ps CS6利用智能对象制作移动图像GIF动(5)
教大家用PhotoShop CS6制作移动的图像GIF动态效果,主要利用智能对象来制作。
智能对象是包含栅格或矢量图像(如 Photoshop 或 Illustrator 文件)中的图像数据的图层。智能对象将保留图像的源内容及其所有原始特性,
从而让您能够对图层执行非破坏性编辑。
可以用以下几种方法创建智能对象:
使用“打开为智能对象”命令;置入文件;从 Illustrator 粘贴数据;将一个或多个 Photoshop 图层转换为智能对象。
可以利用智能对象执行以下操作:
执行非破坏性变换。可以对图层进行缩放、旋转、斜切、扭曲、透视变换或使图层变形,而不会丢失原始图像数据或降低品质,因为变换不会影响原始数据。
处理矢量数据(如 Illustrator 中的矢量图片),若不使用智能对象,这些数据在 Photoshop 中将进行栅格化。
非破坏性应用滤镜。可以随时编辑应用于智能对象的滤镜。
编辑一个智能对象并自动更新其所有的链接实例。
应用与智能对象图层链接或未链接的图层蒙版
无法对智能对象图层直接执行会改变像素数据的操作(如绘画、减淡、加深或仿制),除非先将该图层转换成常规图层(将进行栅格化)。
要执行会改变像素数据的操作,可以编辑智能对象的内容,在智能对象图层的上方仿制一个新图层,编辑智能对象的副本或创建新图层。
注: 当变换已应用智能滤镜的智能对象时,Photoshop 会在执行变换时关闭滤镜效果。变换完成后,将重新应用滤镜效果。请参阅关于智能滤镜。
效果图:

下面把素材及制作过程分享给大家(我用的是cs6)
1

2

3

抠好的PNG

要用到手,我随便找了一个,可以用自己喜欢的。
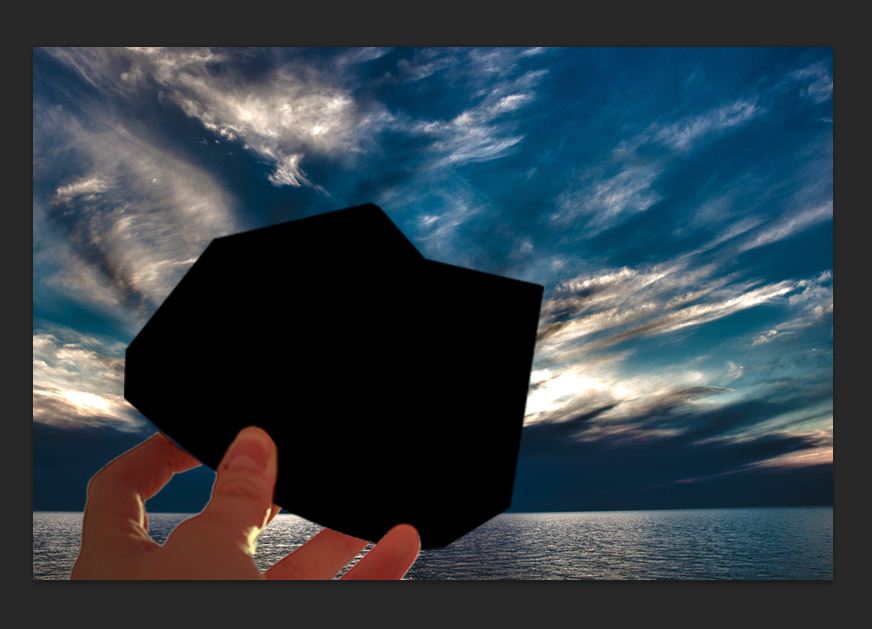
建一个文件,导入素材1作背景,导入抠好的手,用钢笔画一个破玻璃形状,填黑色复制一份

