PS制作恐怖雨夜场景图(6)
本次PS教程为大家带来Photoshop打造窗户上的血迹恐怖雨夜犯罪现场,根据教程你将学到如何打造大雨的夜,窗户透出的光线效果,以及大雨的效果制作,希望大家喜欢!
最终效果图:

图00
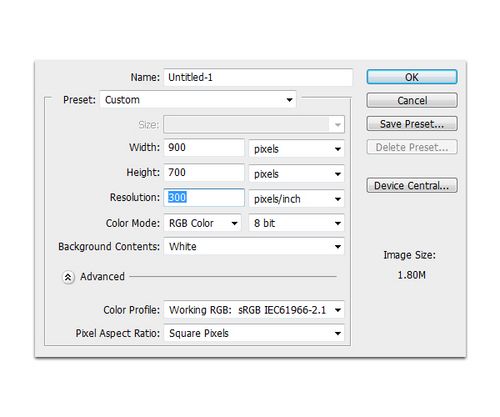
1、首先创建一个900*700像素大小的,300分辨率的新图片,如图所示。

图01
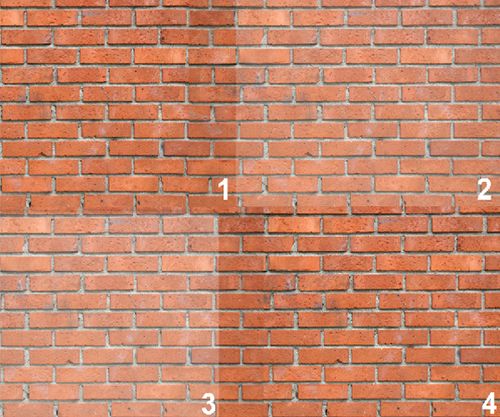
2、打开墙壁素材,并复制到我们的新图片中,复制4次并调整每个图层的大小,组合成下图所示的效果。
最后合并这4个图层并命名为“墙壁”。

图02
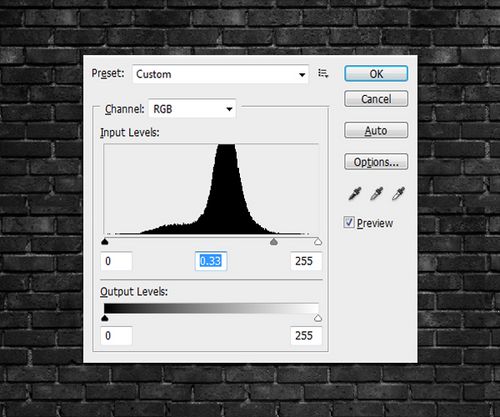
3、选择“墙壁”图层,接下Shift+Ctrl+U进行去色,然后在菜单栏中选择“图层—调整—色阶”设置参考下图所示。

图03
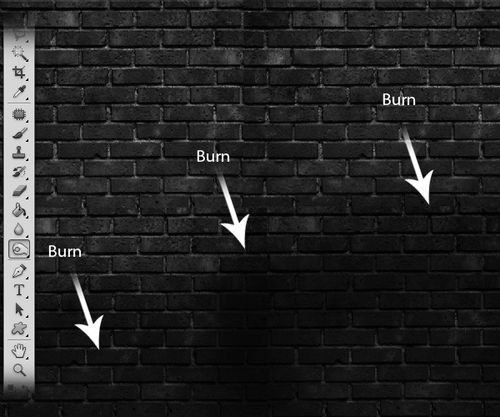
4、使用加深工具在图的右下角位置涂抹一些阴影,如图所示

图04
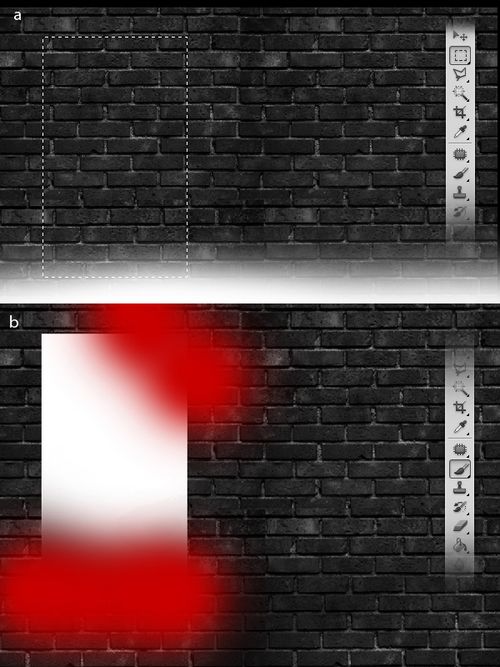
5、使用矩形选框工具创建一个矩形并填充白色,然后使用柔角的画笔工具在下图所示红色的区域中涂抹一些阴影。

