photoshop设计建国60周年主题海报
来源:未知
作者:ps狂想曲
学习:565人次
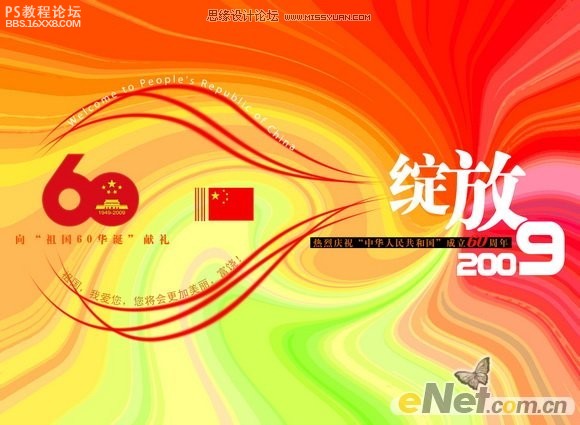
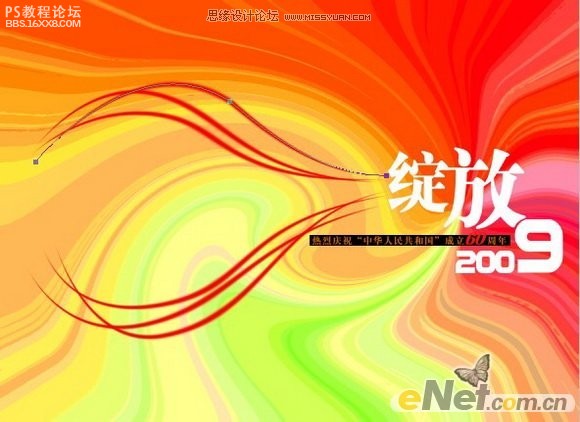
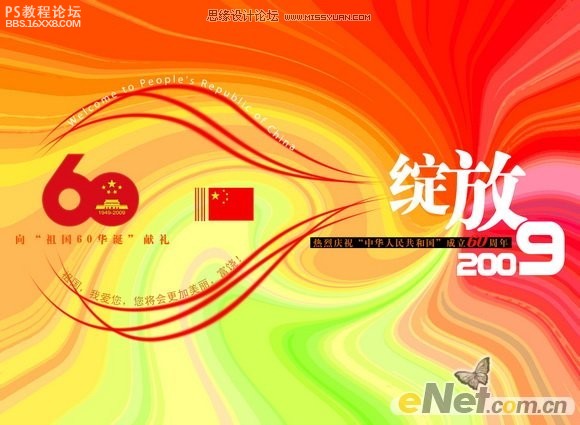
先看一下最终效果:

素材:

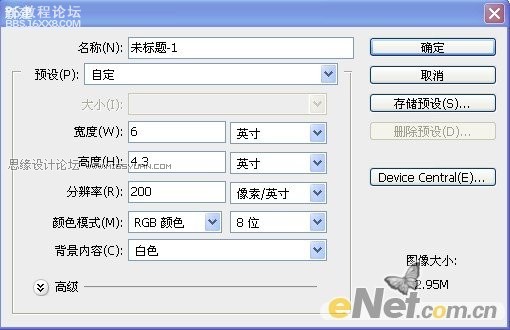
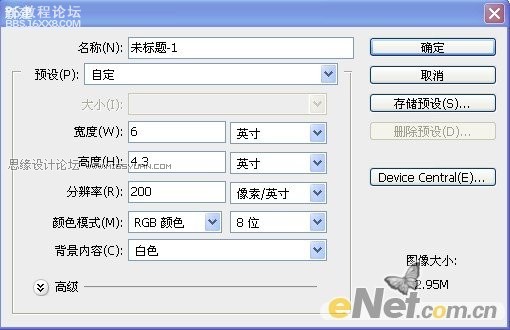
1.按Ctrl+N键新建一个文件,在弹出对话框中设置参数,如图1所示。