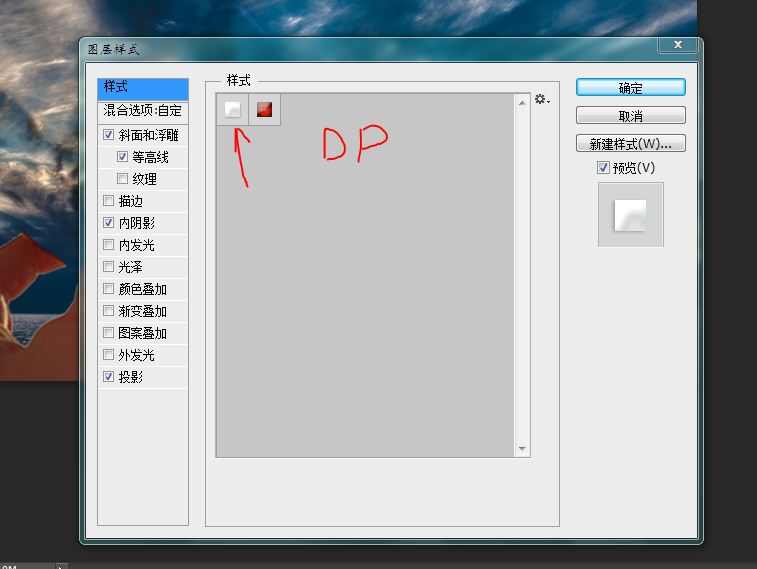
给其中一个添加DP图层样式(软件自带)

