AI海报教程,用AI营造错觉的纹理圆形海报(4)
@野鹿志: 本篇教程通过AI制作一款视觉错觉的圆形纹理海报,两个圆形图案相互穿插在一起,他们是如何连接起来的?又如何有序连接的同时又不失质感?这些疑问,我们在本篇教程中都能找到,感兴趣的同学们一起来学习一下吧。
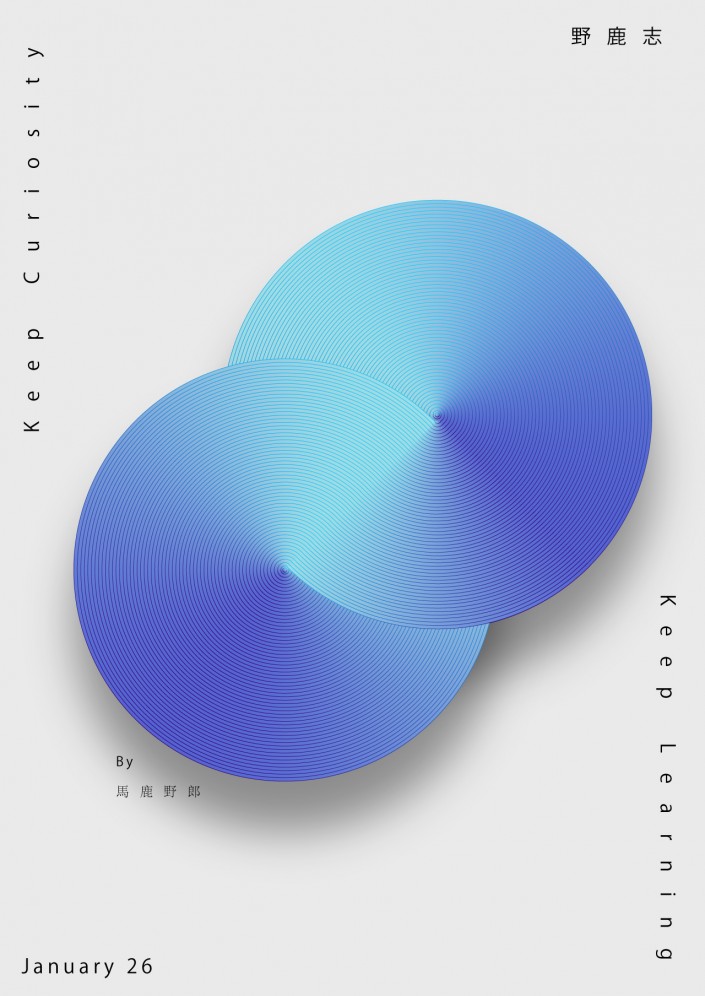
效果图:
相关文件:https://pan.baidu.com/s/1hlDK0ZiS7GujeCrzce-g7w 密码:h42z
操作步骤:
打开Ai,新建画板,尺寸随意:

为了方便观察,我们先在画板上画一个黑色矩形并且ctrl+2锁定充当背景:

