PS磨皮教程:用Photoshop通道去除雀斑
来源:未知
作者:bbs.16xx8.com
学习:30761人次
作者:糊一图 出处:
小结:此教程其实没有一点新意,只是我以前的曲线祛斑的一个翻版,但是它可以给朋友提个醒,那就是在学习方法的时候别生搬硬背,要灵活运用
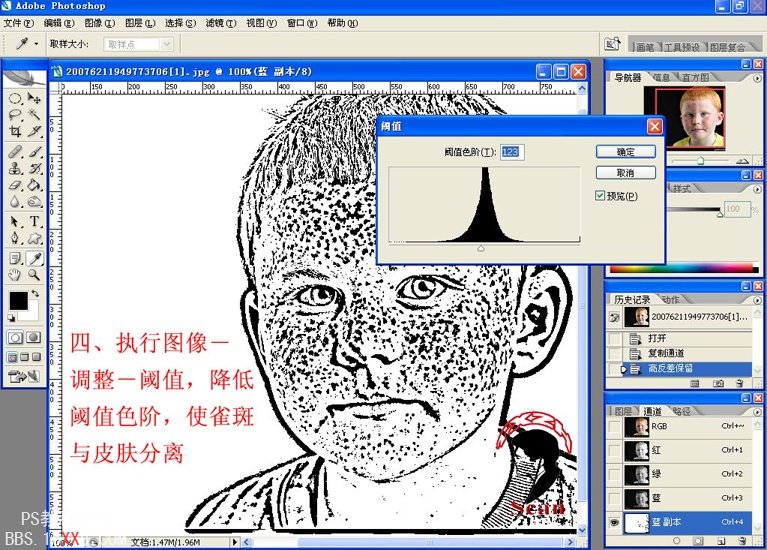