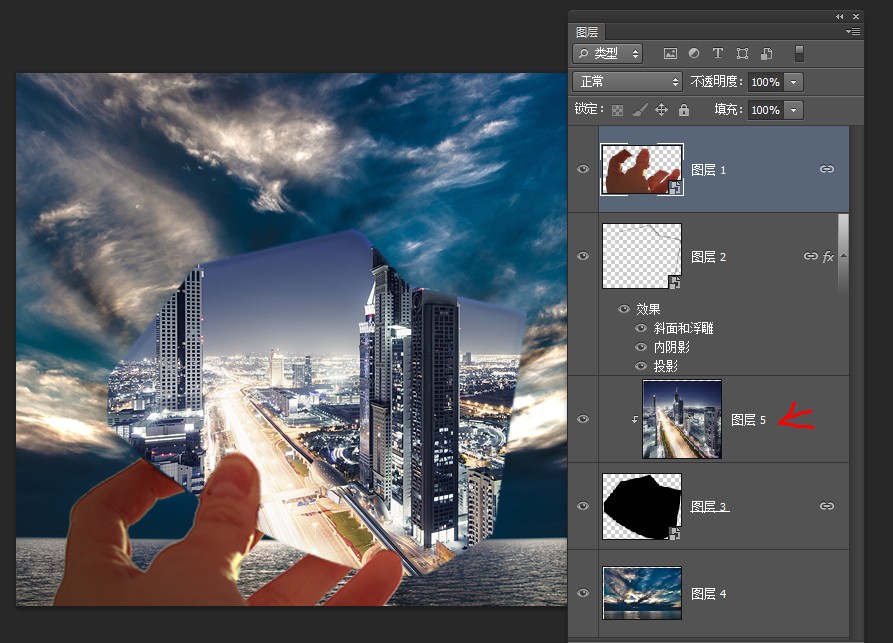
将素材2导入放在如图位置,创建剪贴蒙板

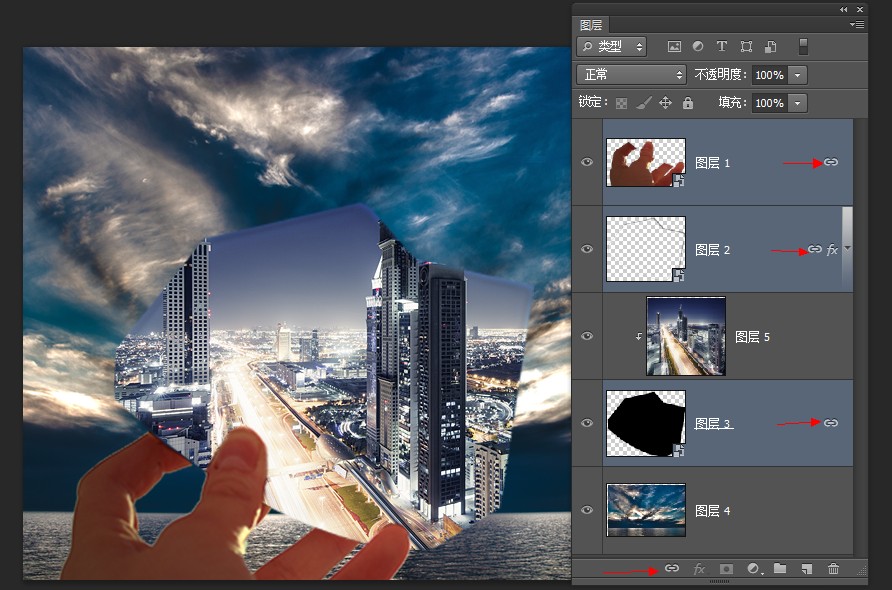
把图层1 2 3 转换为智能对象并且链接

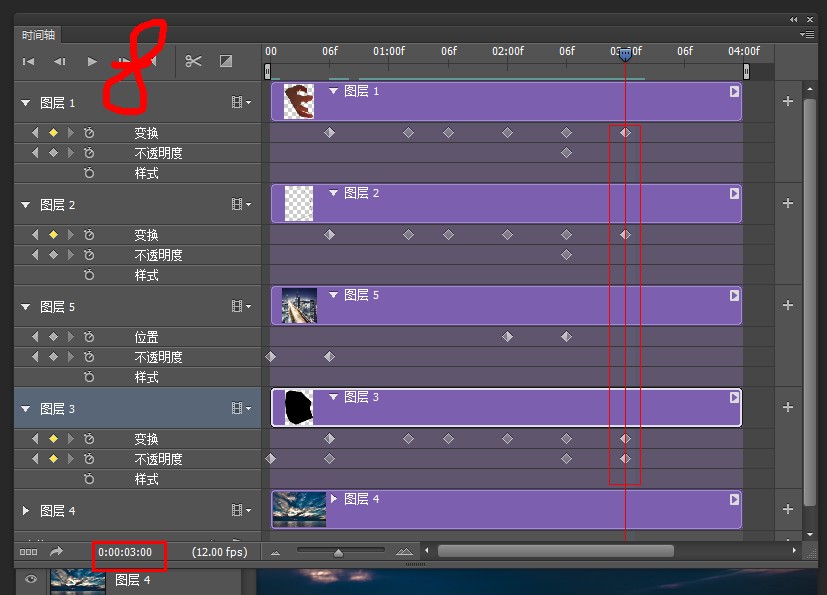
开始制作动画,打开时间轴,创建时间轴动画,帧速率 12 长度4秒(加长时间,加大帧速率效果会更好,文件也会变得很大)
