PS通道快速调色:中性青红色调小女孩图片(3)
本教程主要是介绍如何用通道快速调色。通道调色的方法有很多,最快的就是直接选择一个通道去覆盖其它通道,这样马上就可以得到色彩构成较为简单的图片,后期再适当润色即可。
原图

最终效果

1、打开原图素材。把背景图层复制一层。点通道面板,选择绿色通道,按Ctrl + A 全选,按Ctrl + C 复制。点蓝色通道按Ctrl + V 粘贴,回到图层面板,效果如下图。

<图1>
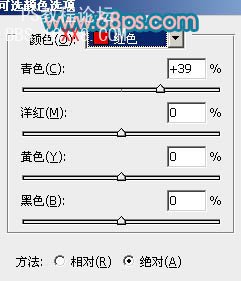
2、创建可选颜色调整图层,对红色及青色调整,参数设置如图2,3,效果如图4。

<图2>

<图3>

<图4>
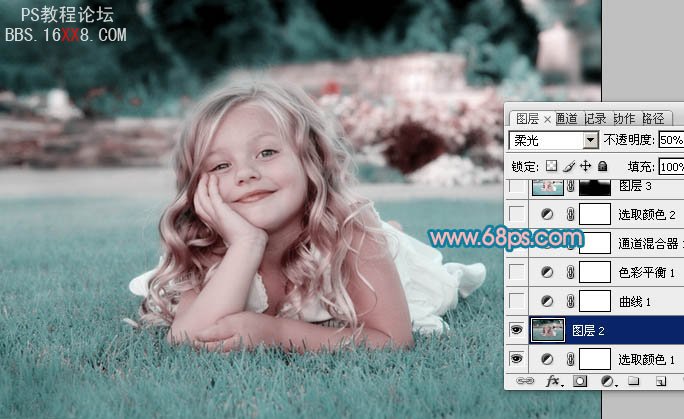
3、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。执行:滤镜 > 模糊 > 高斯模糊,数值为5,确定后把图层混合模式改为“柔光”,图层不透明度改为:50%,效果如下图。

<图5>
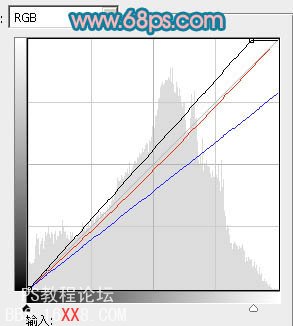
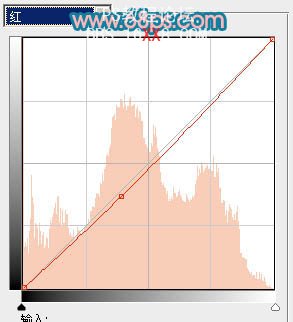
4、创建曲线调整图层,对RGB,红,蓝调整,参数设置如图6 - 8,效果如图9。

<图6>

<图7>

<图8>

<图9>
5、创建色彩平衡调整图层,对中间调进行调整,参数设置如图10,效果如图11。

<图10>

<图11>
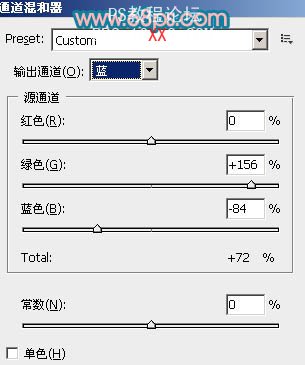
6、创建通道混合器调整图层,对蓝色调整,参数设置如图12,效果如图13。

<图12>

<图13>
7、创建可选颜色调整图层,对红色进行调整,参数设置如图14,效果如图15。

<图14>

<图15>
8、新建一个图层,盖印图层。执行:滤镜 > 模糊 > 高斯模糊,数值为5,确定后加上图层蒙版,用黑色画笔把人物及草地部分擦出来,如下图。

<图16>
9、把当前图层复制一层,图层混合模式改为“正片叠底”,图层不透明度改为:30%,效果如下图。

<图17>
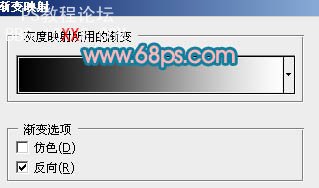
10、创建渐变映射调整图层,颜色设置为黑白。确定后把图层混合模式改为“柔光”,图层不透明度改为:20%,如下图。

<图18>

<图19>
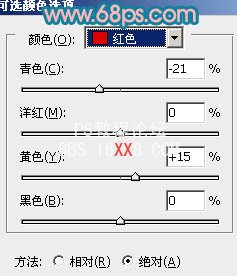
11、创建可选颜色调整图层,对红色调整,参数设置如图20,效果如图21。

<图20>

<图21>
12、新建一个图层,盖印图层。执行:滤镜 > 模糊 > 高斯模糊,数值为5,确定后把图层混合模式改为“柔光”,图层不透明度改为:30%,效果如下图。

<图22>
13、创建亮度/对比度调整图层,参数设置如图23,效果如图24。

<图23>

<图24>
14、最后调整下整体颜色,完成最终效果。

学习 · 提示
相关教程







