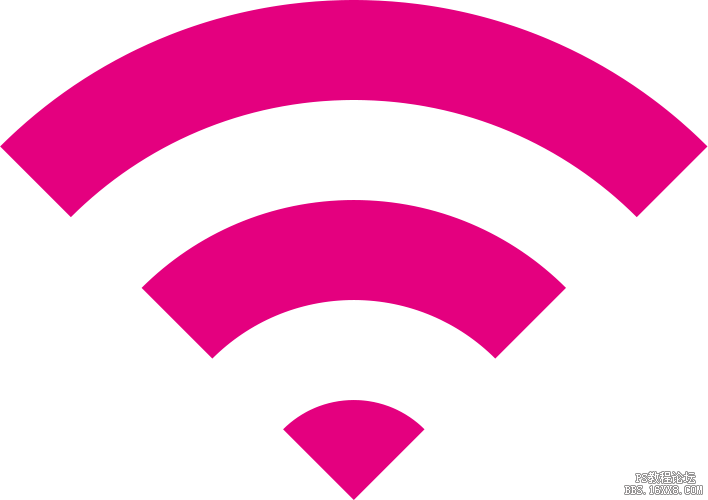
布尔运算,用布尔运算制作WIFI信号图标(3)
来源:站酷
作者:盛欢欢
学习:40871人次
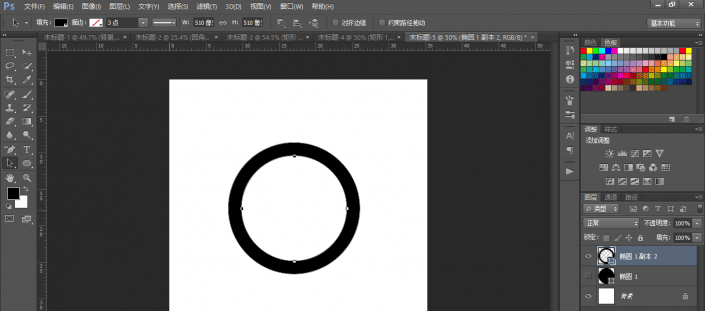
3.CTRL+J 复制图层椭圆1 副本,得到椭圆1 副本2。用路径选择工具选中椭圆1 副本2。
CRTL+T,使用自由变换工具,在属性栏上,改变圆的高度和宽度![]() 。
。
选中椭圆1 副本和椭圆1 副本2 ,然后按住Ctrl+E,合并形状。,选中减去顶层形状。
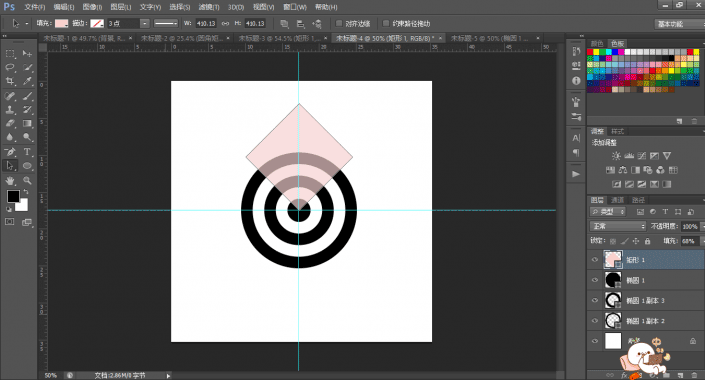
4.运用相同的方式得到以下图形。
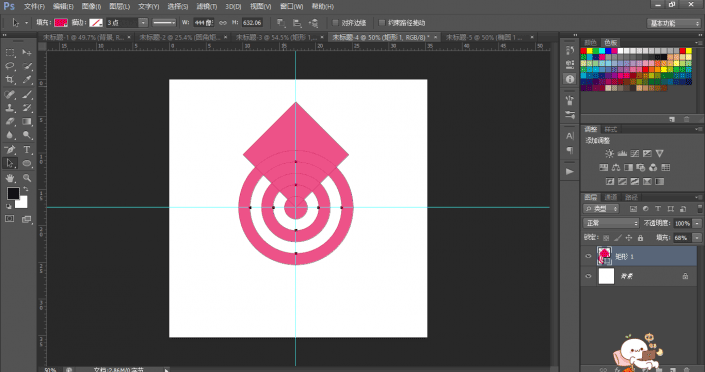
5.用图形工具中的矩形工具,画出一个矩形。
6.合并几个图层。ctrl+E
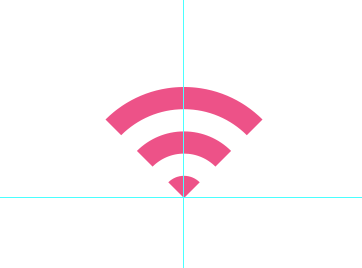
7.用路径选择工具,选中矩形的路径,点击属性栏中的与形状区域相交。即可得到WiFi图标。

学习 · 提示
- 发评论 | 交作业 -
最新评论
Elyvan2020-04-14 04:51
我的作业:

回复
迷你小朋友-599502018-12-19 08:49
<img src="http://bbs.16xx8.com/data/attachment/album/201704/24/162537dehva0c4vvdhz34z.jpg" />
荡漾2017-07-20 10:44
1.画一个大圆,接着复制出这个圆形,把他缩小到80%2.把刚刚这两个圆,ctrl+e之后合并,然后选择“路径选择工具”,那个小黑箭头,单单选中小园,这时你可以看到小圆周围一条黑边,就是选中的状态,接着点击“减去上面图层”,就变成一个圆环3.再用小黑箭头,也就是路径选择工具,选择圆环外的大圆,然后复制粘贴,选择ctrl+T,缩小到60% 鍏
相关教程
关注大神微博加入>>
网友求助,请回答!