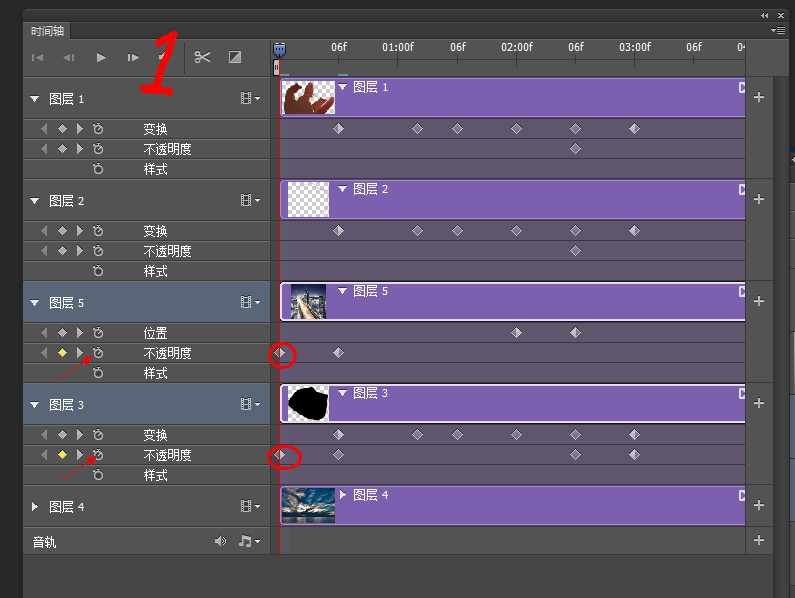
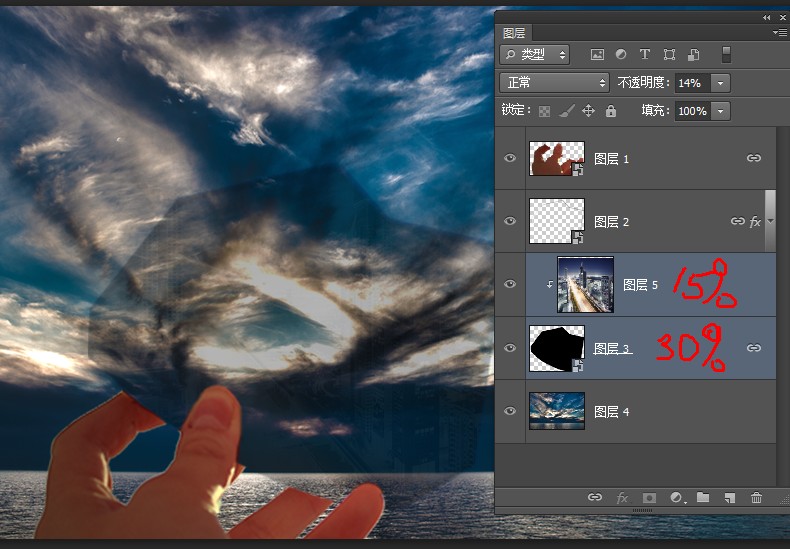
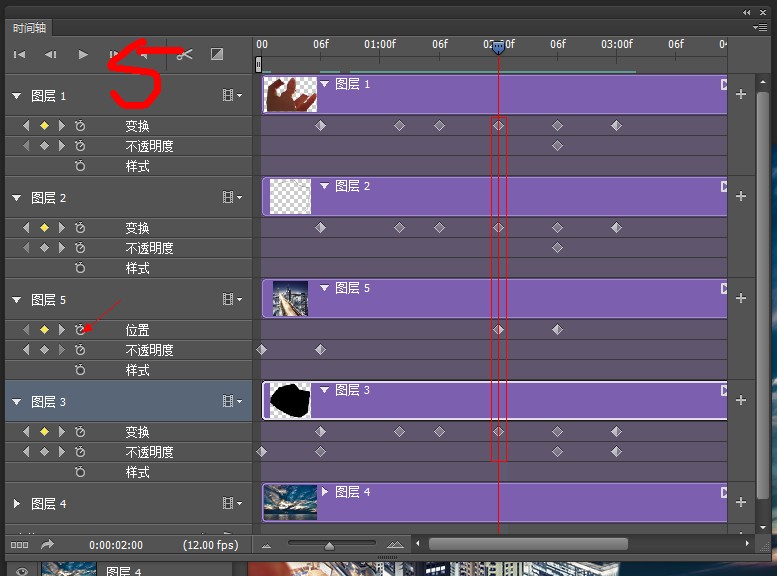
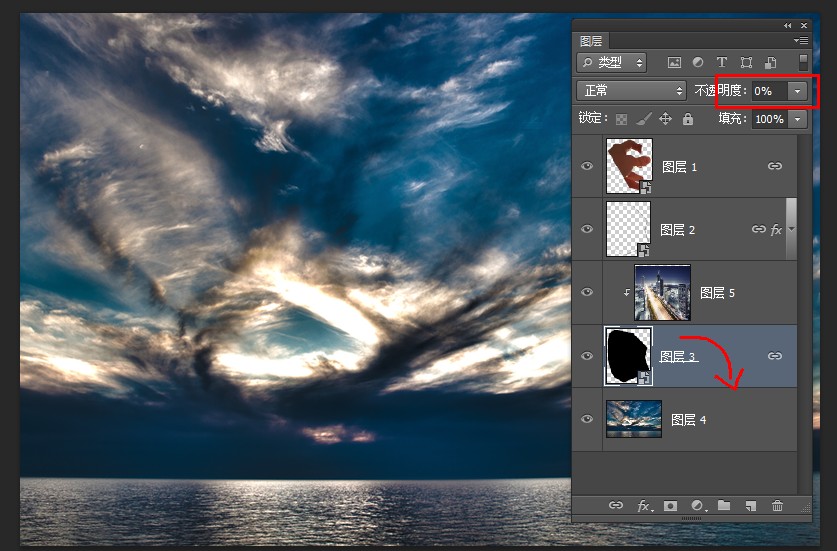
在第一帧处,点击箭头处的小闹钟设置关键帧,同时在图层面板调整图层3和5的不透明度为30%和15%


