海报制作,用PS和AI制作一张趣味3D渐变海报(3)
@野鹿志: 本篇教程通过PS和AI制作一张趣味3D渐变海报,整个操作会用到这两个软件来操作,Ai在绘制图形方便十分的方便,绘制图形均在Ai里操作,其他的效果再在Ps里进行调整,整个海报设计感十足,棒到你尖叫,我们在后期设计中可以用到,仔细一看有点游戏操作画面的既视感。同学们一起练习一下吧。
效果图:
素材下载:http://www.16xx8.com/photoshop/sucai/2018/q415957.html
操作步骤:
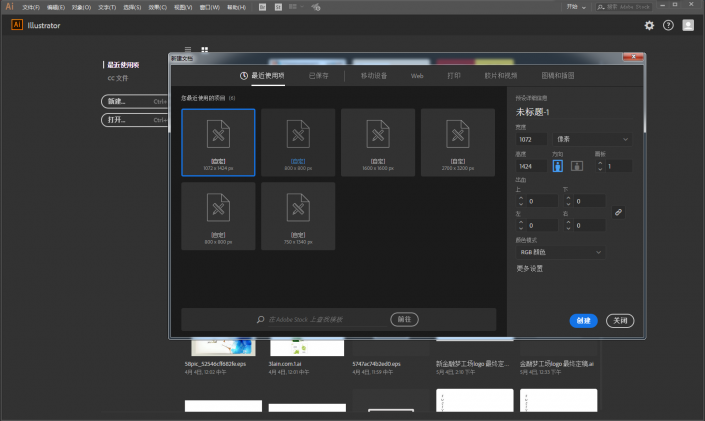
好了,打开Ai新建画板,尺寸随意:

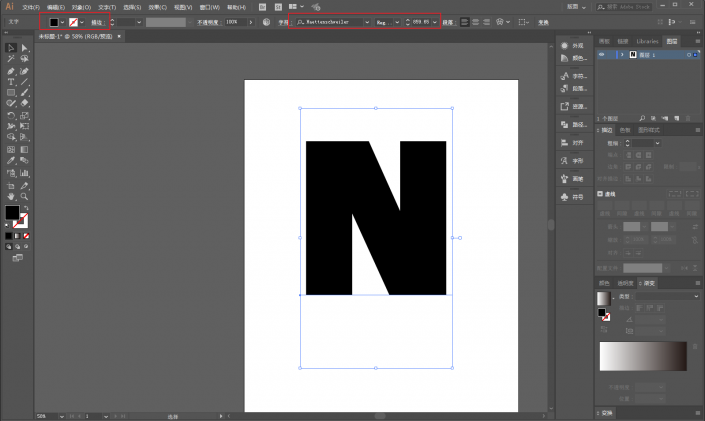
然后打上文字,其实我很想知道原图是Z还是N,算了管它呢。
选一个比较粗一点并且棱角分明一点的字体,调整到合适的大小,无描边:

ctrl+shift+o将文字轮廓化,然后可以用小白(直接选择工具)对锚点进行调整直到自己满意的效果:

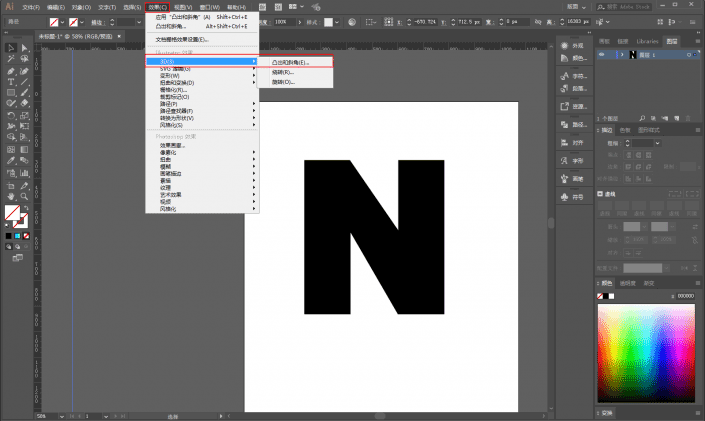
接下来是制作立体效果了,空间感强的童鞋可以直接做参考线用钢笔工具绘。
不过野郎没有那么厉害的空间感,所以执行效果-3D-凸出和斜角
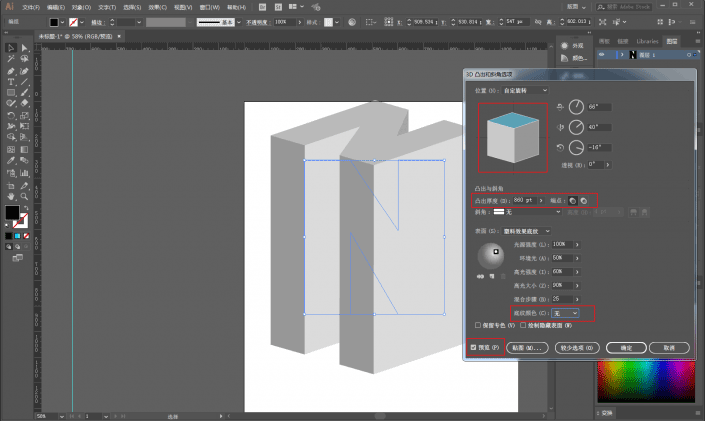
先在预览前面打上勾,红色方框处的正方体可以直接用鼠标拖动它来调整图形的位置。
突出厚度大家看感觉来吧,我觉得860差不多,为了方便观察,我将底纹颜色改为无:
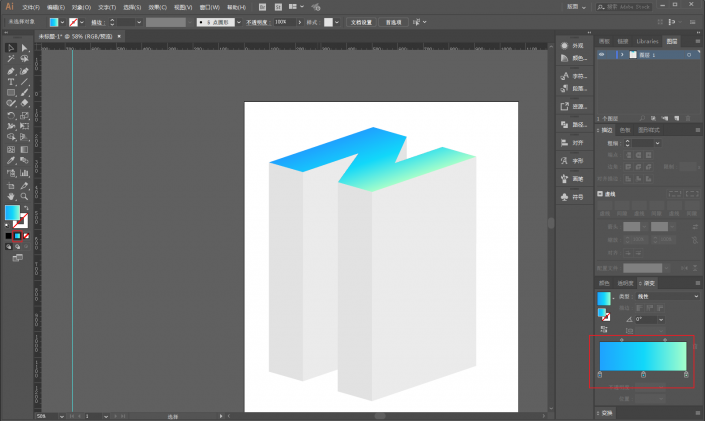
接着将填充色更改为自己喜欢的渐变色吧,我这里选的颜色是#1FA2FF到#12D8FA#A6FFCB:

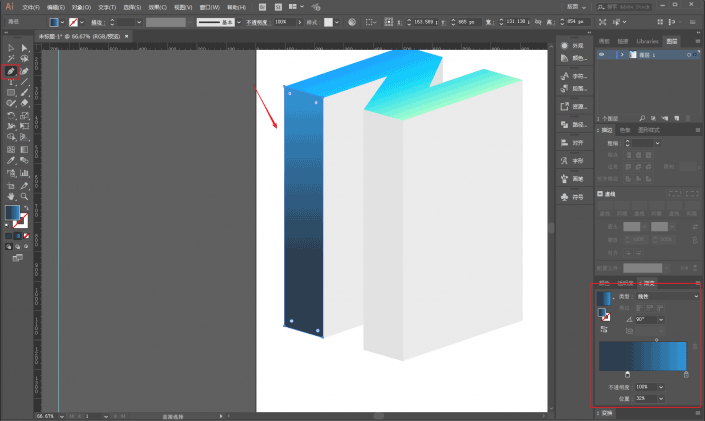
接着用钢笔工具分别对图形的每个面描边绘制图形,并且填充不同的渐变色,填充的原则就是注意一下阴影,光的合理性吧:

其他面也是一样的操作,我这里就不赘述了,最后弄完大概这样。
野郎没有系统的学习过设计,所以明暗的关系我是凭感觉来的,勿吐槽哦:

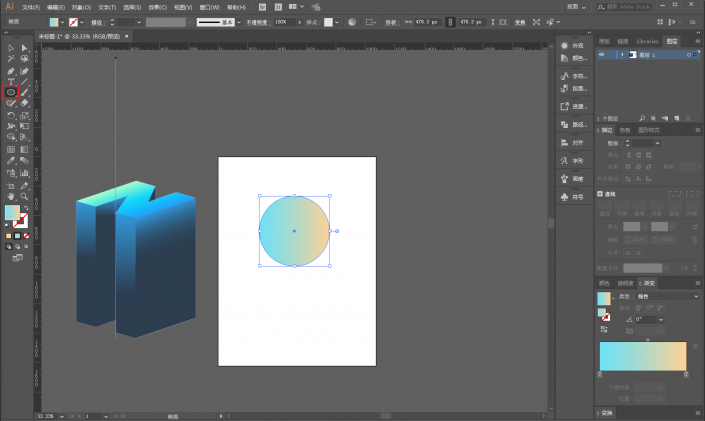
接着将所有图形全选以后,ctrl+g打个组,移到一边去。
用椭圆工具按住shift画一个正圆,填充一个合适的渐变色,我这里的颜色是#70e1f5到#ffd194:

至此,Ai里的操作就差不多了,打开Ps,新建画布,尺寸随意:

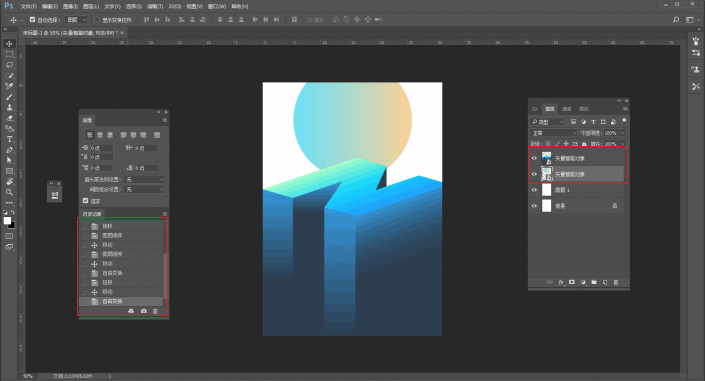
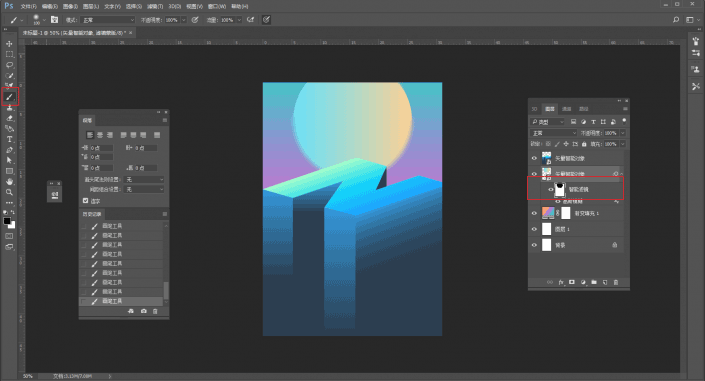
把用Ai绘的两个图形都拖进Ps里,调整图层顺序,图形的位置以及大小:

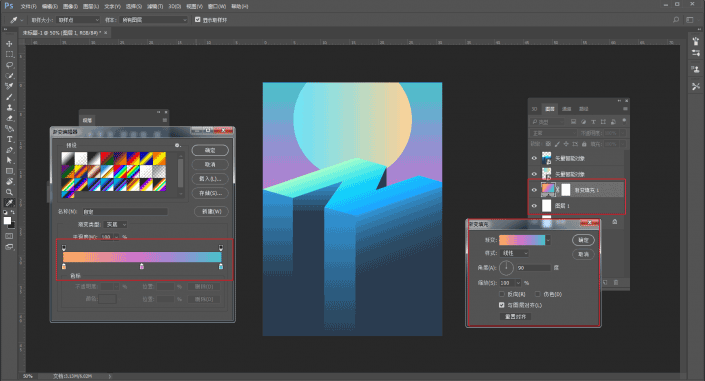
添加一个合适的渐变背景色,我的颜色是#FEAC5E到#C779D0到#4BC0C8:

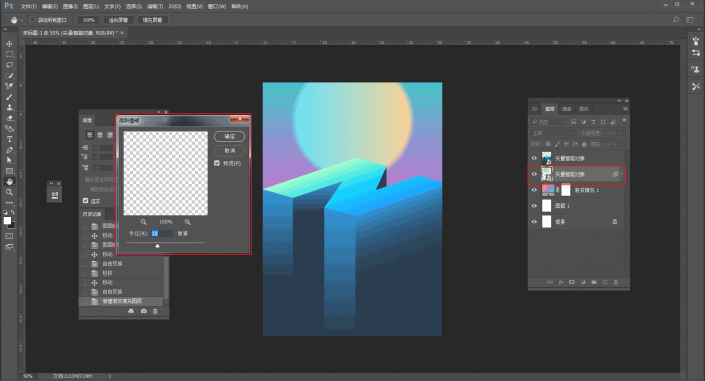
对圆形图层执行滤镜-模糊-高斯模糊,像素10个左右就差不多了:

接着用黑色柔边画笔,在智能滤镜蒙板上擦除不需要的部分:

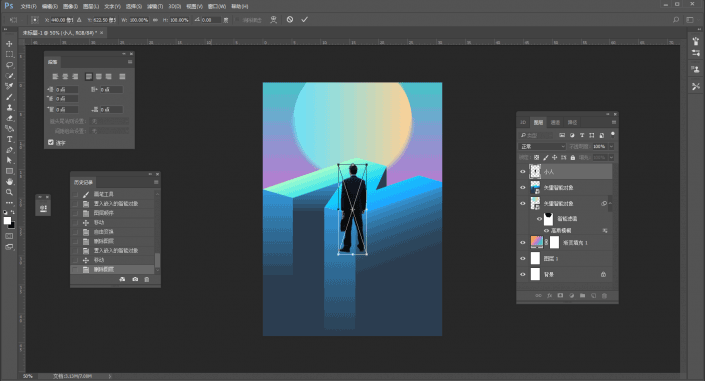
再把事先准备好的小人素材拖进来,调整适当的大小,摆放到合适的位置:

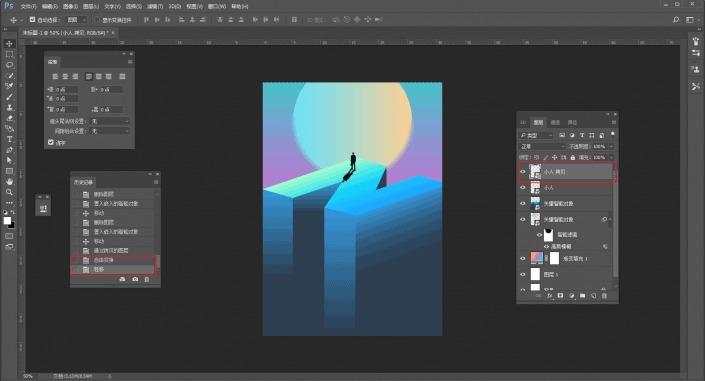
给小人添加个影子吧,ctrl+j复制一层,调整到如图的位置:

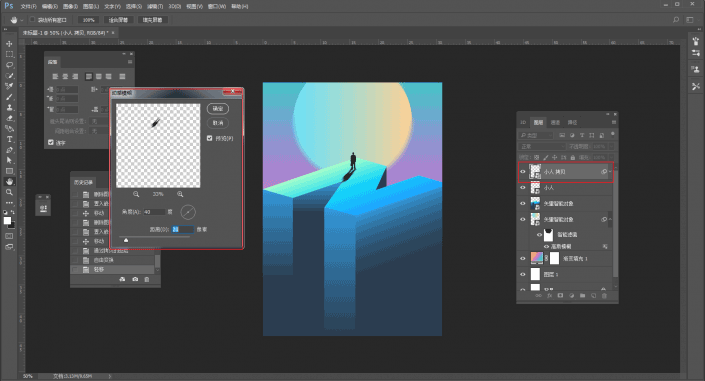
对该图层执行滤镜-模糊-动感模糊,参数大家看着办吧:

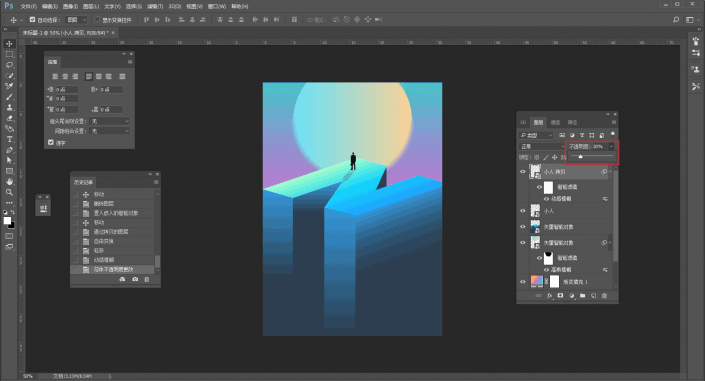
再把图层的不透明度降低:

这样基本就搞定了,最后胡乱的文字排个版,把图片导出来看看吧:

www.16xx8.com
本文由“野鹿志”发布
转载前请联系作者“马鹿野郎”
私转必究
同学们学的如何了,练习的怎么样了,只要仔细看教程都可以做下来噢,要勤加练习。
作者公众号:
学习 · 提示
相关教程