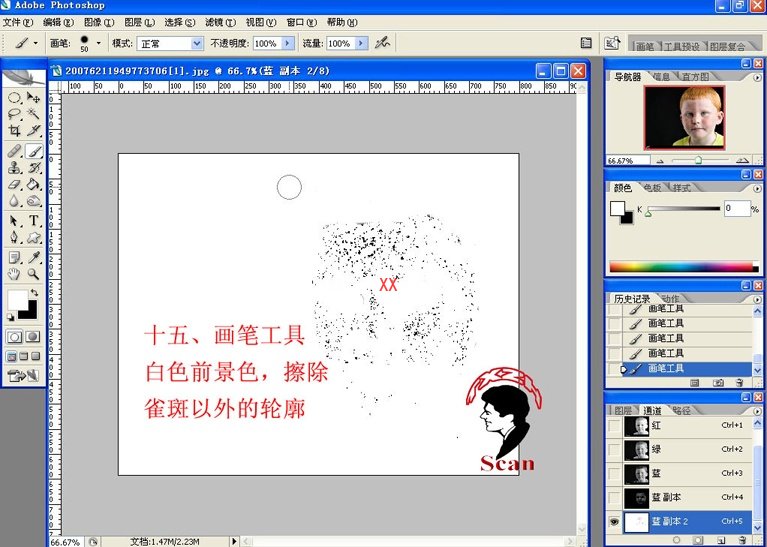
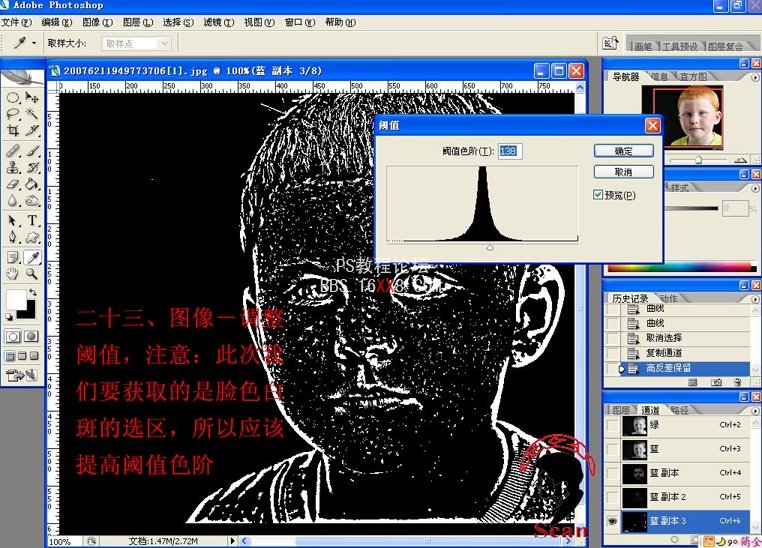
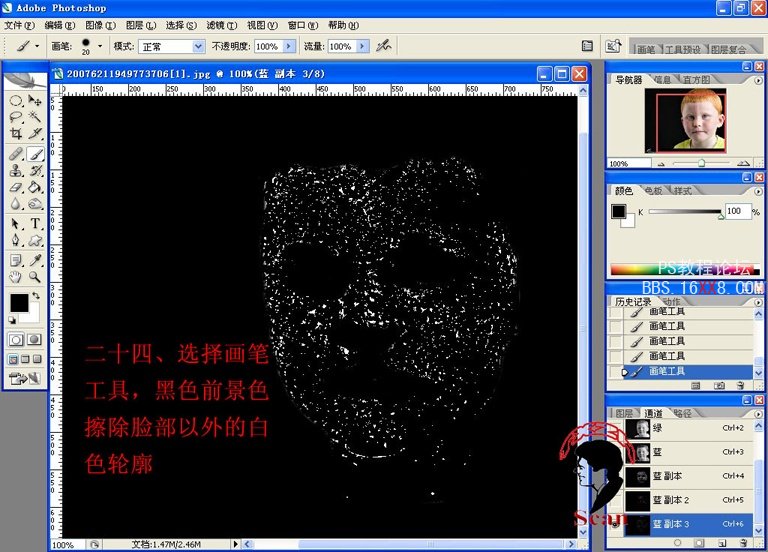
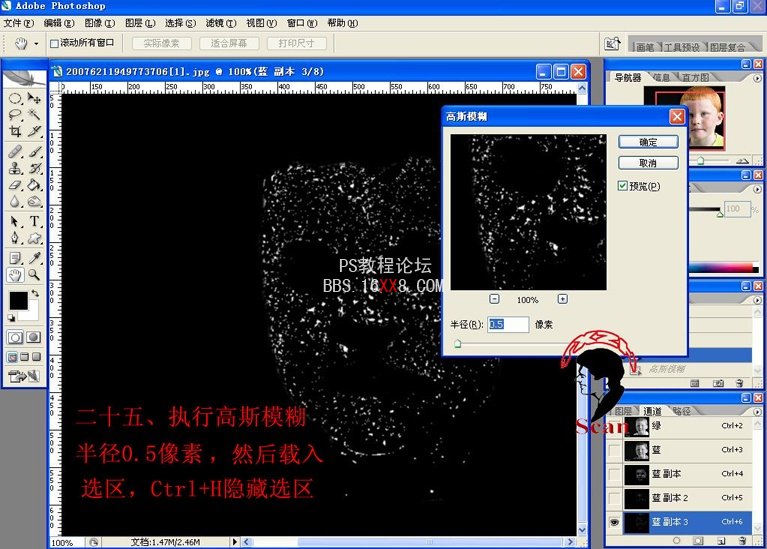
这个小帅帅雀斑比较严重,雀斑的反差也比较大,一次没法去干净可以多次,还有很多朋友在祛斑