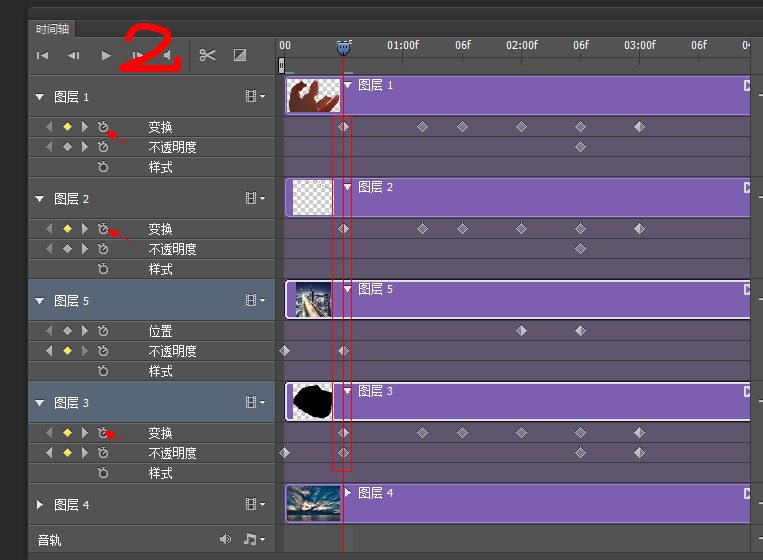
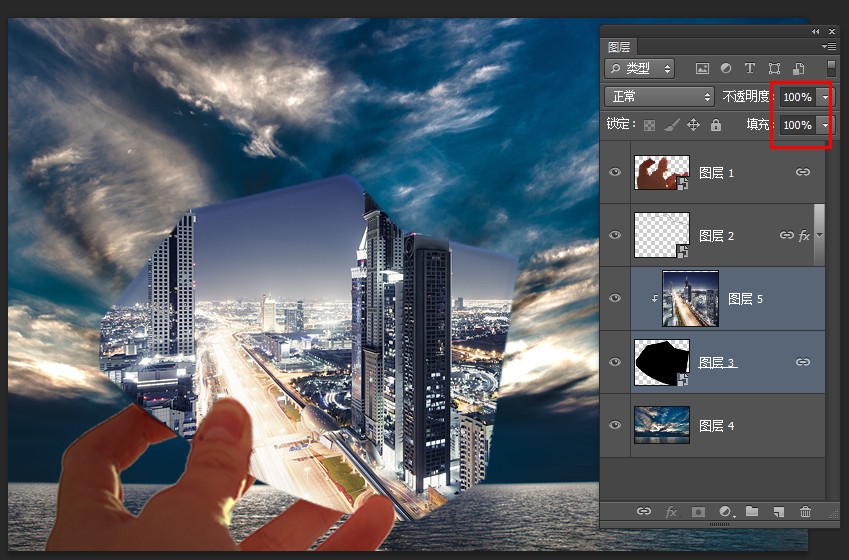
将时间滑块移动到第6帧,打开箭头所指的小闹钟,同时调整图层3 5的不透明度为100%