图1
2.新建一个图层,选择“渐变工具”在工具条设置“角度渐变工具”选择预设里的“蓝色”,从画布右上角向左下角绘制渐变,得到如图2所示效果。

图2
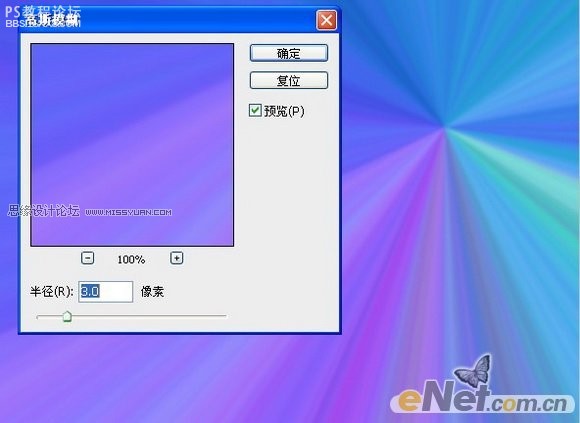
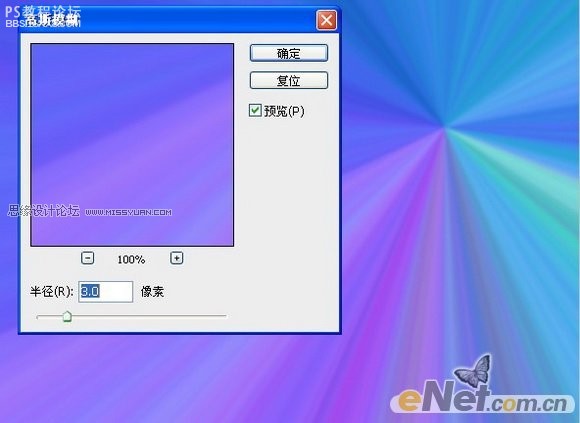
3.选择“滤镜” “模糊” “高斯模糊”命令,在弹出的对话框中设置“半径”像素的值为3,得到如图3所示效果。

图3
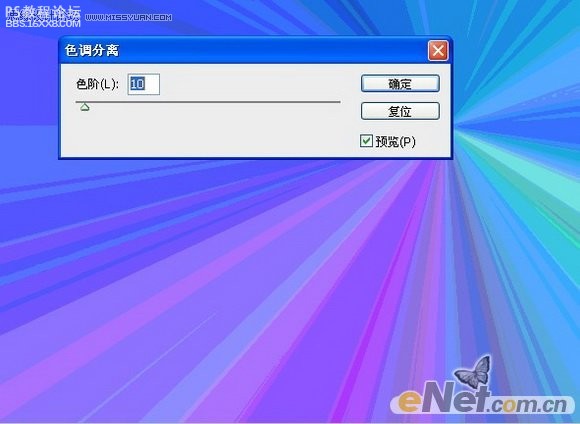
,4.选择图像 调整 色调分离命令,设置其参数为10,得到如图4所示效果。 图4 5.选择滤镜 扭曲 旋转扭曲命令,在弹出对话框中设置数值为180度,得到如图5所示效果。 图5 6.点击创建新的填充或调整图层按钮,在弹出的菜
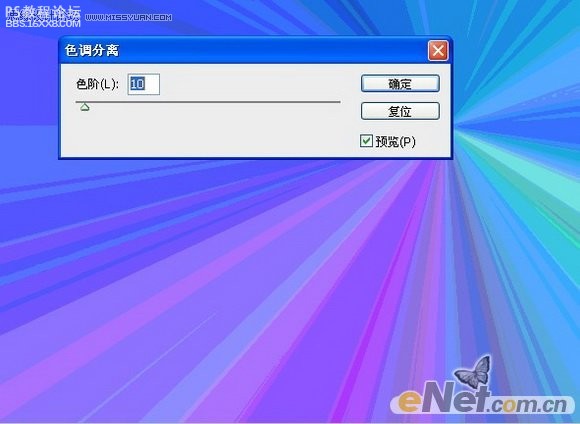
4.选择“图像” “调整” “色调分离”命令,设置其参数为10,得到如图4所示效果。