图05
6、再使深色的一点的画笔在矩形的左侧涂抹一些好像窗帘的阴影,如图所示。

图06
7、打开血溅素材,复制到图片中,然后设置大小和位置,如图所示。

图07
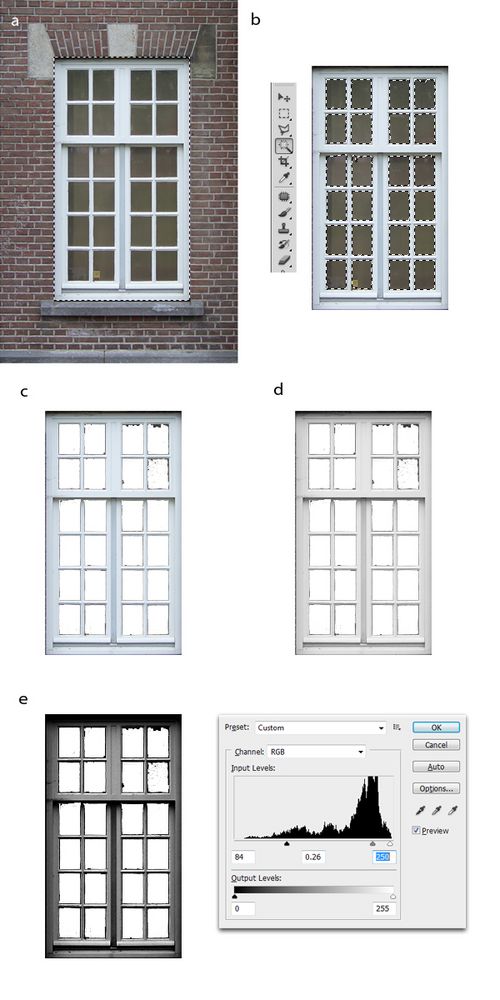
8、打开窗户素材,复制到图片中,然后设置大小和位置,如图所示。

图08
把调整好的窗框入到白知矩形上,效果如图所示。

图09
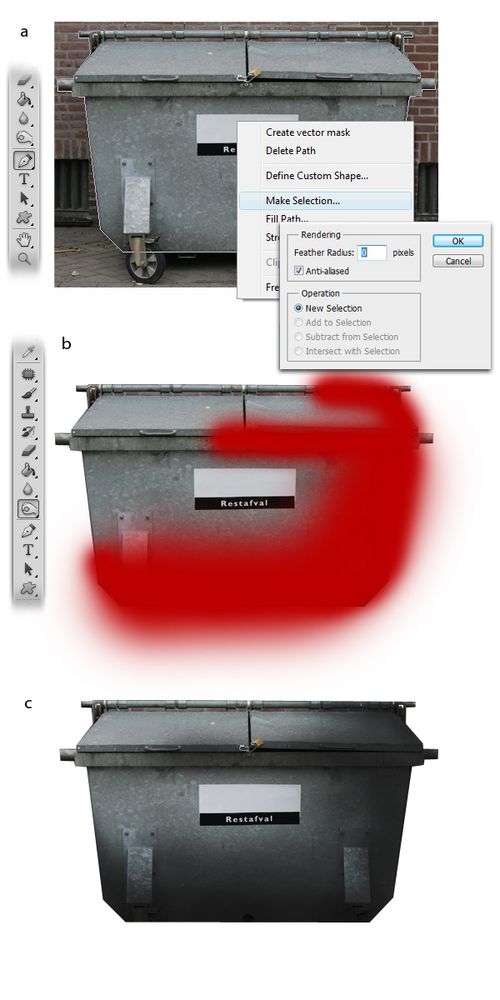
9、把开垃圾桶素材,使用钢笔工具按照下图所示创建路径,然后把路径转为选区,并使用加深工具在下图所示的
红色区域中涂抹出一些阴影,如图所示。