的时候往往只注意雀斑,忽视了白斑,当雀斑被消除后原来雀斑周围的正常皮肤就显得非常的刺眼,所以我在最后还进行了一次消除斑白
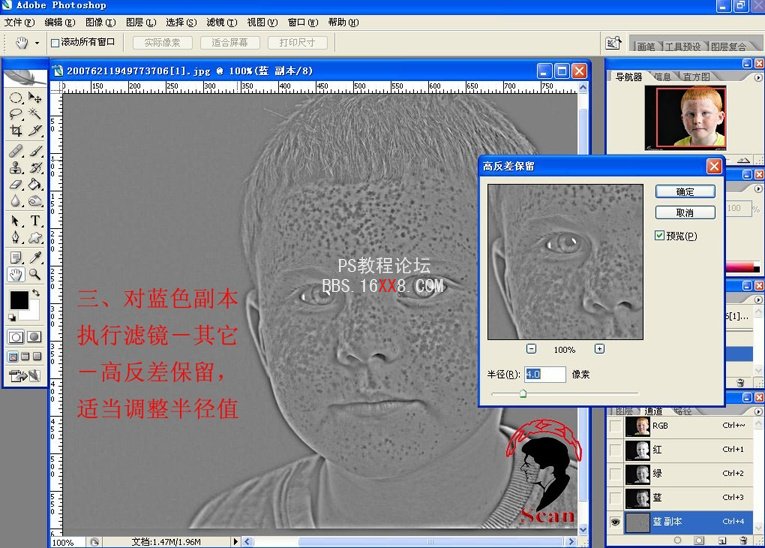
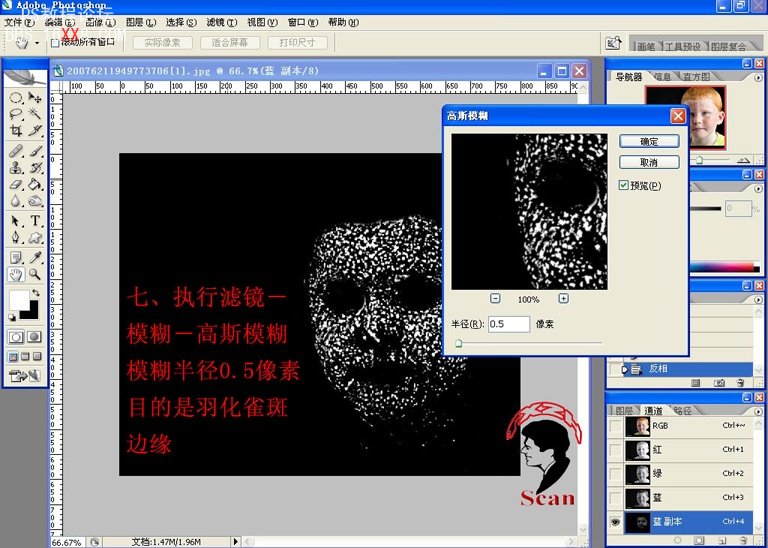
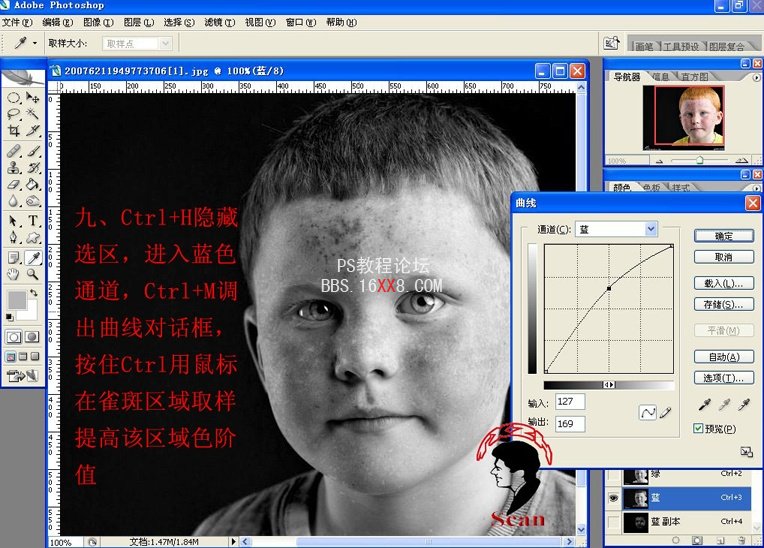