图4
5.选择“滤镜” “扭曲” “旋转扭曲”命令,在弹出对话框中设置数值为180度,得到如图5所示效果。

图5
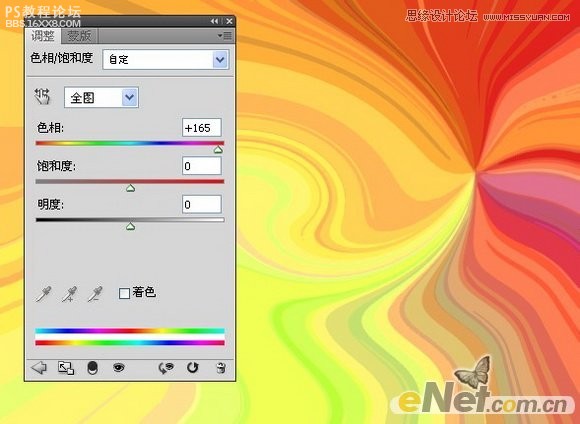
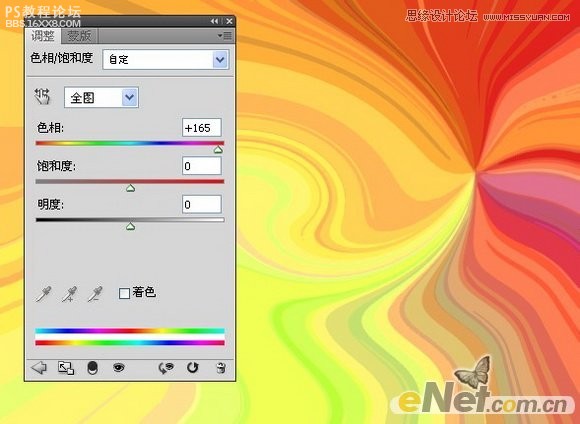
6.点击“创建新的填充或调整图层”按钮,在弹出的菜单中选择“色相/饱和度”,设置如图6所示参数。

图6
7.设置前景色为白色,选择“横排文字工具”,在其工具选项条中设置适当的字体和字号,在文件右侧分别输入文字“绽”、“放”和2009,得到相应的文本图层,效果如图7所示。

图7
8.设置前景色为黑色,选择“矩形工具”,在其工具条中单击“形状图层”按钮,在“绽放”下方绘制一条黑色矩形条,得到如图8所示效果。

图8
,9.选择横排文字工具在工具选项条中设置适当的字体和字号,在画布上输入如图9所示的文字。 图9 10.选择钢笔工具,在工具选项条上单击路径按钮,在绽字左侧绘制如图10所示的6调路劲。 图10 11.新建图层,设置前景色为
9.选择“横排文字工具”在工具选项条中设置适当的字体和字号,在画布上输入如图9所示的文字。

图9
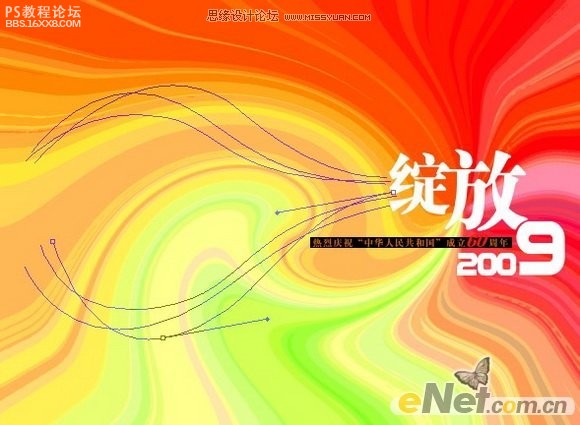
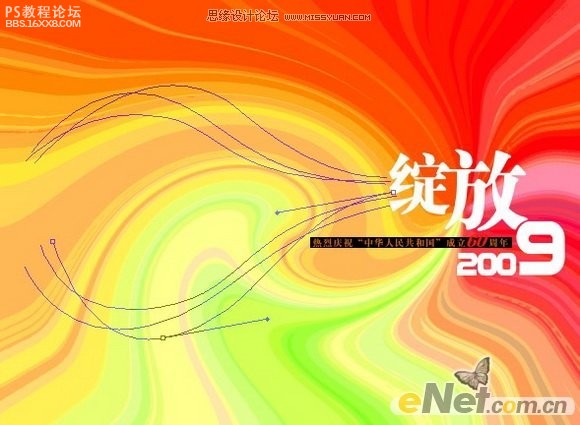
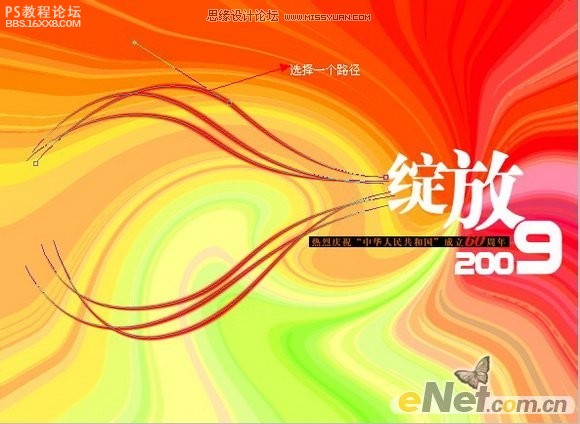
10.选择“钢笔工具”,在工具选项条上单击“路径”按钮,在“绽”字左侧绘制如图10所示的6调路劲。

