布尔运算,用布尔运算制作WIFI信号图标(2)
来源:站酷
作者:盛欢欢
学习:40871人次
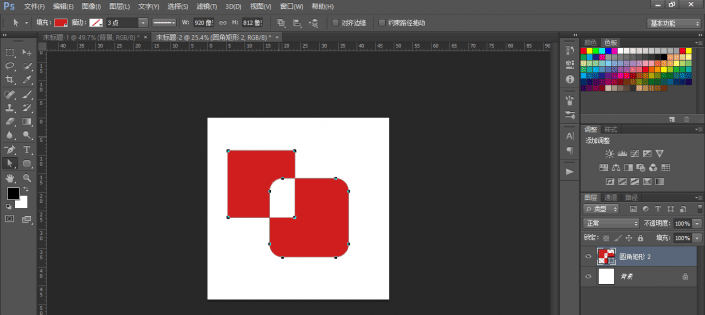
排除重叠形状,在两个形状图层合并之后,用路径选择工具选中所有的路径。点击形状工具的属性栏中的排除重叠形状。得到如下形状。
用布尔工具画一个WiFi小图标。

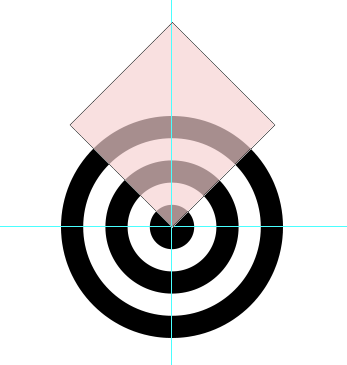
首先来分析一下这个小图标
可以看出半圆环的距离都是等距的,然后就是一个矩形和组合图形的与形状区域相交。

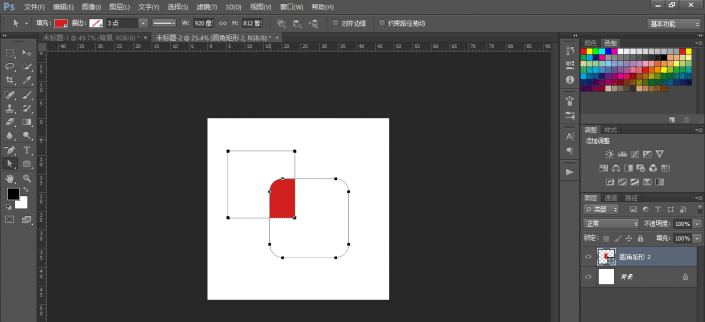
新建一个文件。

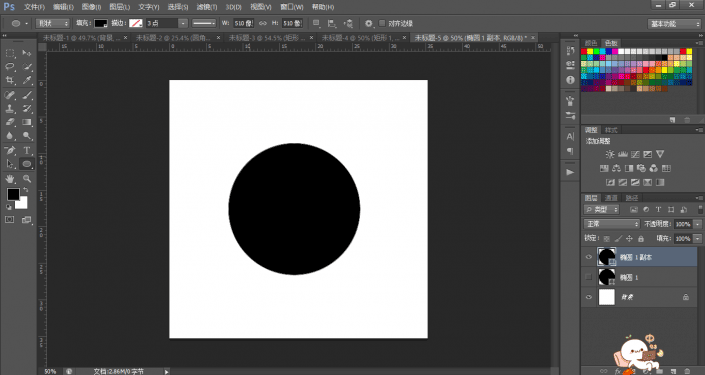
用图形选择工具中的椭圆工具,按住shift画出一个正圆。按住 ctrl+J 复制 椭圆1 图层,得到椭圆1 副本。将椭圆1图层隐藏。
学习 · 提示
- 发评论 | 交作业 -
最新评论
Elyvan2020-04-14 04:51
我的作业:

回复
迷你小朋友-599502018-12-19 08:49
<img src="http://bbs.16xx8.com/data/attachment/album/201704/24/162537dehva0c4vvdhz34z.jpg" />
荡漾2017-07-20 10:44
1.画一个大圆,接着复制出这个圆形,把他缩小到80%2.把刚刚这两个圆,ctrl+e之后合并,然后选择“路径选择工具”,那个小黑箭头,单单选中小园,这时你可以看到小圆周围一条黑边,就是选中的状态,接着点击“减去上面图层”,就变成一个圆环3.再用小黑箭头,也就是路径选择工具,选择圆环外的大圆,然后复制粘贴,选择ctrl+T,缩小到60% 鍏
相关教程
关注大神微博加入>>
网友求助,请回答!