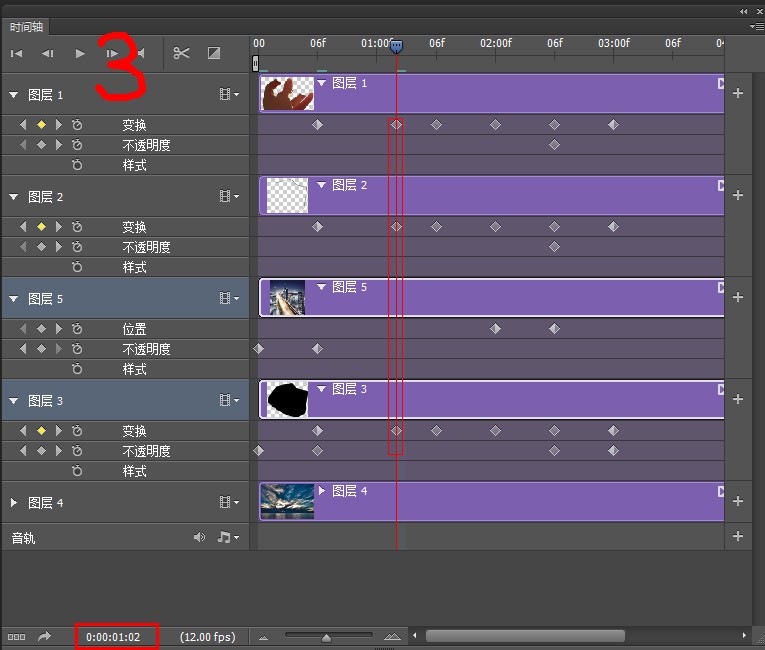
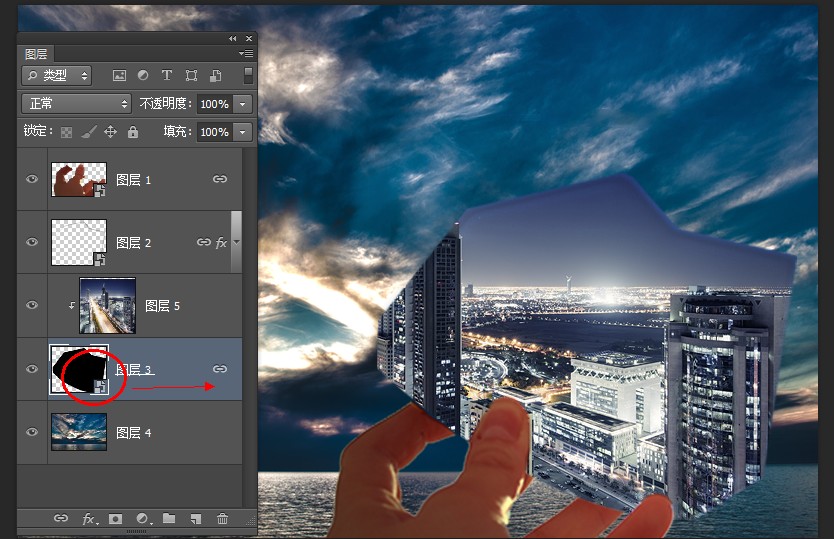
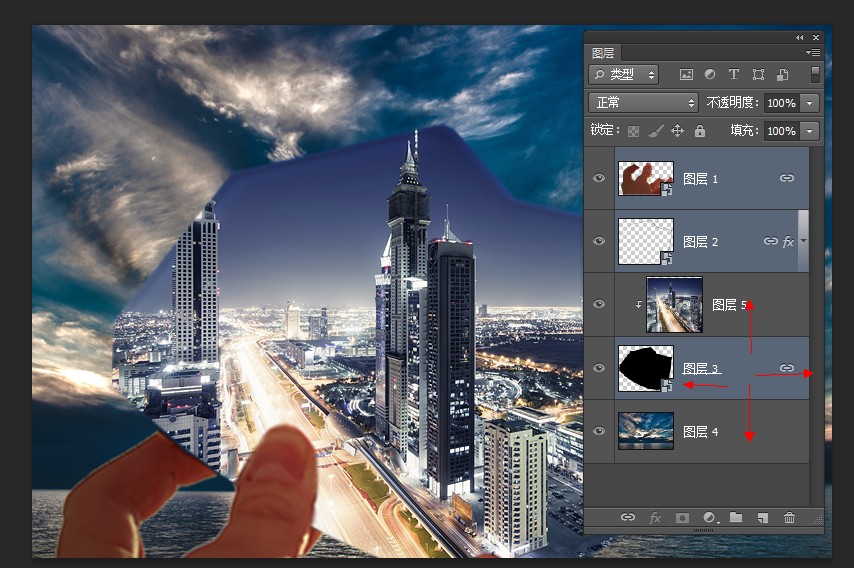
时间拖到 1秒 2帧处,水平向右拖移图层3(由于1 2 3是相互锁定的,所以会同时移动)到一个适当的位置


