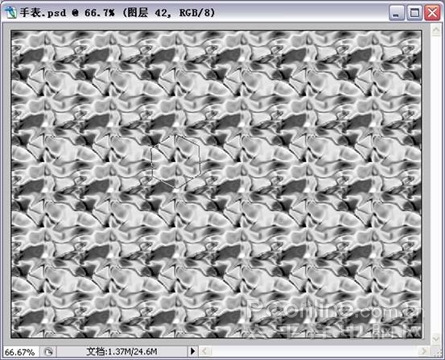
34. 下面来制作钻石,新建一个图层,用多边形工具画个六边形的路径。用油漆痛工具,属性拦里选图案,CS里有这个图案,其它版本我不记得有没有这个图案了。(图39、40)


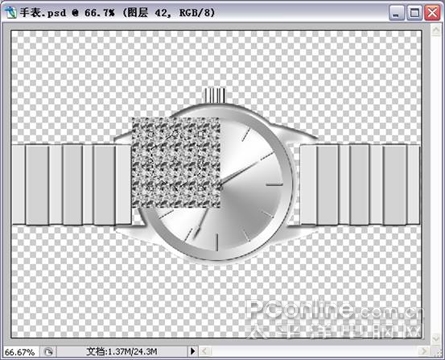
35. 填充好后,用移动工具缩小图案,(为了钻石的反射图案面多点)(图41)

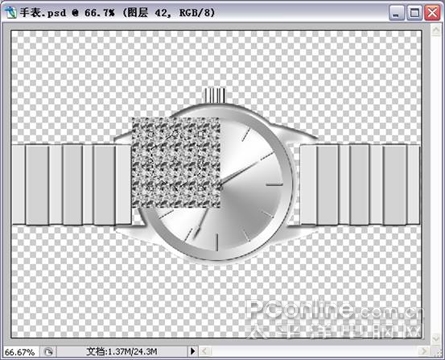
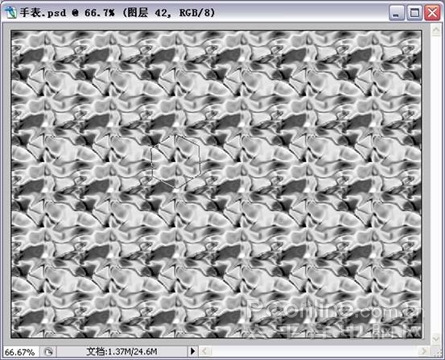
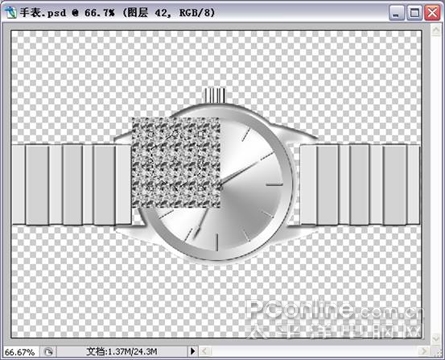
36. 点路径面板上的路径转换按钮转为选区,点选择—反向,按delete键清除。点图象—调整—亮度/对比度(图42)