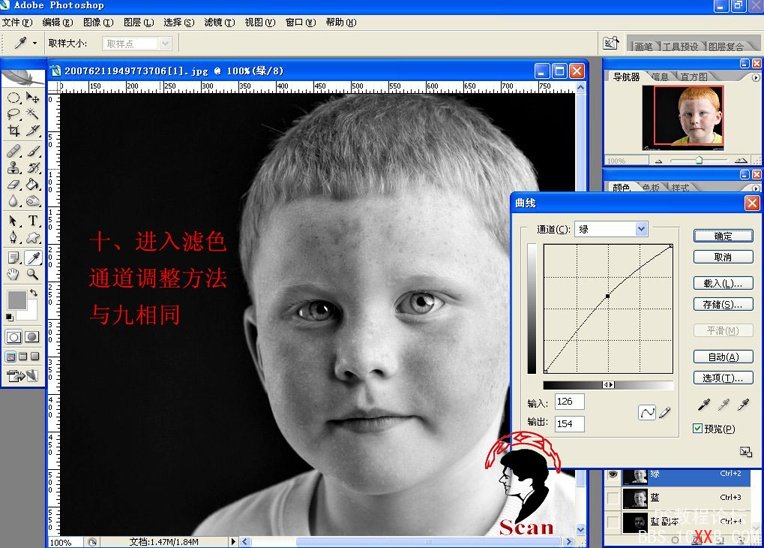
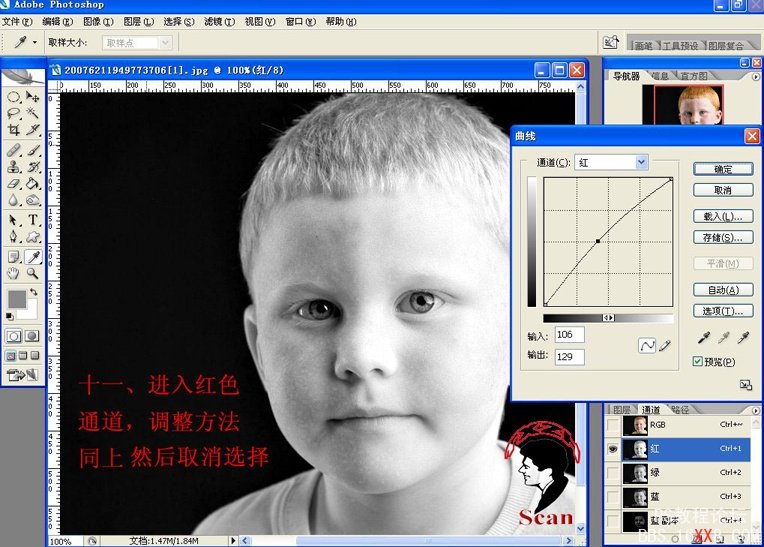
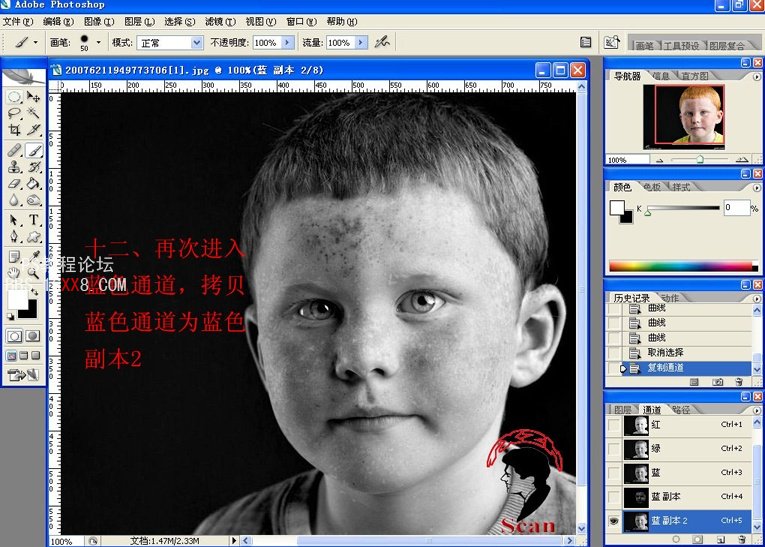
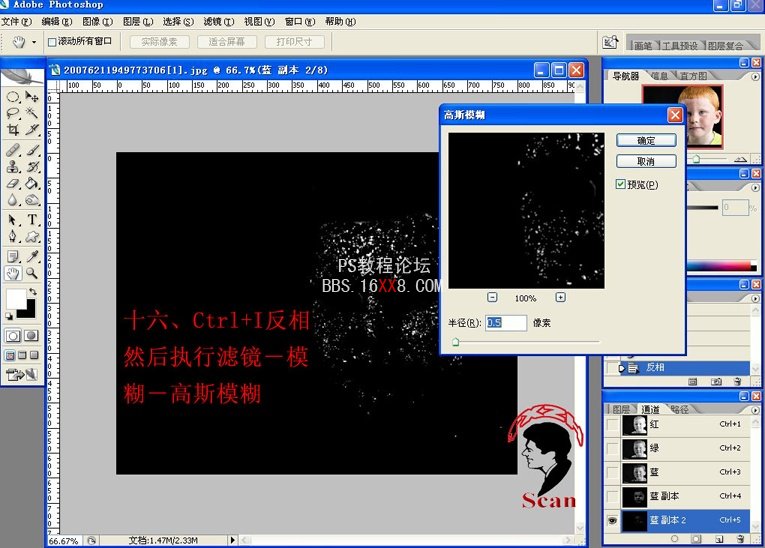
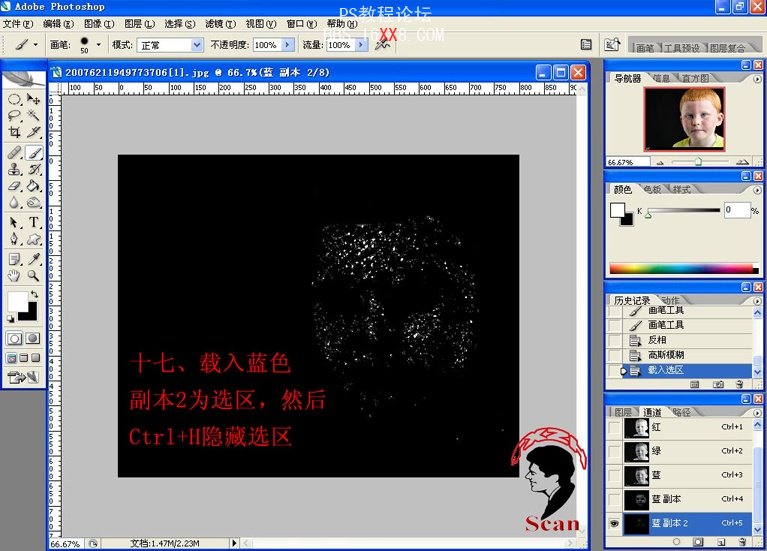