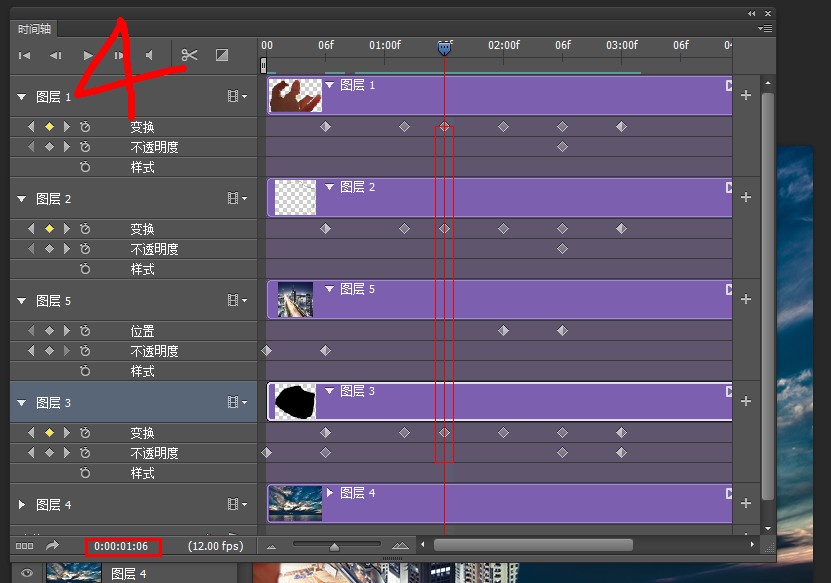
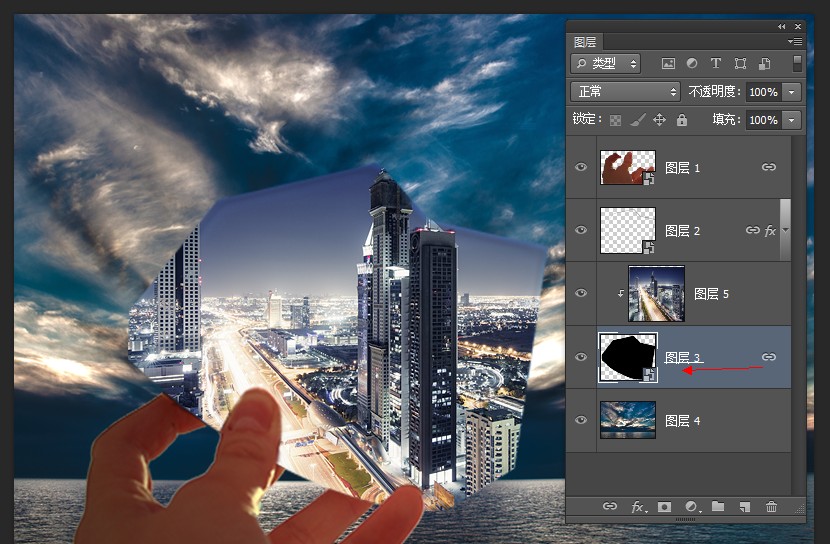
时间1秒6帧,向左拖移图层3到恰当位置


