ps制作网页常用水晶按钮
来源:网络
作者:admin
学习:8720人次
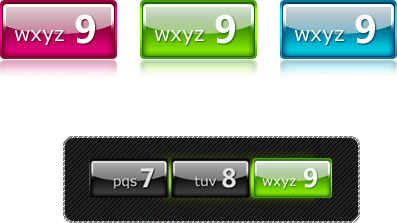
最终效果

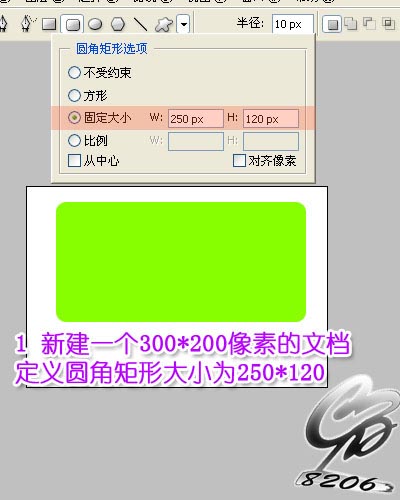
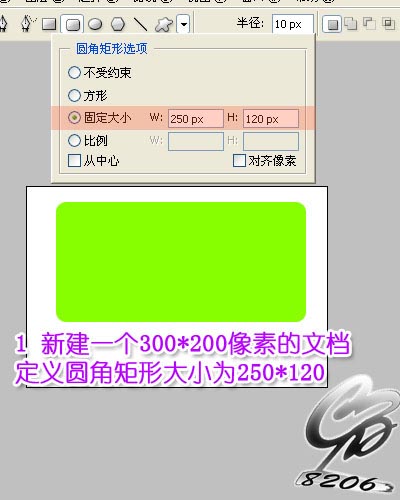
1.新建一个300 * 200像素的文件,定义圆角矩形大小为250 * 120

2.复制圆角矩形图层并缩小

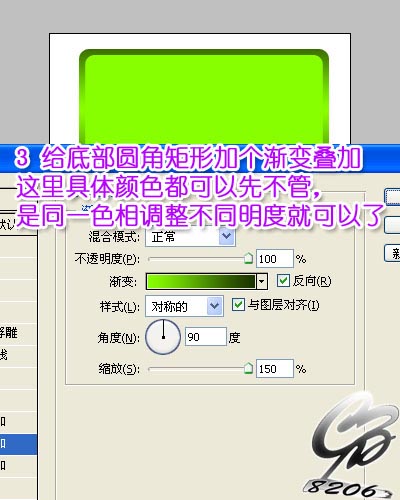
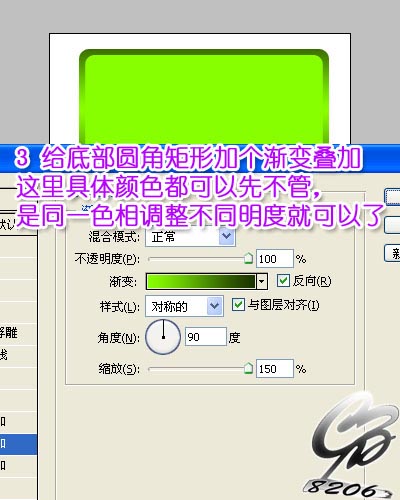
3.给底部圆角矩形加个渐变叠加,这里具体颜色头可以先不管,是同一色相调整不同明度就可以了。

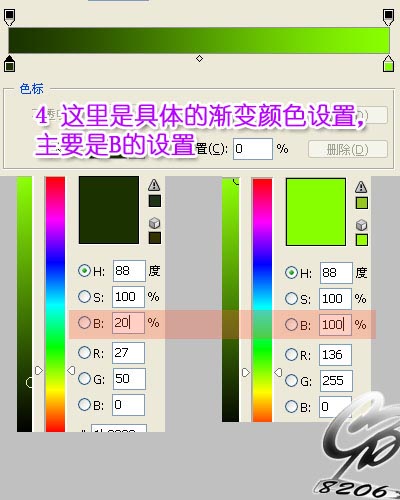
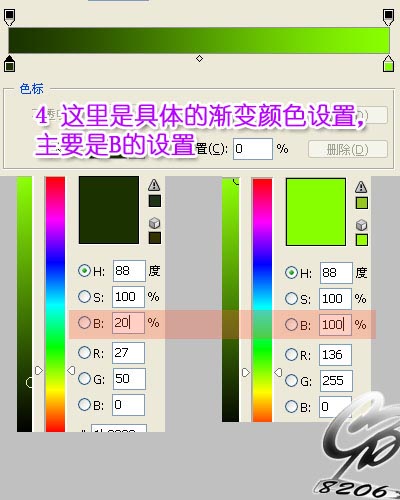
4.这是是具体的简便颜色设置

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!
最终效果

1.新建一个300 * 200像素的文件,定义圆角矩形大小为250 * 120

2.复制圆角矩形图层并缩小

3.给底部圆角矩形加个渐变叠加,这里具体颜色头可以先不管,是同一色相调整不同明度就可以了。

4.这是是具体的简便颜色设置

相关教程