AI海报教程,用AI营造错觉的纹理圆形海报(3)
来源:公众号
作者:野鹿志
学习:8842人次
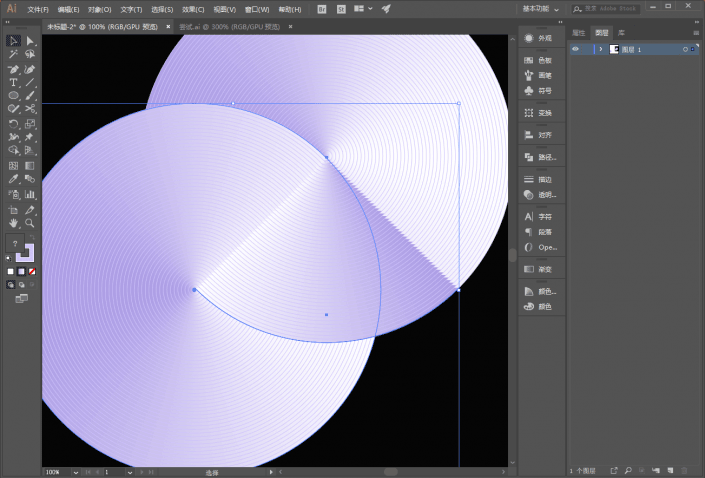
然后就是对各个部分去进行拼合,稍微仔细一点吧:

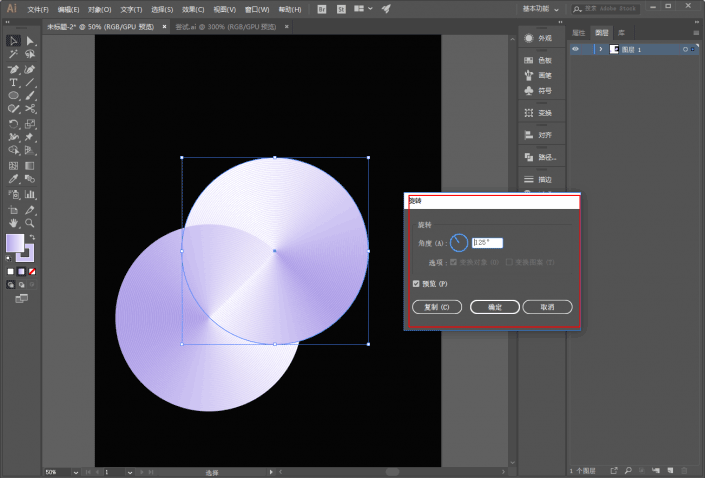
接着让渐变色过渡更加顺畅一点,其实也很简单,分别对两个圆执行鼠标右键变换-旋转,旋转到合适的角度就可以了:

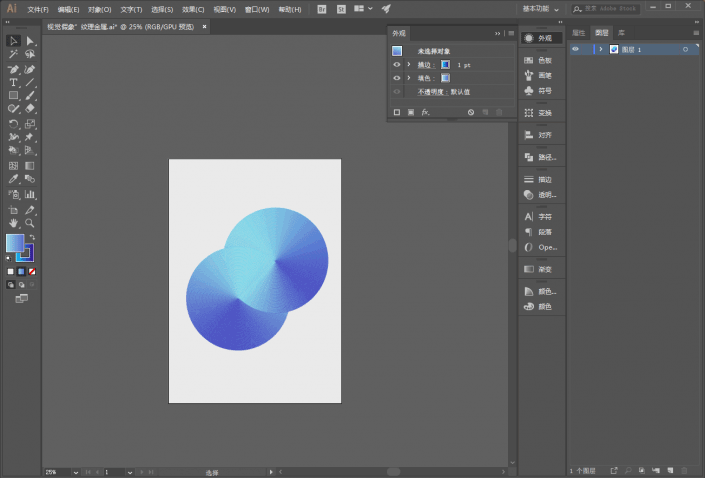
总觉得颜色不太好看,于是我换了个渐变色和背景色:

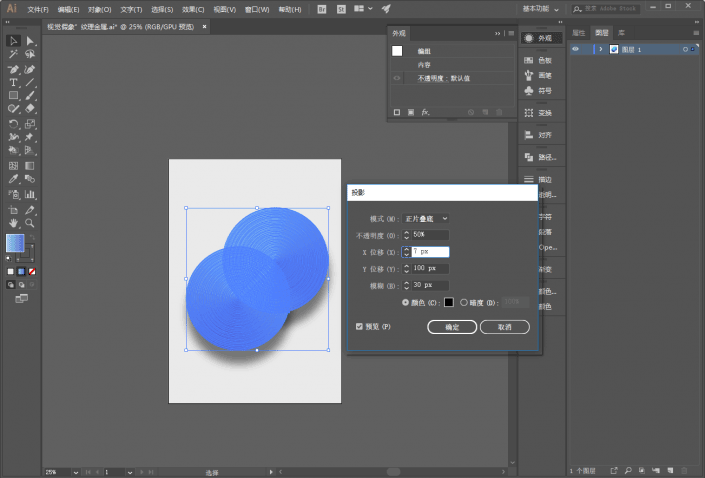
再选中两个圆执行效果-风格化-投影,参数看着办吧:

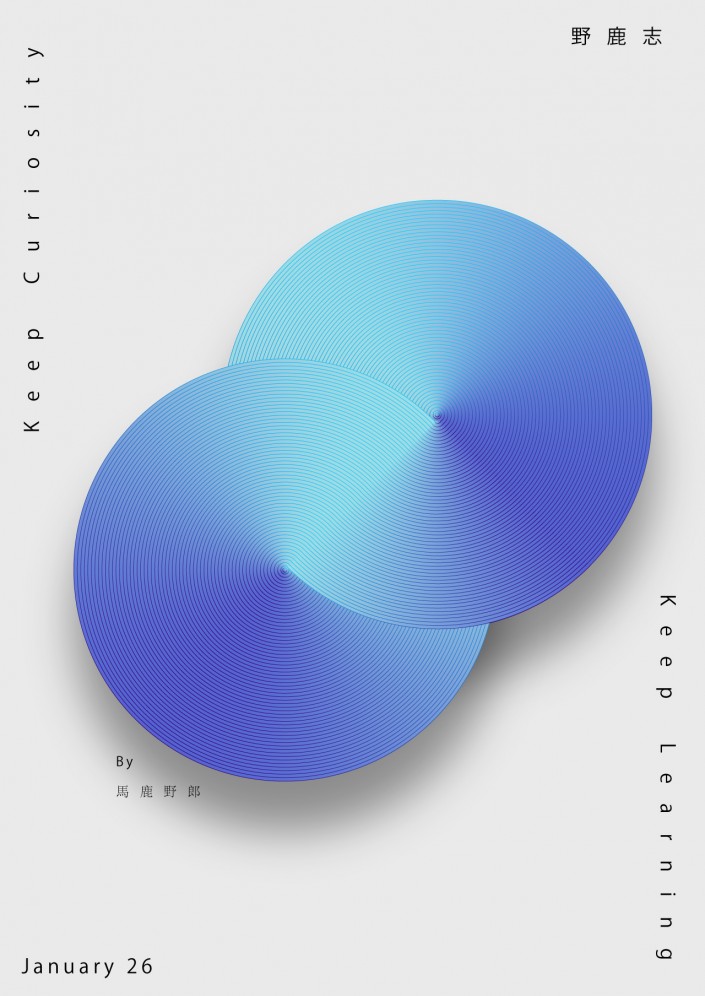
最后码字、排版、导出来看看效果吧:

www.16xx8.com
本文由“野鹿志”发布
转载前请联系作者“马鹿野郎”
私转必究
bigger甚高的一副交错圆形纹理海报就制作出来了,同学在制作的同时可以加入自己喜欢元素和创意,整体感觉就又会不一样。
作者公众号:
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