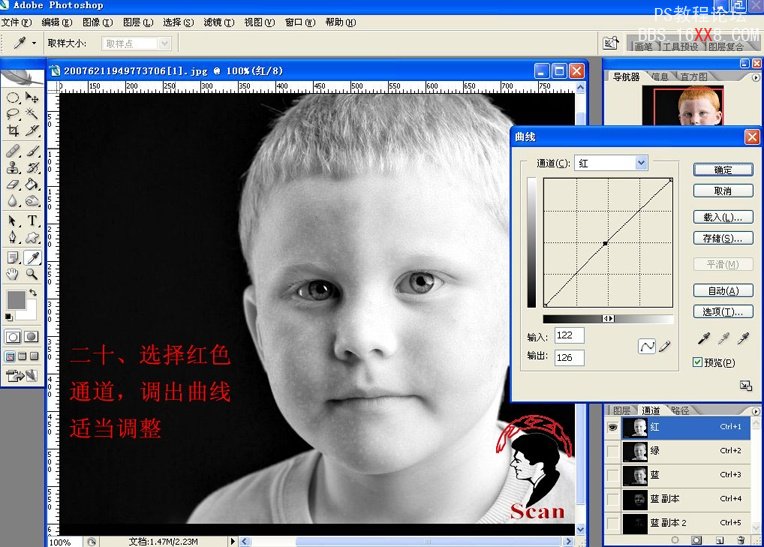
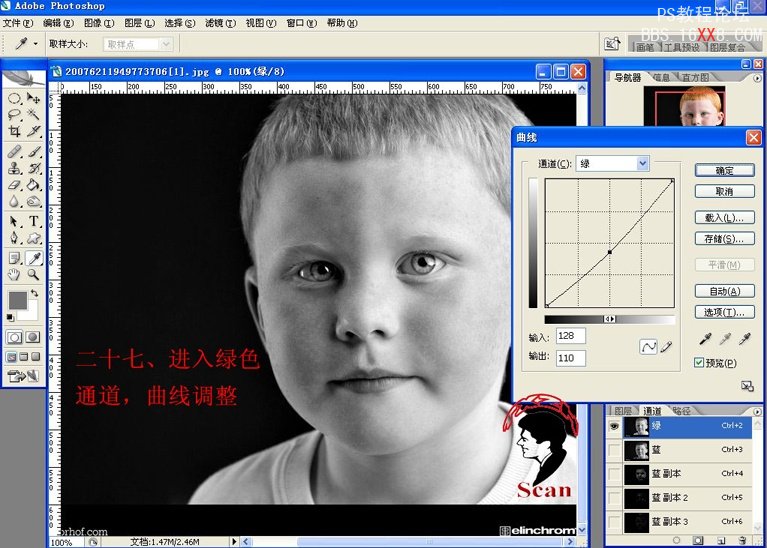
再就是以前的教程我是在RGB复合通道下调整,这对很多对色彩不是很敏感的朋友来说观察起来不是很容易,那么在通道下调整我们只要注意明暗度就很容易看准了
一句话就是希望大家要根据图片的不同灵活使用说学到的方法