图10
10、把设置好的垃圾桶粘贴到图片的右下角处,如图所示。

图11
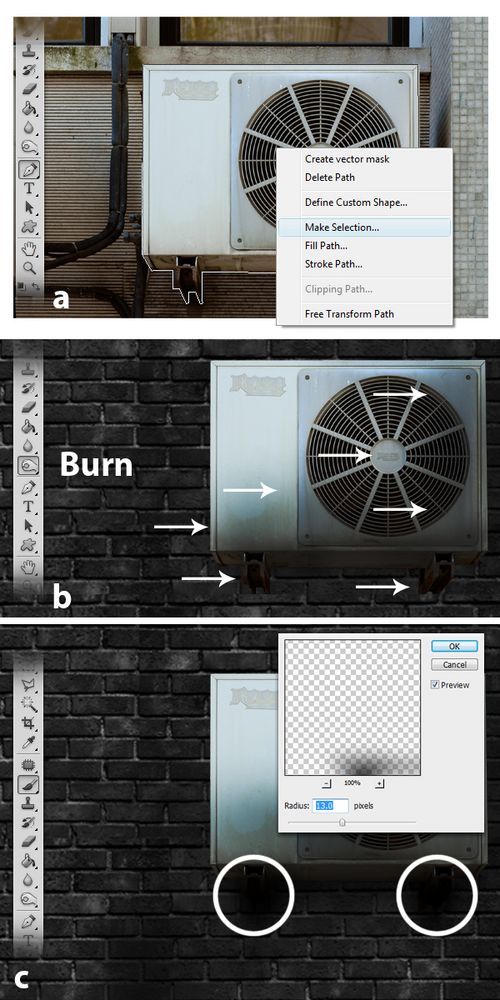
11、打开空调素材,使用钢笔工具创建空调的路径,并把路径转为选区,接着使用加深工具在图b所示的位置涂抹一些阴影,
然后使用画笔工具在图c所示的位置添加两个圆形的阴影并设置高斯模糊效果,如图所示。

图12
把设置好的空调粘贴到图片中,效果如图所示。

图13
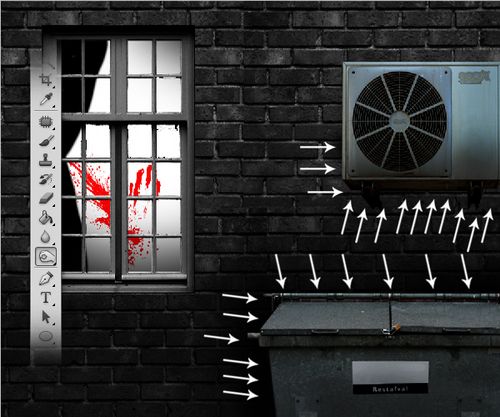
12、使用加深工具,按照下图箭头所示的方向涂抹一些阴影。

图14
13、创建一个新图层,使用60像素,硬度为0的画笔工具在下图红色区域位置涂抹一些阴影,然后降低图层的不透明度为50%,
如图所示。

图15
14、创建新图层,使用多边形套索工具绘制下图所示的形状选区,然后填充白色,如图所示。

图16
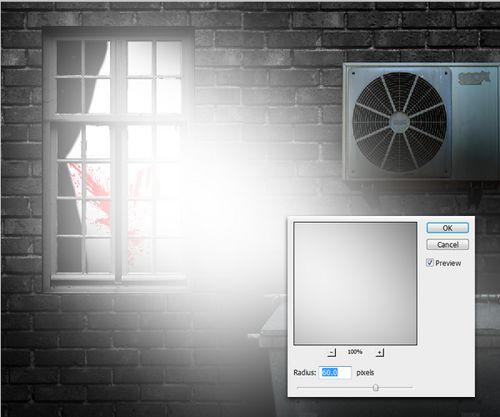
15、在菜单栏中选择“滤镜—模糊—高斯模糊”,半径约为60px左右,效果如图所示。

