PS照片处理怀旧褐色色调(4)
城市纪实每个人都随手可拍,但是如何让作品更有可观性。除了内容上的深度,我们还可以通过现代手段,在后期进行适当的色调处理,让观者更容易感受到图片的语境。今天我们来分享的就是这样一篇,城市纪实怀旧色调的PS教程,希望给大家带来启发。
1.创意来源和拍摄要点
创意来源:反映老上海电影画面,经常会浮现在我的眼前。当我来到这个城市正好是深秋,细雨蒙蒙,秋叶飘落。道处都弥漫着淡淡咖啡的味道,
这不就是我想要拍的画面吗。
设计要点:因为是出差到上海,只要一天的拍摄时间。正好赶上下雨。第一次扫街,总结一下拍摄制作的过程,谈谈应该注意的是几个方面。
1,选择合适的场景,首先这个场景要有上海的特色,还要有故事性。方便后期制作。
2,拍摄时,尽量选择测光和逆光。这样的画面比较有立体感。
3,后期色调调整,整组要色调统一表现怀旧风格。
4,后期合成后,根据画面的需要进行装裱。后期制作方法大同小异,下面我们以其中一幅图片为例,说明下过程。

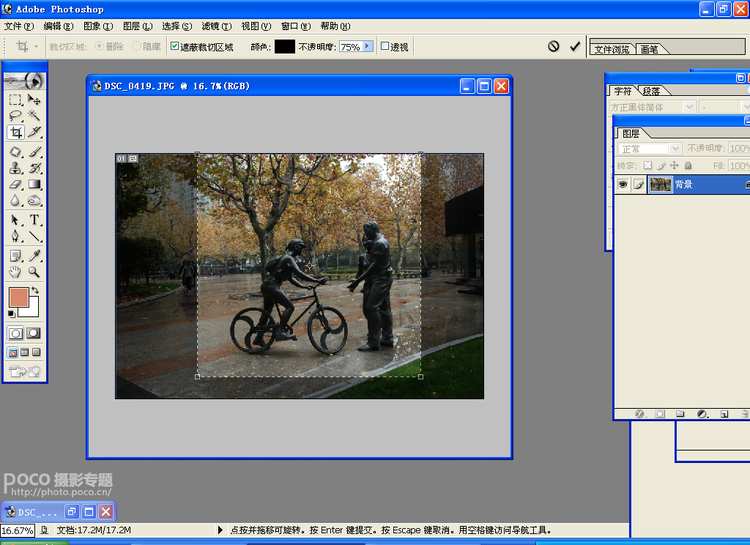
2.画面裁切调整亮度
对画面进行适当的裁切,以便于后期编辑。

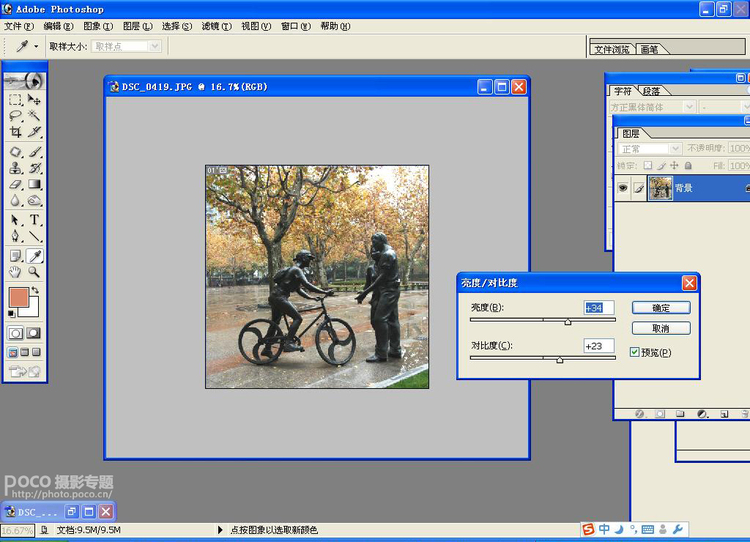
选择图像—亮度对比度进行亮度调整。

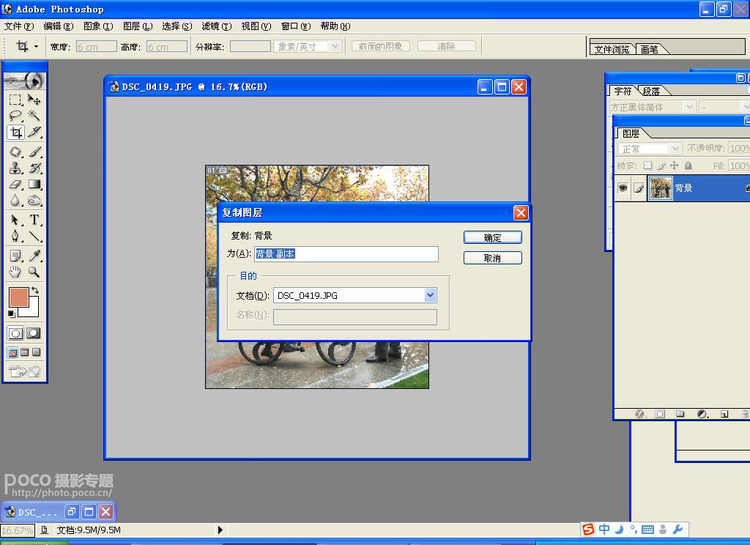
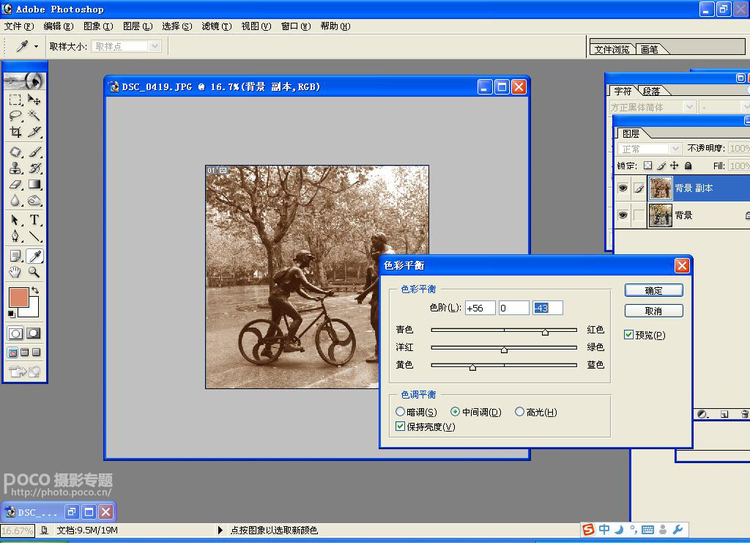
3.复制图层和色彩平衡
选择图层—复制图层。

