Photoshop美容大法之照片上妆篇
来源:不详
作者:佚名
学习:1111人次
Photoshop美容大法之照片上妆篇我们来看一看怎么样给照片上妆。说到上妆肯定有人在想,那应该只能在现在生活中,只有手巧的美容师才能帮我们化出美丽的妆容,其实不然,在PS中,没化过妆的照片一样可以通过PS来给他上妆,而且方便简单,更重要的可以任意更换妆的颜色和效果。今天要讲的有四个部分,它们是上眼影、画眼线、描眉和上唇彩。
我们来看一下素材,如图所示:

原图

完成图
第一部分:上眼影
我在这里所用到的都是非常简单的操作,先在所要上妆的部分用画笔工具涂上你所要的颜色,然后模糊、调整整体透明度、最后做一些细节的调整就可以了。
第一步:复制一个背景副本图层,将背景层按住鼠标左键拖至“创建新的图层”处便可,如图1所示:

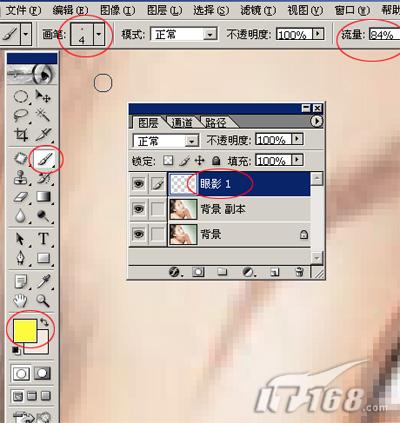
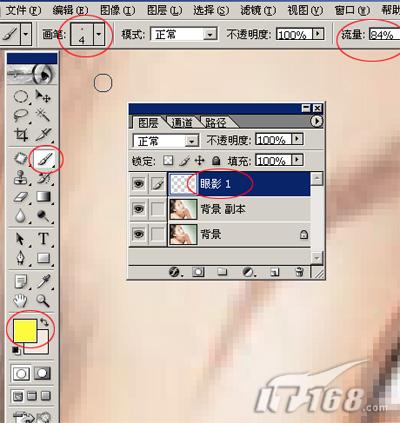
新建一个新的图层,命名为“眼影1”,选择工具栏中的画笔工具,将属性调至大小为4(糊)、流量84%、选择眼影颜色为黄色,如图2所示:

在上眼处涂上颜色,据说今年流行黄色和青色搭配的眼影,所以我们也要试试,(当然也可按自己喜好来选眼影的颜色。)将色涂到一半,如图3所示:

再用另外一种颜色也就是青色来涂上眼的另一半,下眼睑也按照同样的方式来做,就得到了一个眼影的草图,如图4所示:

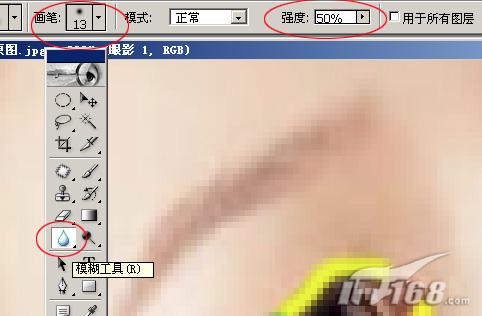
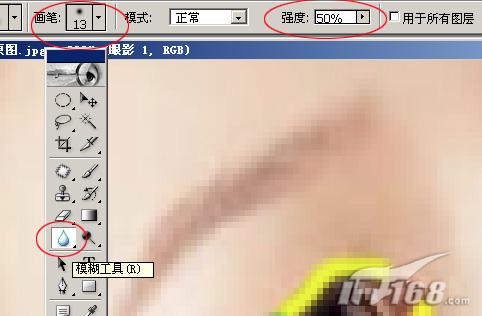
第二步:使用工具栏中的模糊工具,将它的属性调至大小为13(糊)、强光为50%,如图5所示:

使用刚才的模糊工具将眼影模糊到一定程度,尽量往上铺开,如图6所示:

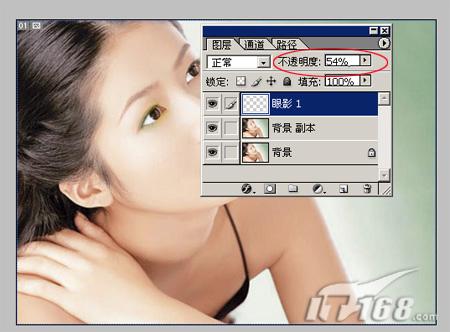
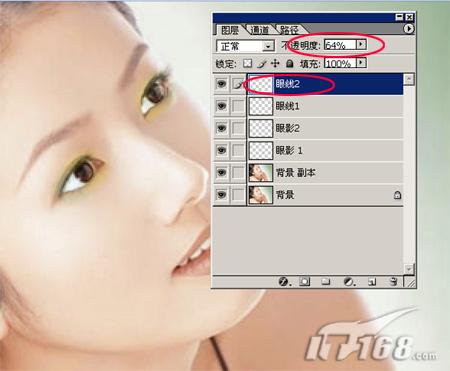
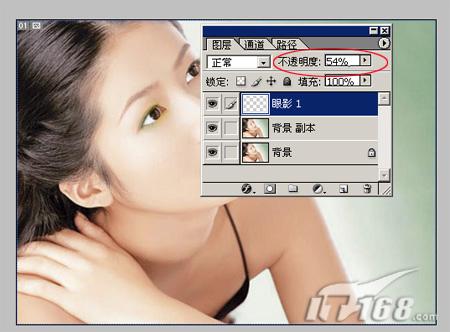
然后将其的透明度调整小,我的是54%,这个也可根据自己喜欢来调,一个眼睛的眼影就完成了,如图7所示:

按照刚才制作“眼影1”的方法将另外一个眼睛也来涂上眼影:新建一个图层命名为“眼影2”,画笔工具将颜色涂上,然后使用模糊工具,最后将透明度调整好,这样我们的眼影部分就已经完成了。如图8所示:

第二部分:画眼线
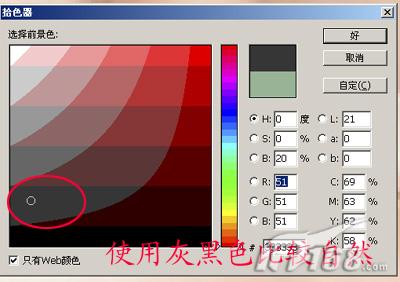
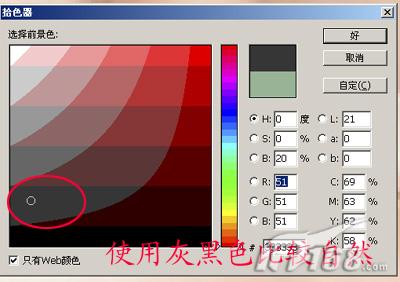
第一步:新建图层命名为“眼线1”,在拾色器中将颜色选为灰黑色,在生活在一般的眼线是黑色的,但如果将其用到照片上会显得不自然,所以灰黑色更好一点,如图9所示:

还是使用画笔工具,将画笔的属性调至大小为1(精),流量为60%,如图10所示:

第二步:将眼睛放大到一定倍数,仔细的用画笔工具按着眼睛的边沿上下各画一条线,最好分二次画,上面一次,下面一次,如图11所示:

将其的透明度调整到40%左右,重在自然。如图12所示:

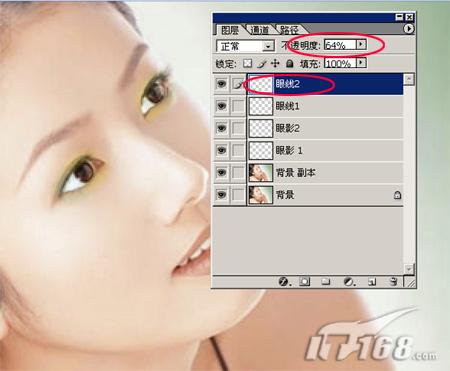
接下来是画另一只眼睛的眼线,操作方法是一样的,只是这次的透明度可以稍稍调大一点,明显一点,如图13所示:

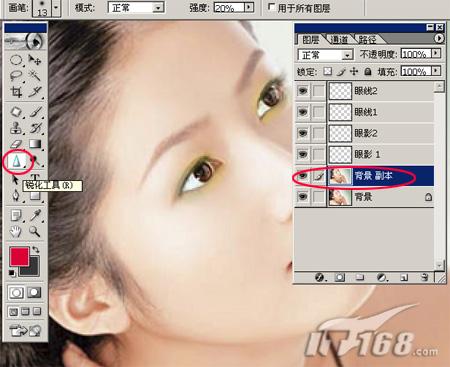
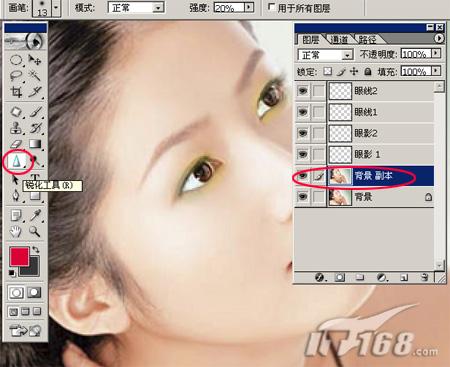
眼睛的操作都其本上已经完成了,但刚刚可能由于在画眼影使用模糊工具时会把颜色弄到眼珠上,我们可以回到眼影图层中使用橡皮擦工具把多余的颜色擦除,然后在背景副本中将眼眼锐化一下,这样会显得更有精神,如图14所示:

第三部分:描眉
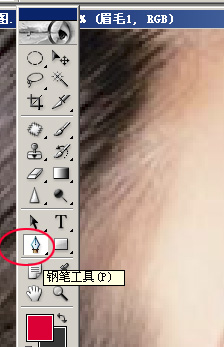
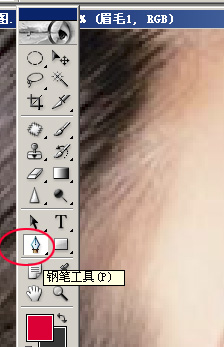
描眉的操作也很简单,重在调整透明度。新建一个图层命名为“眉1”,使用刚笔工具将眉形大概选取出来,如图15所示:

在路径面版中将刚才所描出来的“工作路径”储存为“路径1”:双击“工作路径”便会弹出一个路径对话框,点击“好”便可,如图16所示:

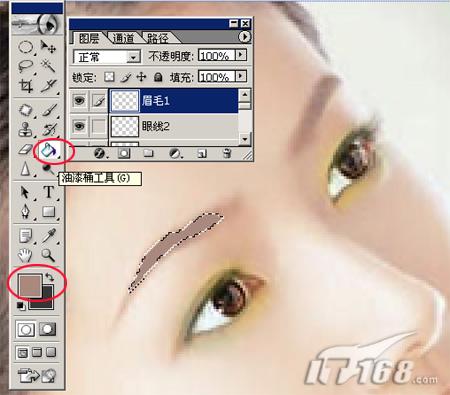
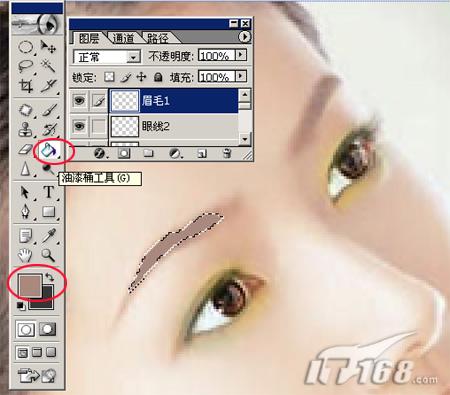
将“路径1”双击转换为选区,羽化2个像素,再选择一个与原图片眉毛相近的颜色,使用填充工具,将刚才所选的眉毛填色,如图17所示:

然后将其的透明度调整一下就好,这样我们描眉就完成了。最后,利用相同的方法将第二个眼睛上的眉毛加深一下颜色:新建一个图层命名为“眉2”,钢笔选中、羽化选区、调整透明度,第三部分也完成了,如图18所示:

第四部分:上唇色
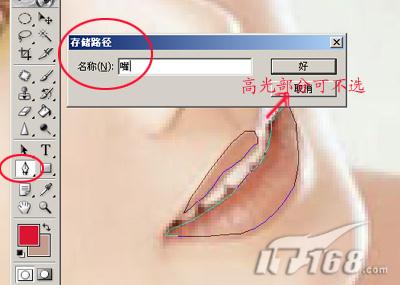
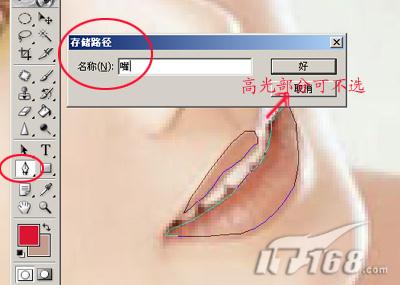
上唇色在前几篇文章中有单独提出来说过,是通过用添加蒙版来完成的,而这次,我们也可使用更简单的方法。还是用刚才在第三部分所提到的钢笔工具来描出嘴的形状,保存“工作路径”为“嘴”,这次会涉及到一个高光部分,高光部分可以不选,如图19所示:

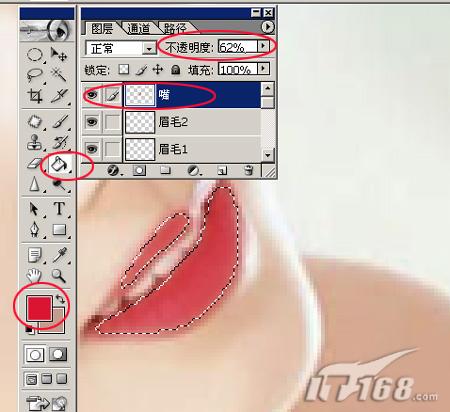
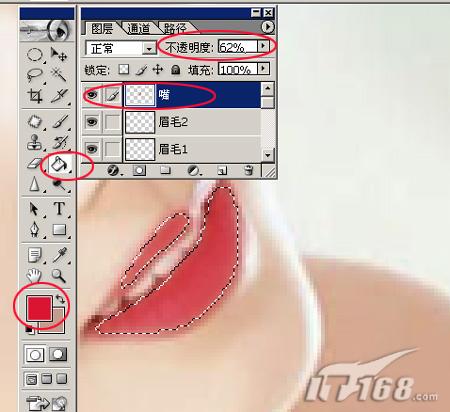
将路径转换为选区,羽化2个像素。新建一图层命名为“嘴”,选择一种红色作为唇的颜色,使用填充工具,最后还是调整透明度,调整透明度重在自然,如图20所示:

四部分都已经操作完毕了,现在就来看看我们的杰作吧!

我们来看一下素材,如图所示:

原图

完成图
第一部分:上眼影
我在这里所用到的都是非常简单的操作,先在所要上妆的部分用画笔工具涂上你所要的颜色,然后模糊、调整整体透明度、最后做一些细节的调整就可以了。
第一步:复制一个背景副本图层,将背景层按住鼠标左键拖至“创建新的图层”处便可,如图1所示:

新建一个新的图层,命名为“眼影1”,选择工具栏中的画笔工具,将属性调至大小为4(糊)、流量84%、选择眼影颜色为黄色,如图2所示:

在上眼处涂上颜色,据说今年流行黄色和青色搭配的眼影,所以我们也要试试,(当然也可按自己喜好来选眼影的颜色。)将色涂到一半,如图3所示:

再用另外一种颜色也就是青色来涂上眼的另一半,下眼睑也按照同样的方式来做,就得到了一个眼影的草图,如图4所示:

第二步:使用工具栏中的模糊工具,将它的属性调至大小为13(糊)、强光为50%,如图5所示:

使用刚才的模糊工具将眼影模糊到一定程度,尽量往上铺开,如图6所示:

然后将其的透明度调整小,我的是54%,这个也可根据自己喜欢来调,一个眼睛的眼影就完成了,如图7所示:

按照刚才制作“眼影1”的方法将另外一个眼睛也来涂上眼影:新建一个图层命名为“眼影2”,画笔工具将颜色涂上,然后使用模糊工具,最后将透明度调整好,这样我们的眼影部分就已经完成了。如图8所示:

第二部分:画眼线
第一步:新建图层命名为“眼线1”,在拾色器中将颜色选为灰黑色,在生活在一般的眼线是黑色的,但如果将其用到照片上会显得不自然,所以灰黑色更好一点,如图9所示:

还是使用画笔工具,将画笔的属性调至大小为1(精),流量为60%,如图10所示:

第二步:将眼睛放大到一定倍数,仔细的用画笔工具按着眼睛的边沿上下各画一条线,最好分二次画,上面一次,下面一次,如图11所示:

将其的透明度调整到40%左右,重在自然。如图12所示:

接下来是画另一只眼睛的眼线,操作方法是一样的,只是这次的透明度可以稍稍调大一点,明显一点,如图13所示:

眼睛的操作都其本上已经完成了,但刚刚可能由于在画眼影使用模糊工具时会把颜色弄到眼珠上,我们可以回到眼影图层中使用橡皮擦工具把多余的颜色擦除,然后在背景副本中将眼眼锐化一下,这样会显得更有精神,如图14所示:

第三部分:描眉
描眉的操作也很简单,重在调整透明度。新建一个图层命名为“眉1”,使用刚笔工具将眉形大概选取出来,如图15所示:

在路径面版中将刚才所描出来的“工作路径”储存为“路径1”:双击“工作路径”便会弹出一个路径对话框,点击“好”便可,如图16所示:

将“路径1”双击转换为选区,羽化2个像素,再选择一个与原图片眉毛相近的颜色,使用填充工具,将刚才所选的眉毛填色,如图17所示:

然后将其的透明度调整一下就好,这样我们描眉就完成了。最后,利用相同的方法将第二个眼睛上的眉毛加深一下颜色:新建一个图层命名为“眉2”,钢笔选中、羽化选区、调整透明度,第三部分也完成了,如图18所示:

第四部分:上唇色
上唇色在前几篇文章中有单独提出来说过,是通过用添加蒙版来完成的,而这次,我们也可使用更简单的方法。还是用刚才在第三部分所提到的钢笔工具来描出嘴的形状,保存“工作路径”为“嘴”,这次会涉及到一个高光部分,高光部分可以不选,如图19所示:

将路径转换为选区,羽化2个像素。新建一图层命名为“嘴”,选择一种红色作为唇的颜色,使用填充工具,最后还是调整透明度,调整透明度重在自然,如图20所示:

四部分都已经操作完毕了,现在就来看看我们的杰作吧!

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







