利用图层混合模式和通道抠图
来源:不详
作者:佚名
学习:1935人次
利用图层混合模式和通道抠图这是原标志图:


 1.png (3.87 KB)
1.png (3.87 KB)
2007-6-26 10:21
现在要将标志中黄色的背景去除
在这里介绍一种方法,先利用图层混合模式和色阶调整
再通过通道创建选区,之后填充颜色来完成
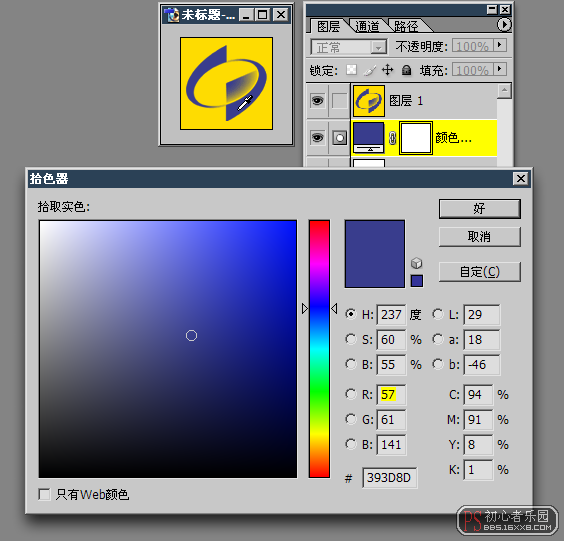
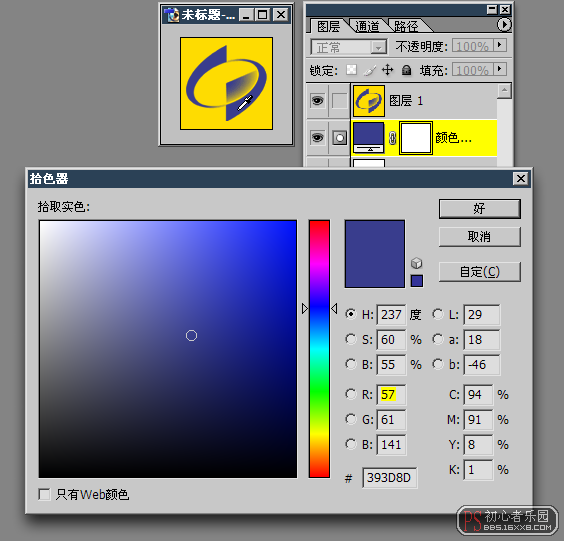
首先在标志图层下方建立一个色彩填充层
填充的颜色选择标志色彩最浓的区域(如下图)


 2.png (41.79 KB)
2.png (41.79 KB)
2007-6-26 10:21
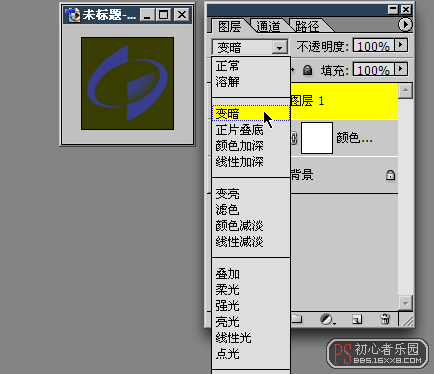
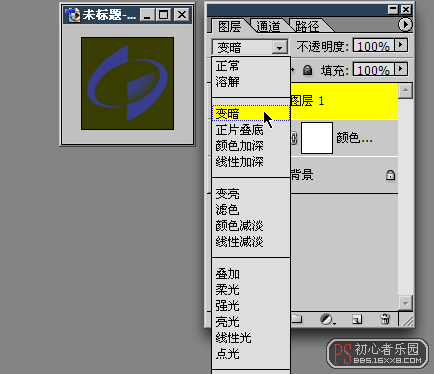
然后将标志层的混合方式改为“变暗(Darken)”


