Photoshop鼠绘教程:半透明音乐符号标志(3)
本教程的效果有点类似气泡的半透明的效果。制作的方法就是要找出图形高光部分的选区,然后填充白色,再用蒙版等涂出边缘的过渡即可。原理比较简单,不过制作的时候复杂很多,需要注意好高光的层次和透明度。
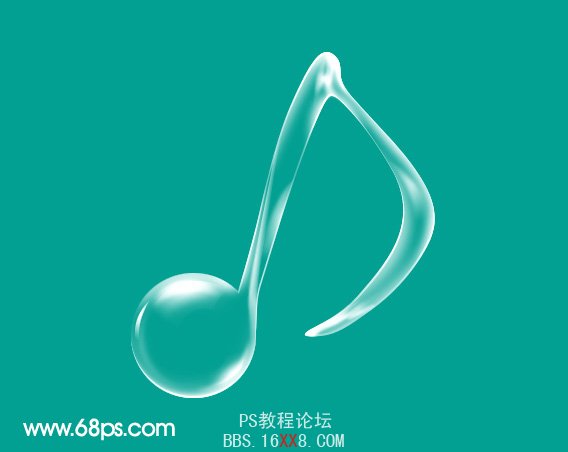
最终效果

1、新建一个800 * 600像素的文档,背景填充颜色:#02A092,新建一个图层,命名为“音符”,用钢笔勾出音符的路径,转为选区后填充白色,如下图。

<图1>
2、保持音符选区,把“音符”图层隐藏。新建一个图层,选择画笔工具,画笔不透明度设置为:10%左右,然后在音符底部的圆形选区边缘涂抹,加一层淡淡的透明白色,如下图。

<图2>
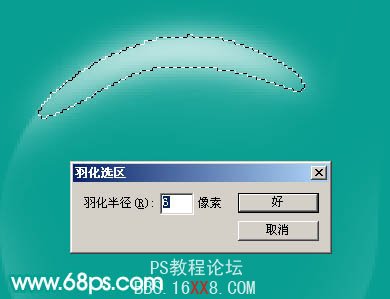
3、新建一个图层,用钢笔勾出图3所示的选区,按Ctrl + Alt + D 羽化6个像素后填充白色。调出“音符”的选区,按Ctrl + Shift + I 反选选区,按Delete 删除多出部分,效果如图4。

<图3>

<图4>
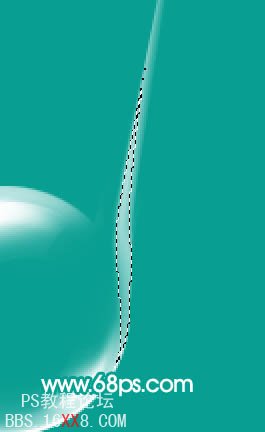
4、新建一个图层,用钢笔勾出图5所示选区,按Ctrl + Alt + D 羽化3个像素后填充白色。按Ctrl + D 取消选区后,加上图层蒙版,用黑色画笔把两端涂点透明效果,如图6。

<图5>

<图6>
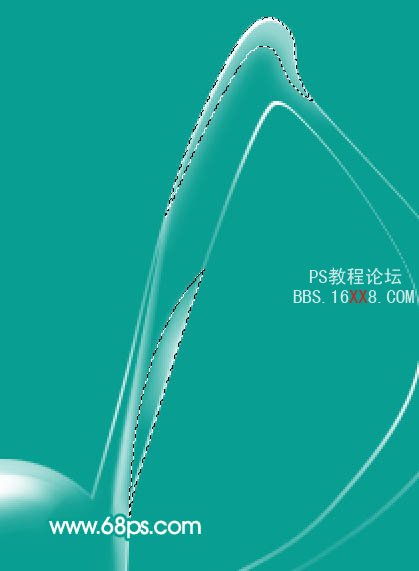
5、新建一个图层,用钢笔勾出图7所示的选区填充白色。取消选区后加上图层蒙版,用黑色画笔把底部涂点透明效果,如图8。

<图7>

<图8>
6、调出“音符”选区,在图层的最上面新建一个图层,填充白色。把选区向上移2个像素后按Delete 删除。用套索工具勾出图10所示的选区,按Ctrl + Alt + D 羽化10个像素,按Ctrl + Shift + I 反选,按Delete 删除,效果如图11。

<图9>

<图10>

<图11>
7、新建一个图层,用钢笔勾出图12所示的选区,填充白色。按Ctrl + D 取消选区后,加上图层蒙版,用黑色画笔把边缘部分涂掉,效果如图13。

<图12>

<图13>
8、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充白色,把图层不透明度改为:20%。

<图14>
9、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充白色。

<图15>
10、新建一个图层,同样的方法制作左下角的高光部分,如图16,17。

<图16>

<图17>
11、新建一个图层,用钢笔勾出图18所示的选区,适当羽化后填充白色,适当改变图层不透明度。

<图18>
12、调出“音符”选区,新建一个图层,选择菜单:编辑 > 描边,大小为2像素,颜色为白色。确定后取消选区,加上图层蒙版,用黑色画笔把擦掉透明效果,如下图。

<图19>
13、同样的方法制作其它部分高光,如图20,21,22。部分高光直接用白色画笔涂出来。

<图20>

<图21>

<图22>
14、最后调整下细节,完成最终效果。

<图23>







