Photoshop教程:调出漂亮MM的唯美效果
来源:不详
作者:佚名
学习:282人次
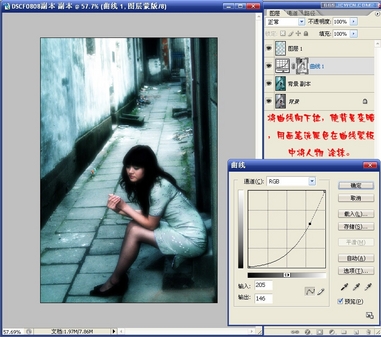
Photoshop教程:调出漂亮MM的唯美效果先上原图和效果图(本文由中国教程网 lthdaxia 原创,转载请保留此信息!)


 0.jpg (67.75 KB)
0.jpg (67.75 KB)
2007-3-26 10:33附件


 0.jpg (67.75 KB)
0.jpg (67.75 KB)2007-3-26 10:33附件














学习 · 提示
- 发评论 | 交作业 -
最新评论
小兜2008-07-27 10:58
原帖由 查查 于 2007-3-26 10:31 发表 http://bbs.16xx8.com/images/common/back.gif先上原图和效果图(本文由中国教程网 lthdaxia 原创,转载请保留此信息!)585 超级看不清楚,累死了.photoshop:0020
回复
相关教程
关注大神微博加入>>
网友求助,请回答!