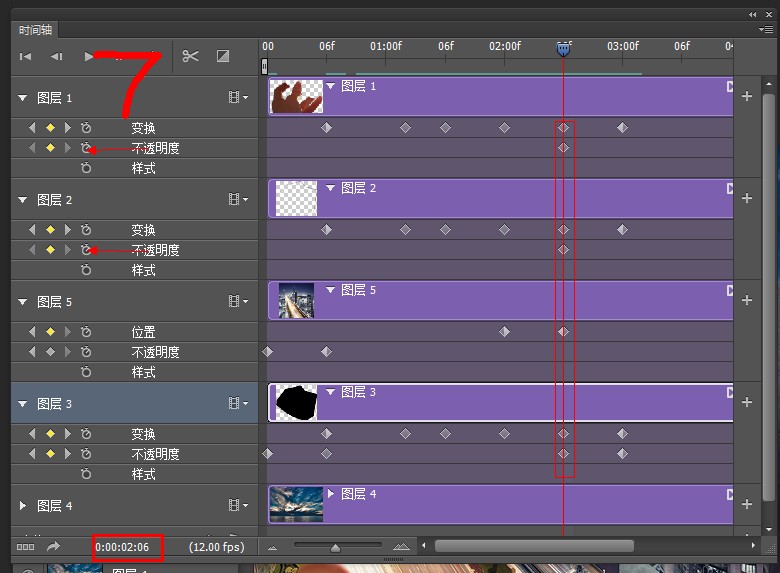
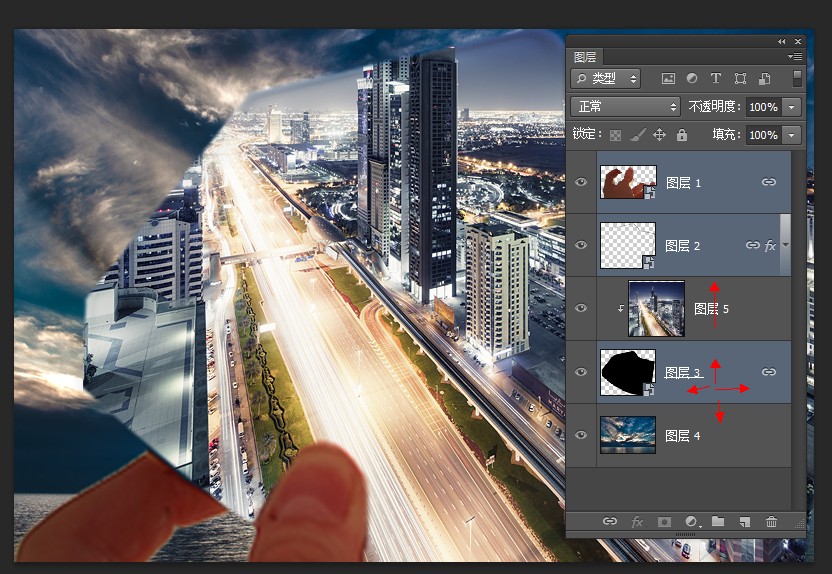
时间2秒,打开箭头处图层5的小闹钟,同时ctrl+t图层3适当放大


时间2秒6帧,继续ctrl+t放大图层3,并且把图层5向上移动一些


时间3秒,ctrl+t图层3移动到画面外并且将不透明度调为0


完成!

学习 · 提示
相关教程






![[IR动图教程] 流泪的效果](http://pic.16xx8.com/article/UploadPic/2007/10/29/2007102991333470_lit.gif)