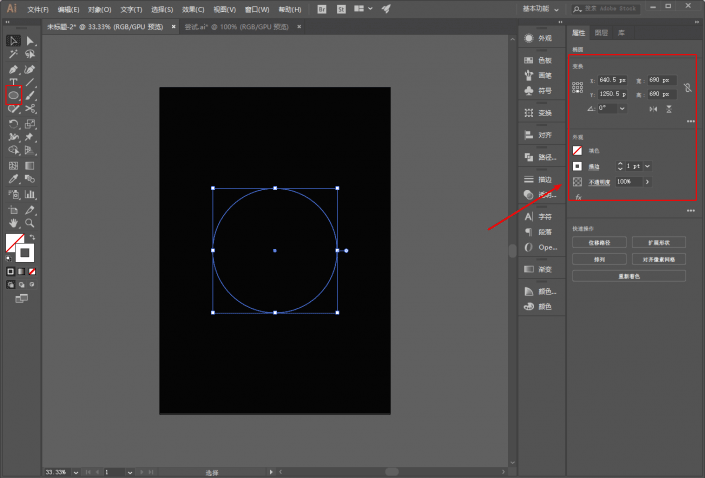
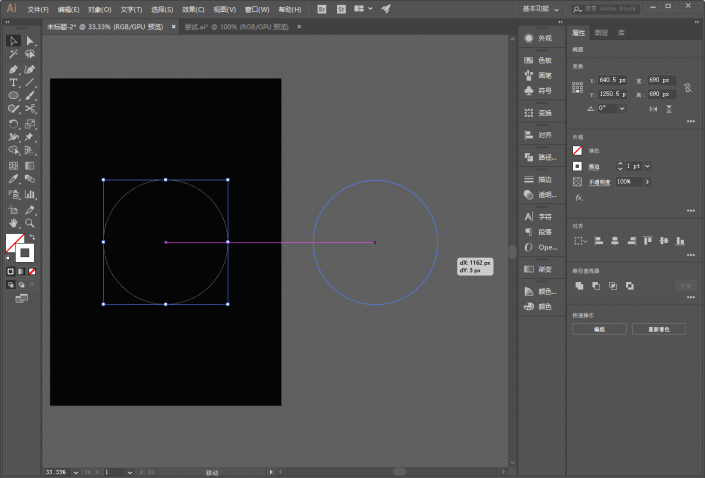
接着用椭圆工具画一个正圆,暂时无填充,描边1px,颜色也暂时白色吧,后面我们再改:

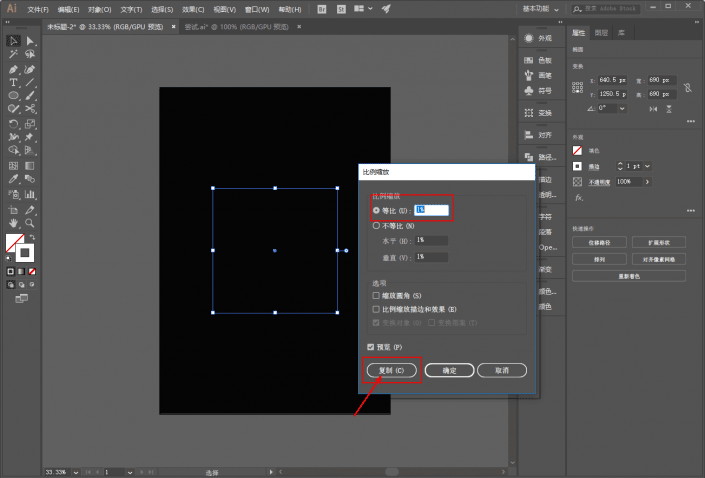
选中正圆以后鼠标右键执行:变换-缩放,将其等比缩放到1%,点击复制:

再选中这两个正圆按住Alt鼠标拖动复制出来一组拖到一边:

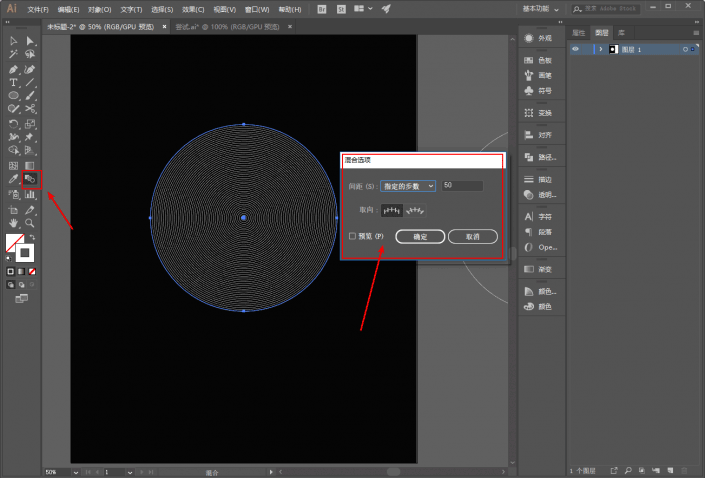
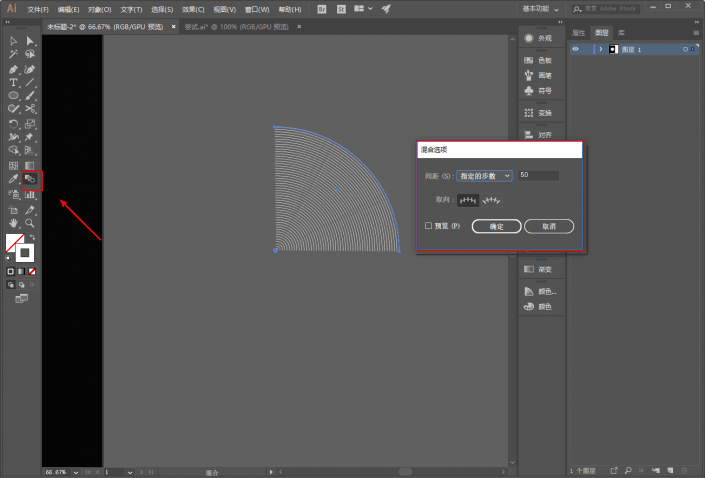
用混合工具先将第一组的两个圆进行混合,步数大家看着办吧,我这里设置的是50步:

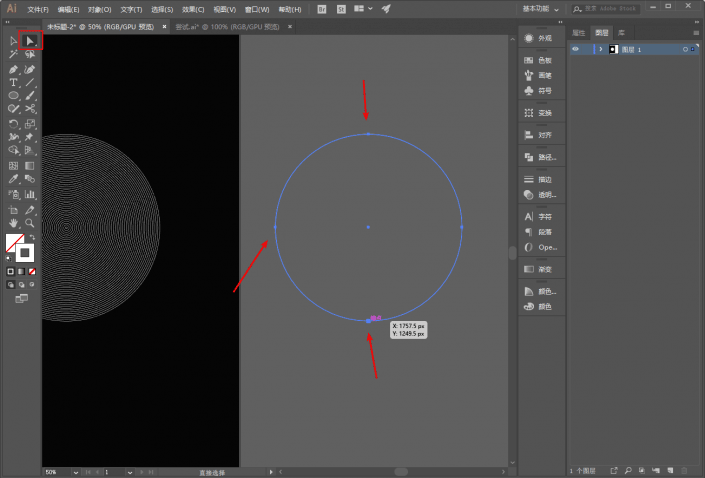
然后对另外一组圆进行操作,用小白工具选中红色箭头处的锚点进行删除:

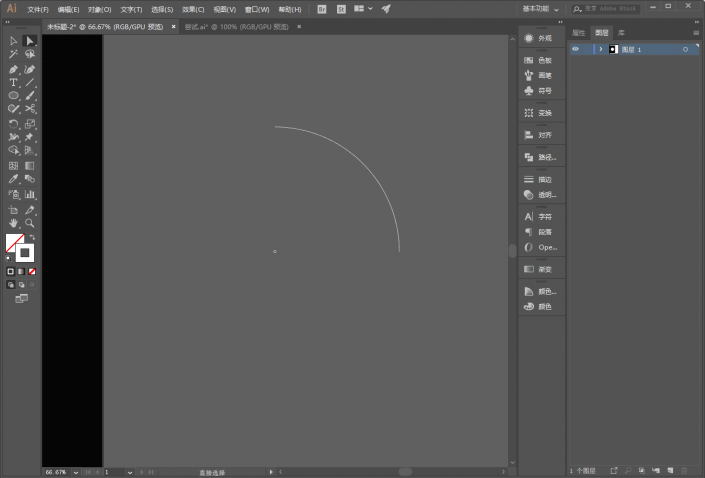
圆就会剩下一个四分之一的曲线,然后同样的方法把里面的小圆也变成四分之一曲线:

接下来再将其进行混合,混合步数要和前面一样:

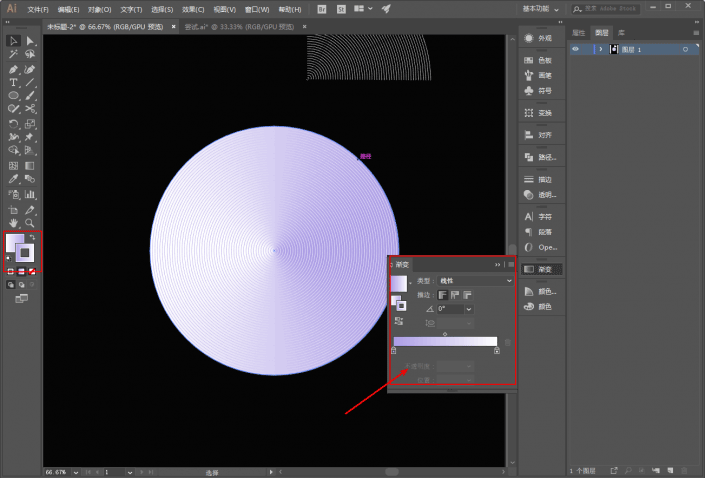
接下来给对象添加渐变色吧,线性渐变就可以了,其他参数其实可以不用改:

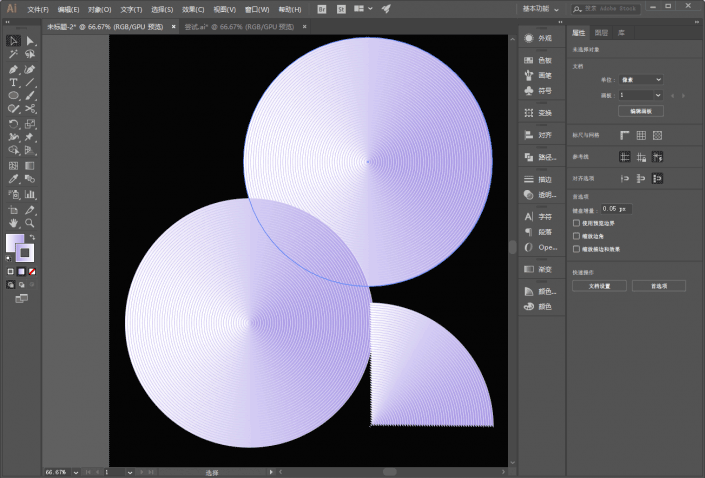
再按住alt键鼠标拖动复制出来一个圆,扇形的颜色直接用习惯工具吸就可以了:

然后就是对各个部分去进行拼合,稍微仔细一点吧:

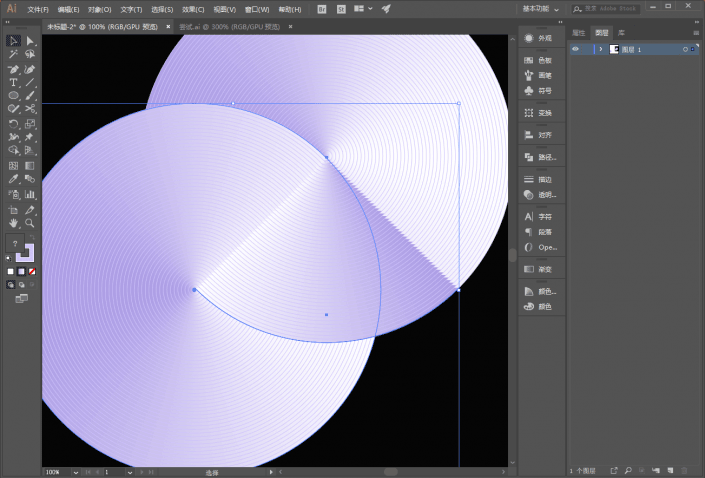
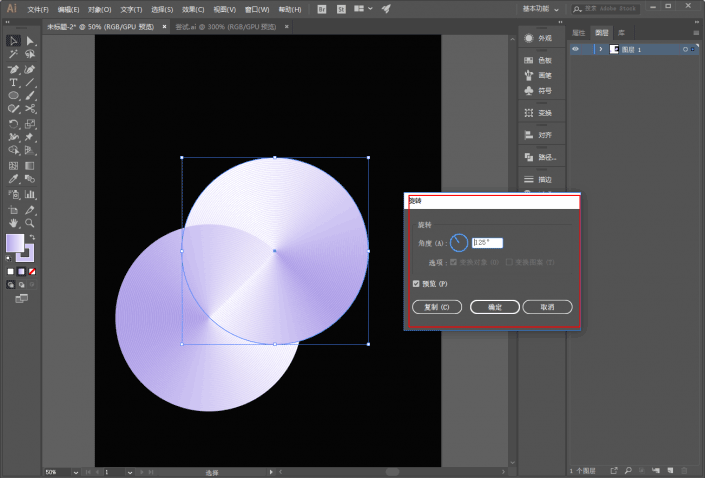
接着让渐变色过渡更加顺畅一点,其实也很简单,分别对两个圆执行鼠标右键变换-旋转,旋转到合适的角度就可以了:

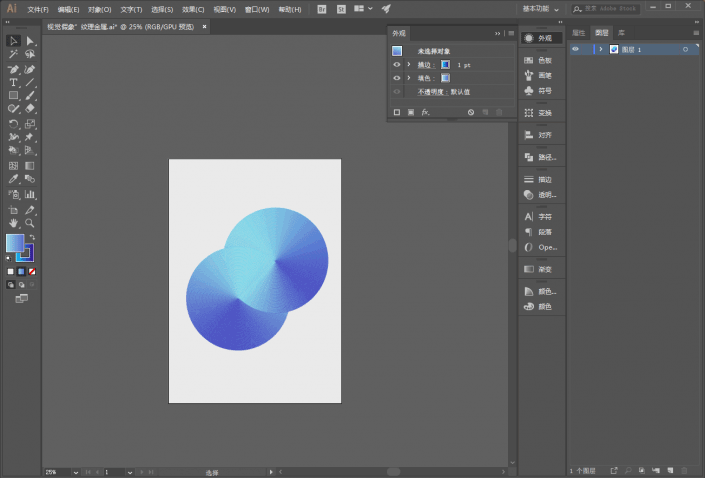
总觉得颜色不太好看,于是我换了个渐变色和背景色:

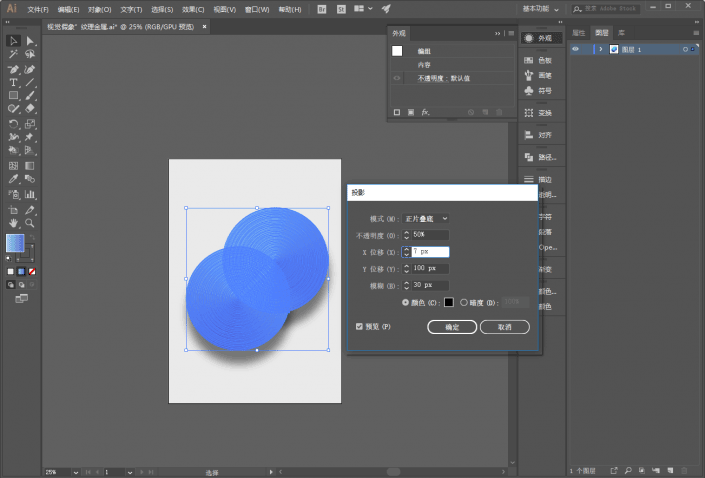
再选中两个圆执行效果-风格化-投影,参数看着办吧:

最后码字、排版、导出来看看效果吧:

www.16xx8.com
本文由“野鹿志”发布
转载前请联系作者“马鹿野郎”
私转必究
bigger甚高的一副交错圆形纹理海报就制作出来了,同学在制作的同时可以加入自己喜欢元素和创意,整体感觉就又会不一样。
作者公众号:
学习 · 提示
相关教程