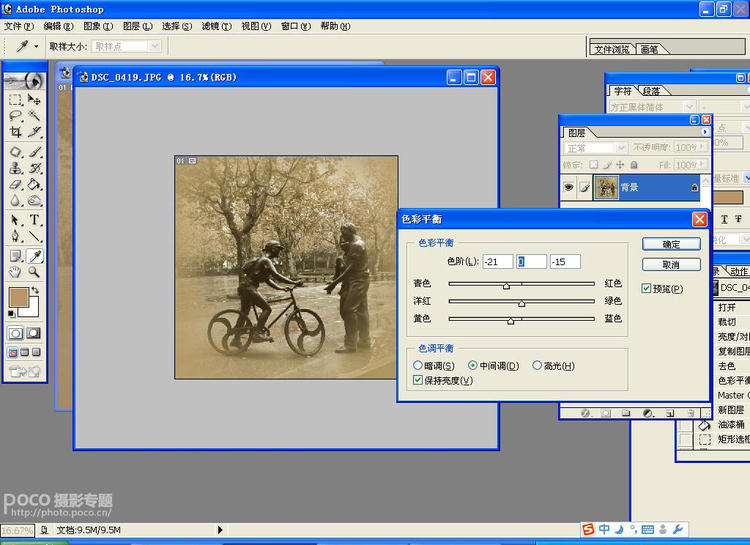
选择图像—调整—去色,然后进行色彩平衡调整。


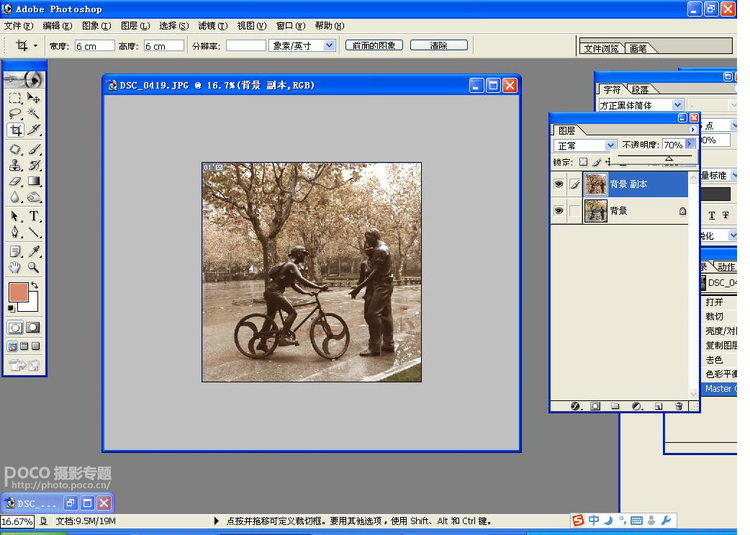
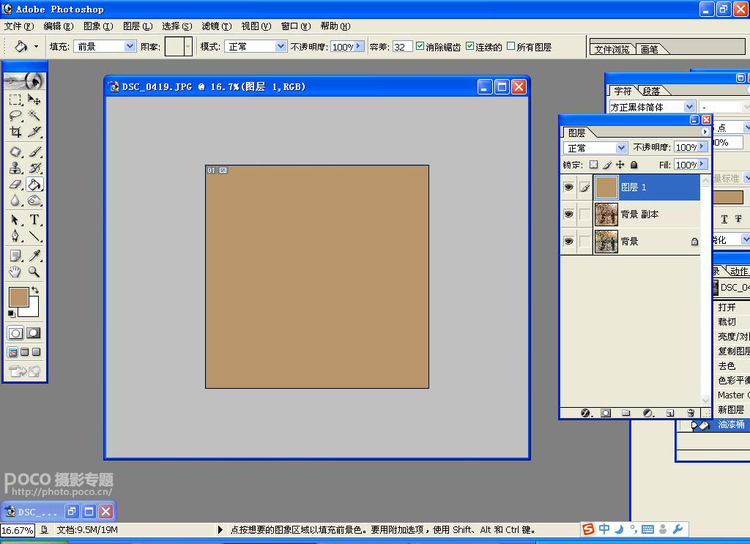
4.不透明度与填充
选择不透明度70%(根据画面需要)。

选择浅咖啡色进行添充。

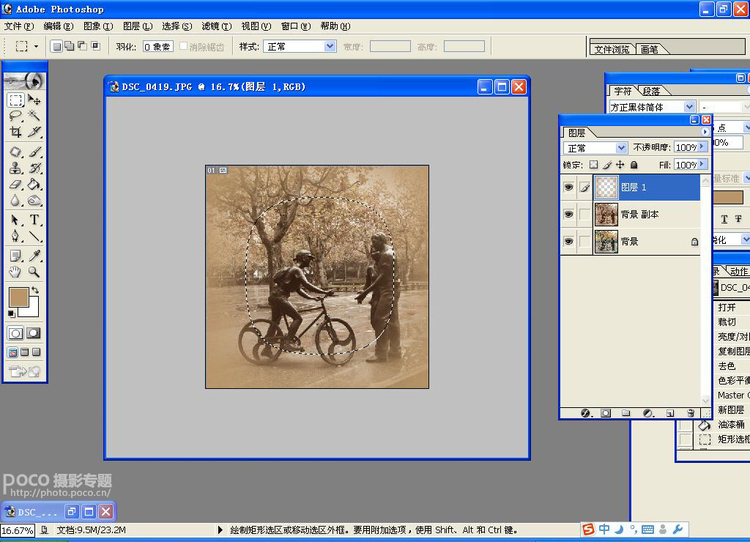
5.羽化与微调
选择矩形选框工具在画面5/3处选中—选择—羽化半径(250)然后敲删除键。

合并图层,最后整体色调调整,选择图像—调整—色彩平衡。

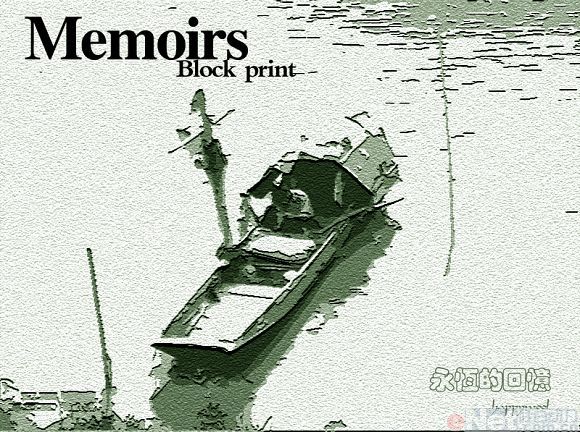
6.添加模板
添加统一的模板效果,完成效果。

学习 · 提示
相关教程