 3.png (16.01 KB)
3.png (16.01 KB)
2007-6-26 10:21
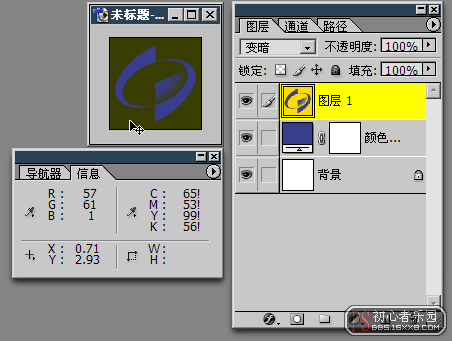
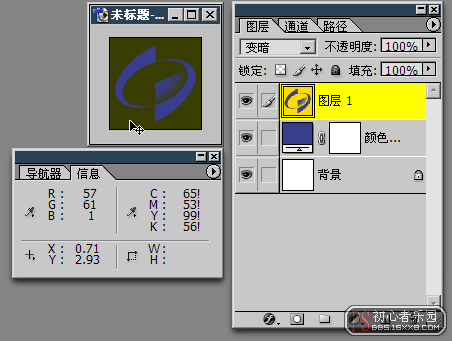
之后背景将变为深色,用信息面板(Info)察看背景颜色,还不是纯黑色(纯黑的RGB值均为0)


 4.png (22.14 KB)
4.png (22.14 KB)
2007-6-26 10:21
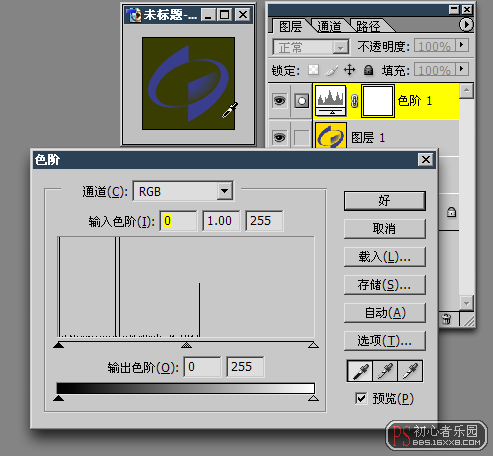
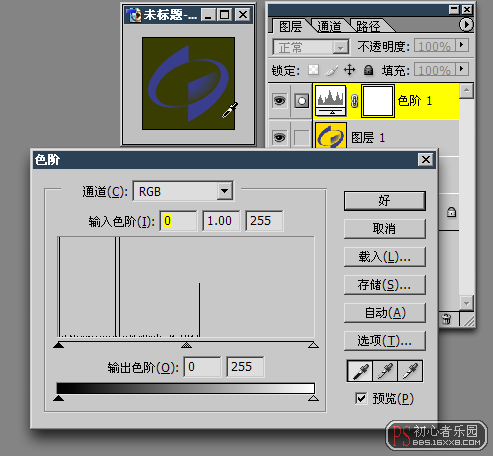
然后建立一个色阶(Level)调整层,使用右下角三个吸管的第一个,在背景上点一下
这代表将原先的背景色强行改变为纯黑


 5.png (24.86 KB)
5.png (24.86 KB)
2007-6-26 10:21
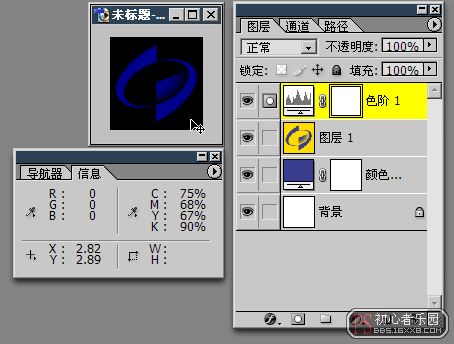
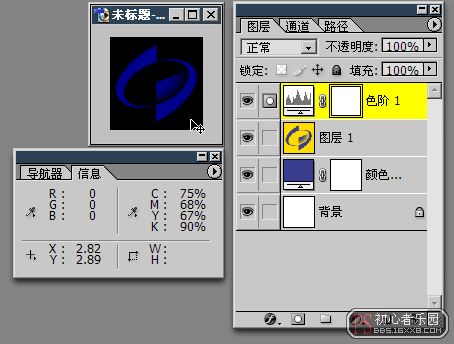
之后再用信息面板看一下,背景已经是纯黑的了