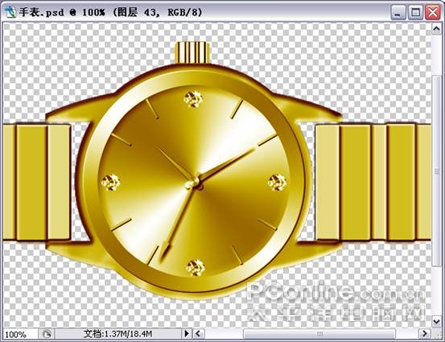
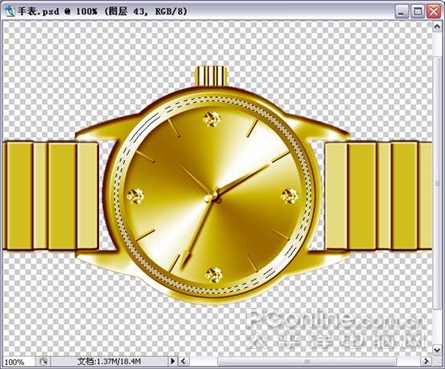
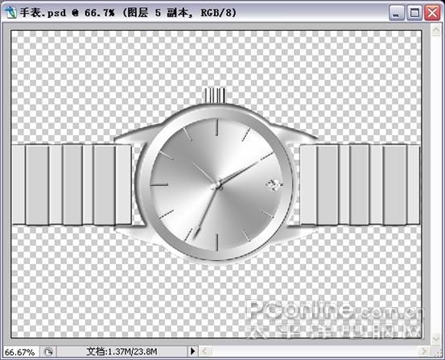
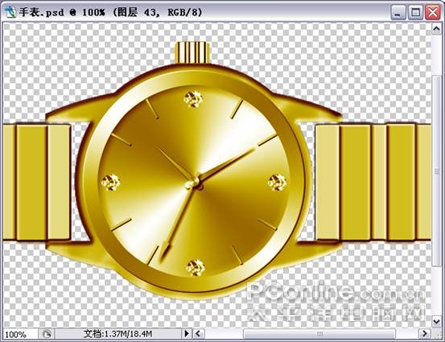
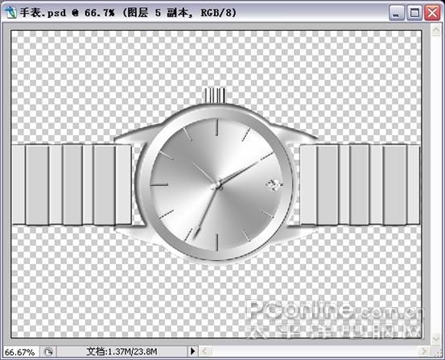
37. 调整好大小和位置。(图43)

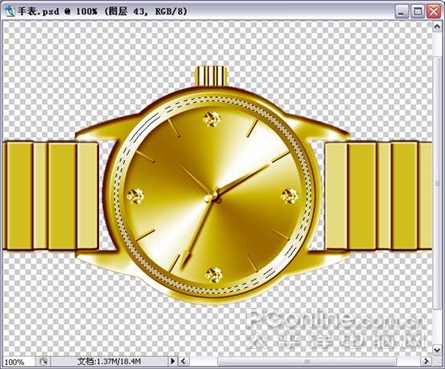
38. 复制三个钻石,移动位置。激活刻度的图层,把钻石下面的刻度擦掉(图44)
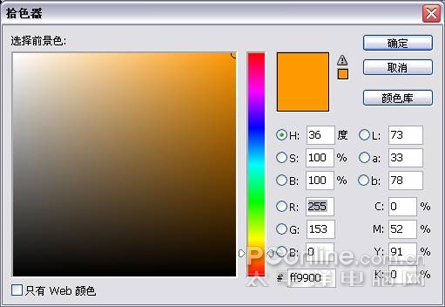
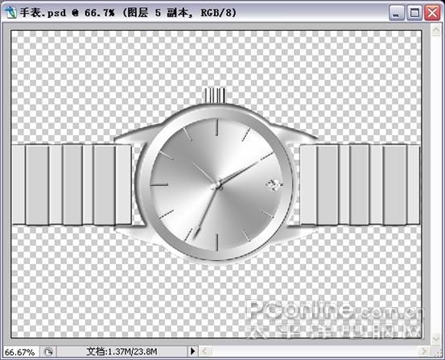
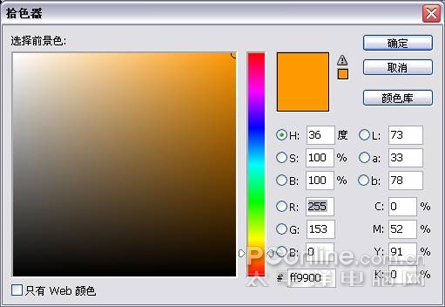
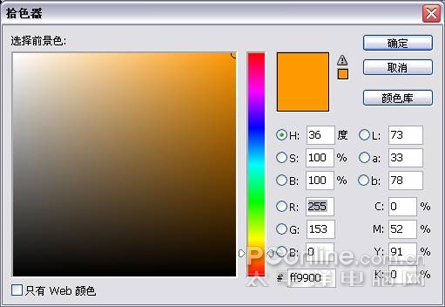
 39. 合并可见图层,把手表载入选区,新建一个图层,前景色设置如下,给图层填色(图45)
39. 合并可见图层,把手表载入选区,新建一个图层,前景色设置如下,给图层填色(图45)