图10
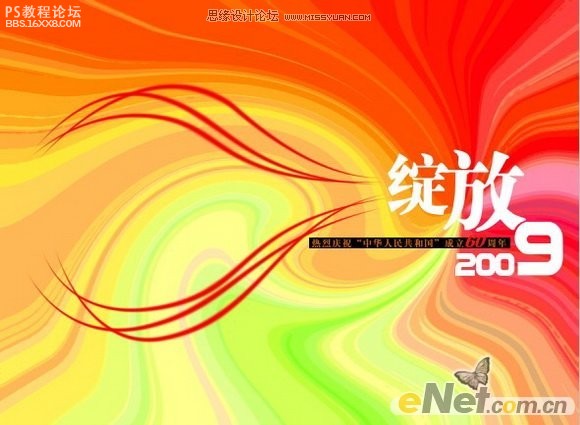
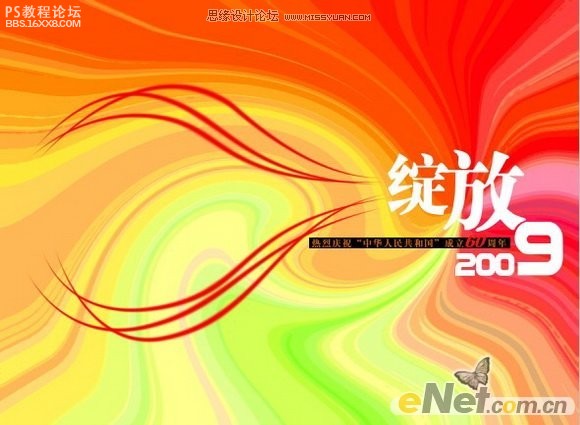
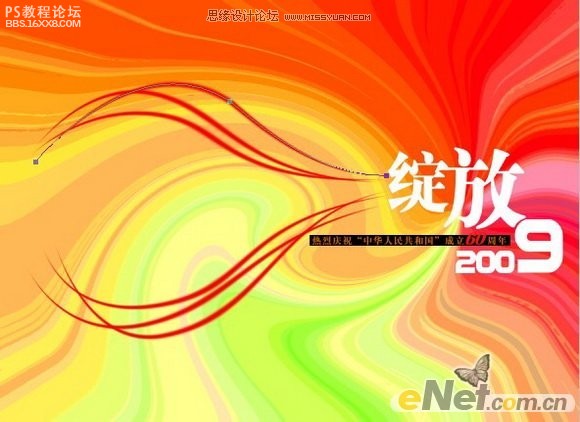
11.新建图层,设置前景色为红旗色,选择“画笔工具”,在工具条上设置画笔大小为15px、“不透明度”为80%,进入路径面板,选择“用画笔描边路径”,隐藏“路径”后得到如图11所示效果。