 6.png (23.29 KB)
6.png (23.29 KB)
2007-6-26 10:21
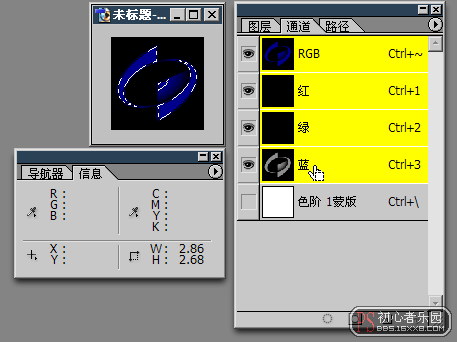
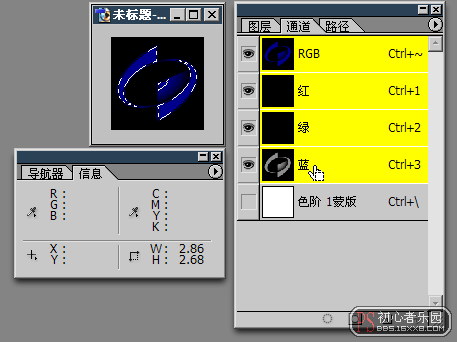
然后将蓝色通道作为选区载入(按住Ctrl点击蓝色通道即可)


 7.png (19.19 KB)
7.png (19.19 KB)
2007-6-26 10:21
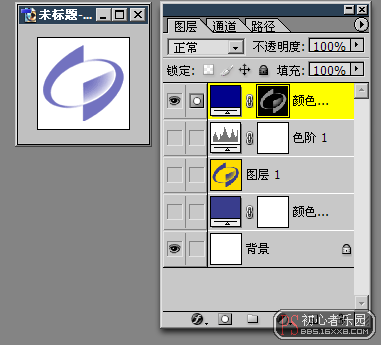
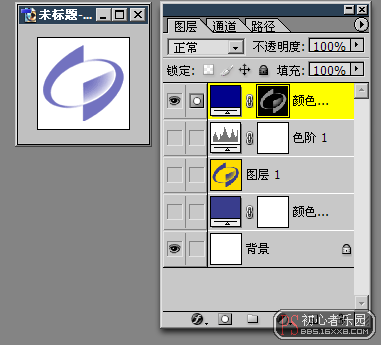
在利用这个选区建立一个色彩填充层就完成了


 8.png (19.79 KB)
8.png (19.79 KB)
2007-6-26 10:21
最终效果


 9.png (3.56 KB)
9.png (3.56 KB)
2007-6-26 10:21


 1.png (3.87 KB)
1.png (3.87 KB)2007-6-26 10:21
现在要将标志中黄色的背景去除
在这里介绍一种方法,先利用图层混合模式和色阶调整
再通过通道创建选区,之后填充颜色来完成
首先在标志图层下方建立一个色彩填充层
填充的颜色选择标志色彩最浓的区域(如下图)


 2.png (41.79 KB)
2.png (41.79 KB)2007-6-26 10:21
然后将标志层的混合方式改为“变暗(Darken)”


 3.png (16.01 KB)
3.png (16.01 KB)2007-6-26 10:21
之后背景将变为深色,用信息面板(Info)察看背景颜色,还不是纯黑色(纯黑的RGB值均为0)


 4.png (22.14 KB)
4.png (22.14 KB)2007-6-26 10:21
然后建立一个色阶(Level)调整层,使用右下角三个吸管的第一个,在背景上点一下
这代表将原先的背景色强行改变为纯黑


 5.png (24.86 KB)
5.png (24.86 KB)2007-6-26 10:21
之后再用信息面板看一下,背景已经是纯黑的了


 6.png (23.29 KB)
6.png (23.29 KB)2007-6-26 10:21
然后将蓝色通道作为选区载入(按住Ctrl点击蓝色通道即可)


 7.png (19.19 KB)
7.png (19.19 KB)2007-6-26 10:21
在利用这个选区建立一个色彩填充层就完成了


 8.png (19.79 KB)
8.png (19.79 KB)2007-6-26 10:21
最终效果


 9.png (3.56 KB)
9.png (3.56 KB)2007-6-26 10:21

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!