图17
16、使用橡皮擦工具清除下图箭头所示的的区域。

图18
来到这里你应该得到下图所示的效果。

图19
17、下面我们添加一些光线照射效果。创建一个新图层,使用柔角的画笔工具,从左上到右下画出一些射线,
你可以按下Shift键来画,这样线条就会变直。

图20
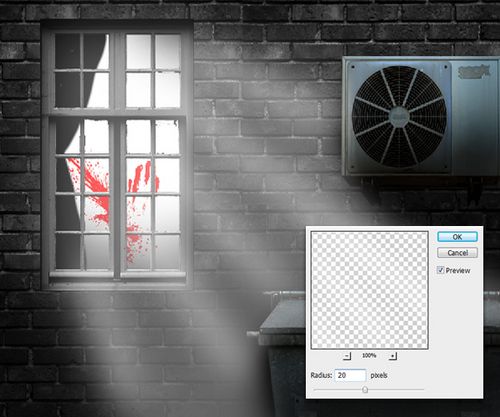
18、选择“滤镜—模糊—高斯模糊”设置半径为20像素,如图所示。

图21
19、创建一个新图层,使用较细的画笔工具在右边窗框、空调的左边,和垃圾桶的左边画出一些白色线条,如图所示。

图22

图23
20、设置高期模糊效果,半径为30px左右,然后降低图层的不透明度为40%,效果如图所示

图24
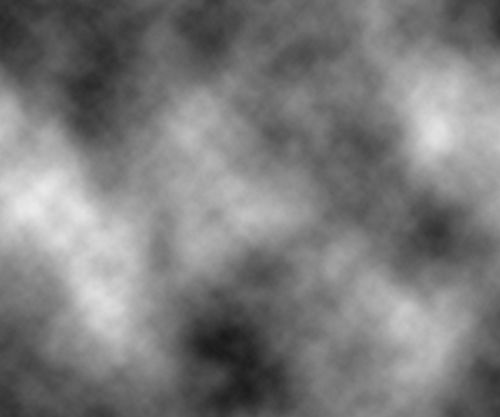
21、创建一个新图层,填充黑色,然后选择“滤镜—渲染—云彩”,然后设置图层混合模式为叠加。

图25
效果如图所示。

图26
22、创建一个新图层,使用黑色的画笔工具在下图红色区域的地方涂抹阴影,然后设置图层不透明度为60%左右。

图27
23、创建一个新图层,填充颜色#006773,然后设置不透明度为50%,图层混合模式为柔光。

图28
这些图片就变得更中神秘诡异了。

图29
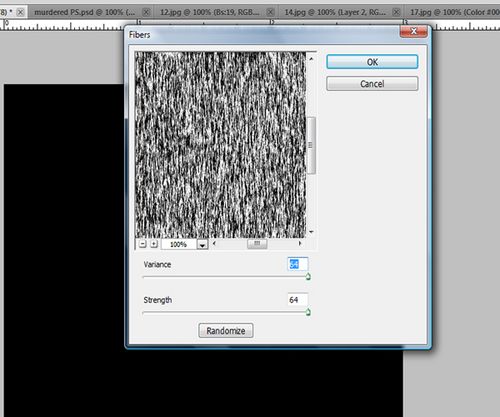
24、最后就是添加下雨效果了。创建一个新图层填充黑色,然后选择“滤镜—渲染—纤维”,如图所示。

图30
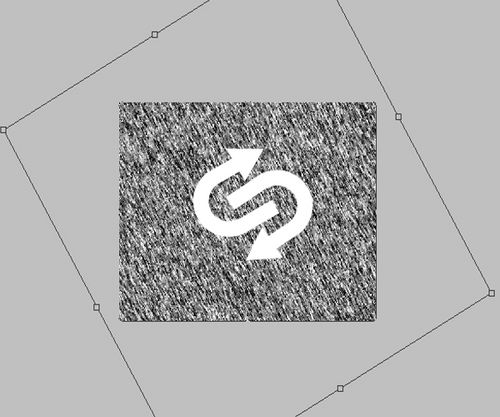
25、按下Ctrl+T进入自由变换状态,旋转图层的角度约45度,然后设置图层不透明度为20%,混合模式为叠加。

图31
最终效果,这就是今天我们制作的犯罪现场了。

图32
学习 · 提示
相关教程