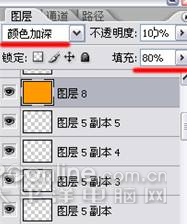
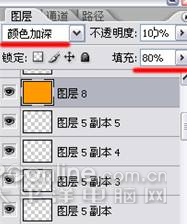
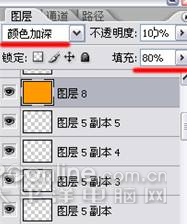
40. 在属性里设置如下(图46)

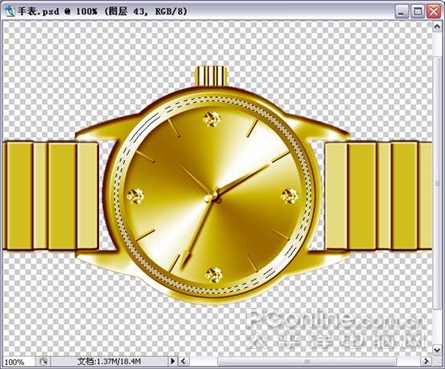
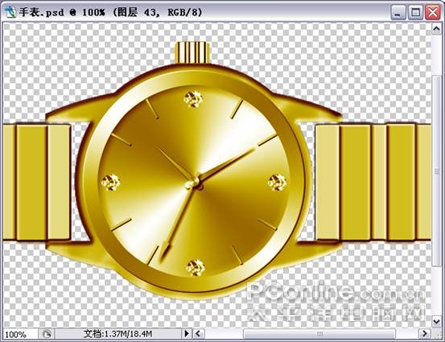
41. . 点选择—反向,按delete键清除,获得如下的效果(图47)

42. 新建一个图层,用椭圆工具画出路径,转换选区后,填充浅灰色。(图48)

43. 下面是设置字体的图层样式(图49)

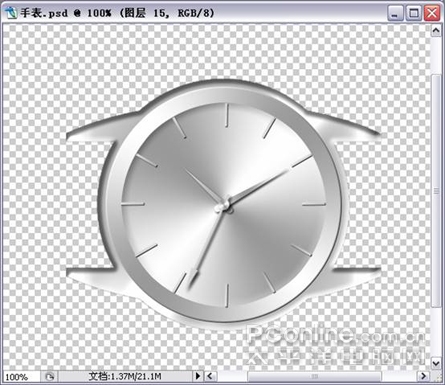
44. 获得如下的效果(图50)

45. 合并可见图层,用减淡工具,属性拦里设置为高光,30%的曝光度,进行随意的高光处理(自己掌握),用白色的星光笔刷点上星光,到这里手表就好了。后面的就自己发挥吧。(图51)

最终效果图:

简单的,我们教你,深奥的,你来分享











 39. 合并可见图层,把手表载入选区,新建一个图层,前景色设置如下,给图层填色(图45)
39. 合并可见图层,把手表载入选区,新建一个图层,前景色设置如下,给图层填色(图45) 


















 39. 合并可见图层,把手表载入选区,新建一个图层,前景色设置如下,给图层填色(图45)
39. 合并可见图层,把手表载入选区,新建一个图层,前景色设置如下,给图层填色(图45)