磨皮教程
来源:不详
作者:佚名
学习:6233人次
磨皮教程当然先要看看修出来的美女是什么样的,不然不是美女,那就没有兴趣看下去了。

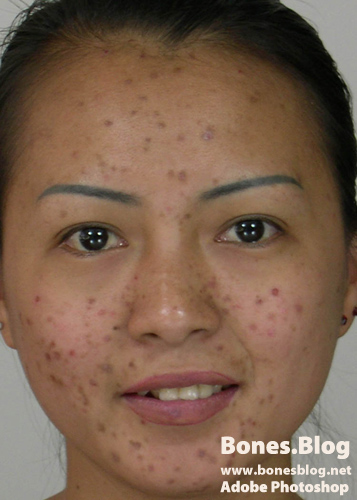
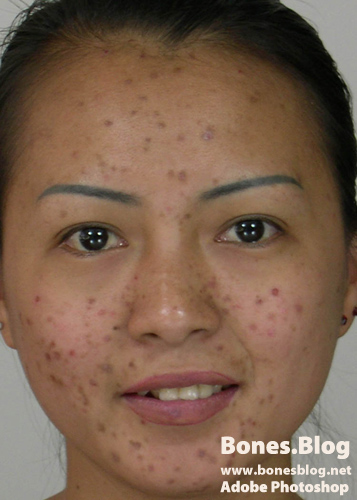
当然,不给大家先看看美女原来的造型,我估计还是没有人继续看下去的。

在网上到处都是关于修美女的文章,我想我就不在这重复说明了,我来说说我的制作思路。
首先就是要把“豆豆”给消除了,在这里我用的是Photoshop CS2的新功能,污点修复画笔工具,当然,在这里,不用CS的话,可以使用橡皮图章、修复画笔工具和修补工具都可以进行修复。修复结果如下:

做完上一步,接下来就是要“磨皮”了,当然首先就想到磨皮的利器:Neat Image,于是我将图像保存,在Neat Image试了一番,这是我用Neat Image制作完的结果

不过好像没有起色,可能我很少用Neat Image的原因吧,不太会用这个工具,还是让我们回到Photoshop里
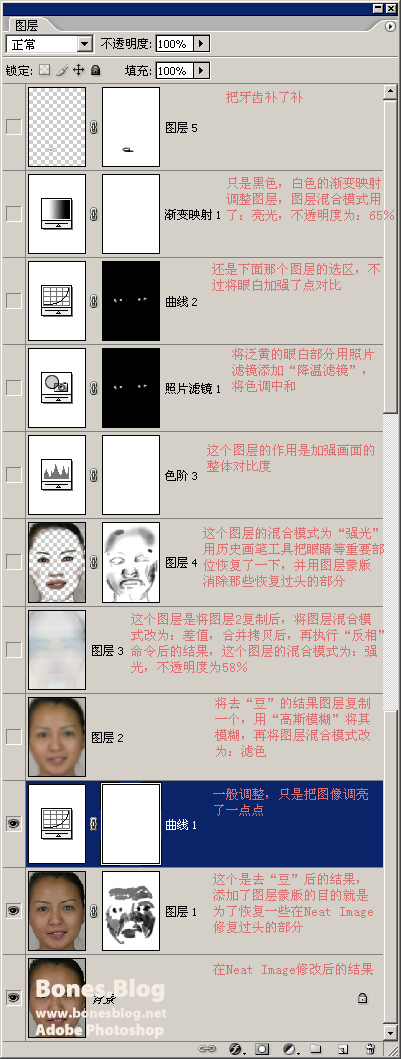
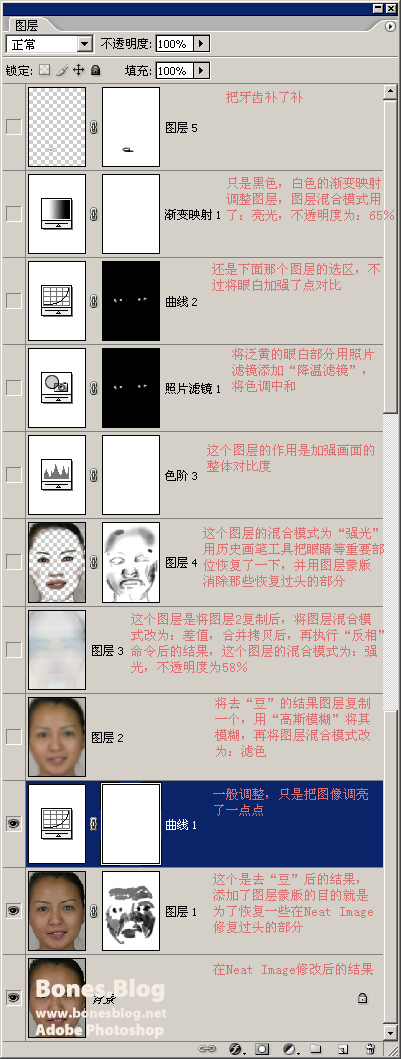
这是我修完后图层的示意图,也许会给有些朋友一点启发吧



当然,不给大家先看看美女原来的造型,我估计还是没有人继续看下去的。

在网上到处都是关于修美女的文章,我想我就不在这重复说明了,我来说说我的制作思路。
首先就是要把“豆豆”给消除了,在这里我用的是Photoshop CS2的新功能,污点修复画笔工具,当然,在这里,不用CS的话,可以使用橡皮图章、修复画笔工具和修补工具都可以进行修复。修复结果如下:

做完上一步,接下来就是要“磨皮”了,当然首先就想到磨皮的利器:Neat Image,于是我将图像保存,在Neat Image试了一番,这是我用Neat Image制作完的结果

不过好像没有起色,可能我很少用Neat Image的原因吧,不太会用这个工具,还是让我们回到Photoshop里
这是我修完后图层的示意图,也许会给有些朋友一点启发吧


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!