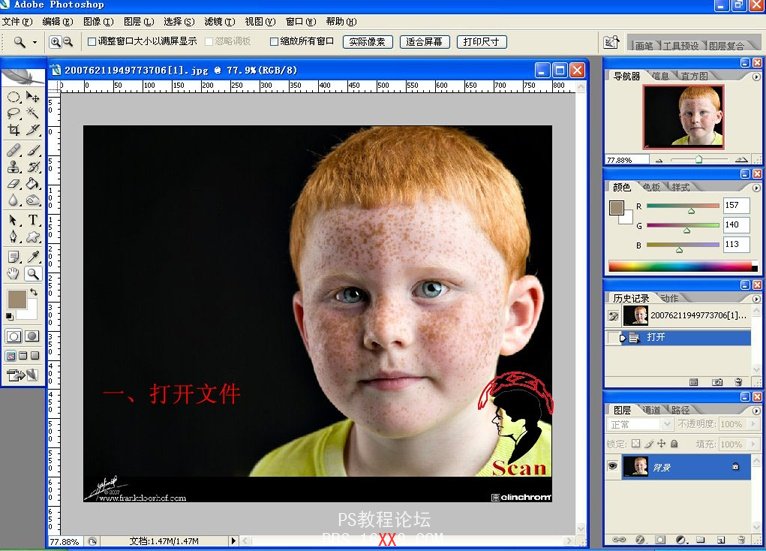
原图:

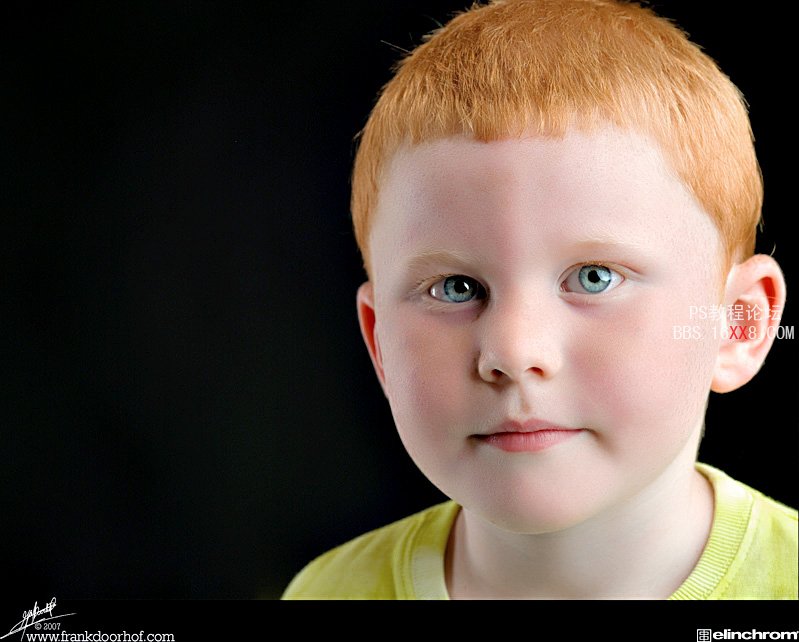
效果图:

>
处理步骤:






























学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







