PS实例教程:改变衣服的颜色
来源:不详
作者:佚名
学习:925人次
PS实例教程:改变衣服的颜色
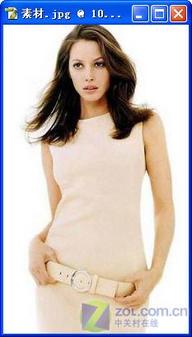
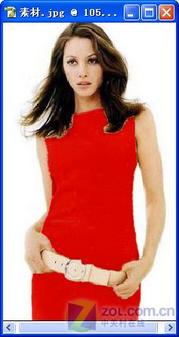
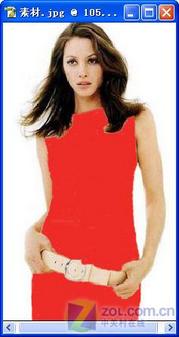
图1 
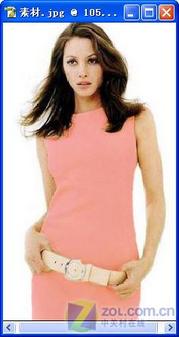
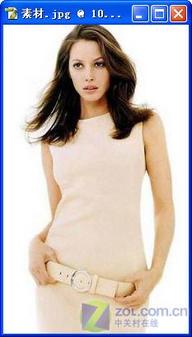
图2 
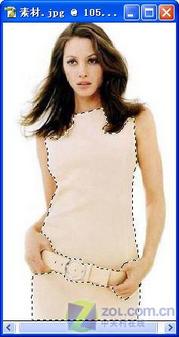
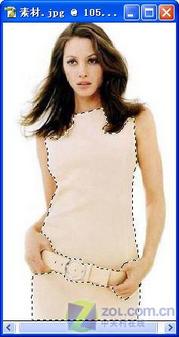
图3 
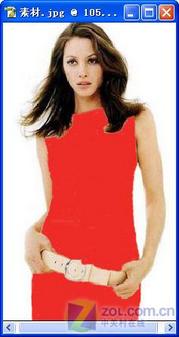
图4 
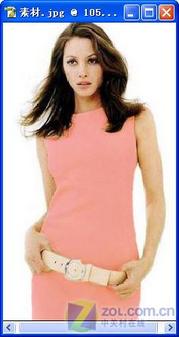
图5 

改变衣服的颜色,可以给人以不同的感觉,随着心情、表情调一下衣服的颜色吧,会给人带来意料之外的惊喜!
选择一张自己想要修改的照片(如图1),单击工具箱中的“以快速蒙版模式编辑”按钮,进入蒙版编辑状态。选取画笔工具,单击画笔工具属性工具栏中的画笔预设按钮,设置“硬度”为100%,根据需要改变“主直径”大小,其他均按默认设置,在图像上方绘制选区,得到(如图2)所示的效果。


单击工具栏中的“以标准模式编辑”按钮,进入标准编辑模式,此时刚刚绘制的蒙版部分转换为选区,单击“选择”—“反选”命令,反向选择,得到(如图3)所示的效果。

新建图层,设置前景色为白色或者你想要的颜色,这里我们以红色为例。按Alt Delete键进行填充,接着按Ctrl D键删除选区,得到(如图4)所示的效果。

单击“设置图层的混合模式”文本框,在弹出的列表中选择“线性加深”选项,设置该图层的混合模式为“线性加深”,得到(如图5)所示的效果。

按住Ctrl键的同时单击图层1,得到衣服的选区。单击图层控制面板中的“创建新的填充或调整图层”按钮,在列表中选择“色相/饱和度”对话框,弹出对话框,设置“编辑”为全图,“饱和度”为5,“明度”为0,不断调整“色相”的值,就可得到不同颜色的效果。例如我设置“色相”为35,单击“好”按钮,就可得到(如图6)所示的效果。你可以根据自己喜欢的颜色做任意的调整。


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