图11
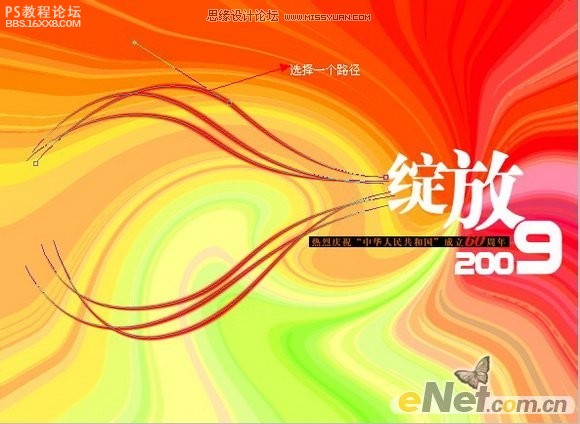
12.选择“路径”面板,保存“工作路径”为“路径1”,单击其路径缩览图以显示路径。使用“路径选择工具”选择上部一条路径,如图12所示。按Ctrl+C复制路径,新建一个路径,得到“路径2”,Ctrl+V粘贴路径,得到如图13所示效果。

图12

图13
,13.设置前景色为白色,选择横排文字工具,在其工具条上设置适当画笔和字号,将光标放到路径上输入如图14所示的英文。 图14 14.同样的方法,设置前景色为9c9c9c,在下排路径复制一条路径,输入如图15所示文字。 图15

素材:

1.按Ctrl+N键新建一个文件,在弹出对话框中设置参数,如图1所示。

图1
2.新建一个图层,选择“渐变工具”在工具条设置“角度渐变工具”选择预设里的“蓝色”,从画布右上角向左下角绘制渐变,得到如图2所示效果。

图2
3.选择“滤镜” “模糊” “高斯模糊”命令,在弹出的对话框中设置“半径”像素的值为3,得到如图3所示效果。

图3
,4.选择图像 调整 色调分离命令,设置其参数为10,得到如图4所示效果。 图4 5.选择滤镜 扭曲 旋转扭曲命令,在弹出对话框中设置数值为180度,得到如图5所示效果。 图5 6.点击创建新的填充或调整图层按钮,在弹出的菜
4.选择“图像” “调整” “色调分离”命令,设置其参数为10,得到如图4所示效果。

图4
5.选择“滤镜” “扭曲” “旋转扭曲”命令,在弹出对话框中设置数值为180度,得到如图5所示效果。

图5
6.点击“创建新的填充或调整图层”按钮,在弹出的菜单中选择“色相/饱和度”,设置如图6所示参数。

图6
7.设置前景色为白色,选择“横排文字工具”,在其工具选项条中设置适当的字体和字号,在文件右侧分别输入文字“绽”、“放”和2009,得到相应的文本图层,效果如图7所示。

图7
8.设置前景色为黑色,选择“矩形工具”,在其工具条中单击“形状图层”按钮,在“绽放”下方绘制一条黑色矩形条,得到如图8所示效果。

图8
,9.选择横排文字工具在工具选项条中设置适当的字体和字号,在画布上输入如图9所示的文字。 图9 10.选择钢笔工具,在工具选项条上单击路径按钮,在绽字左侧绘制如图10所示的6调路劲。 图10 11.新建图层,设置前景色为
9.选择“横排文字工具”在工具选项条中设置适当的字体和字号,在画布上输入如图9所示的文字。

图9
10.选择“钢笔工具”,在工具选项条上单击“路径”按钮,在“绽”字左侧绘制如图10所示的6调路劲。

图10
11.新建图层,设置前景色为红旗色,选择“画笔工具”,在工具条上设置画笔大小为15px、“不透明度”为80%,进入路径面板,选择“用画笔描边路径”,隐藏“路径”后得到如图11所示效果。

图11
12.选择“路径”面板,保存“工作路径”为“路径1”,单击其路径缩览图以显示路径。使用“路径选择工具”选择上部一条路径,如图12所示。按Ctrl+C复制路径,新建一个路径,得到“路径2”,Ctrl+V粘贴路径,得到如图13所示效果。

图12

图13
,13.设置前景色为白色,选择横排文字工具,在其工具条上设置适当画笔和字号,将光标放到路径上输入如图14所示的英文。 图14 14.同样的方法,设置前景色为9c9c9c,在下排路径复制一条路径,输入如图15所示文字。 图15
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







