ps CS6利用智能对象制作移动图像GIF动(3)
来源:府右街一号
作者:佚名
学习:13969人次
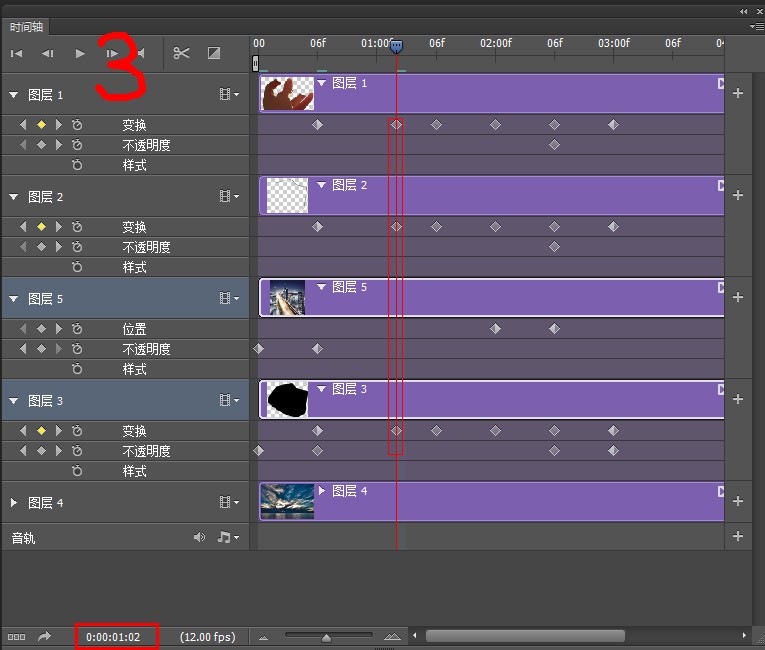
开始制作动画,打开时间轴,创建时间轴动画,帧速率 12 长度4秒(加长时间,加大帧速率效果会更好,文件也会变得很大)
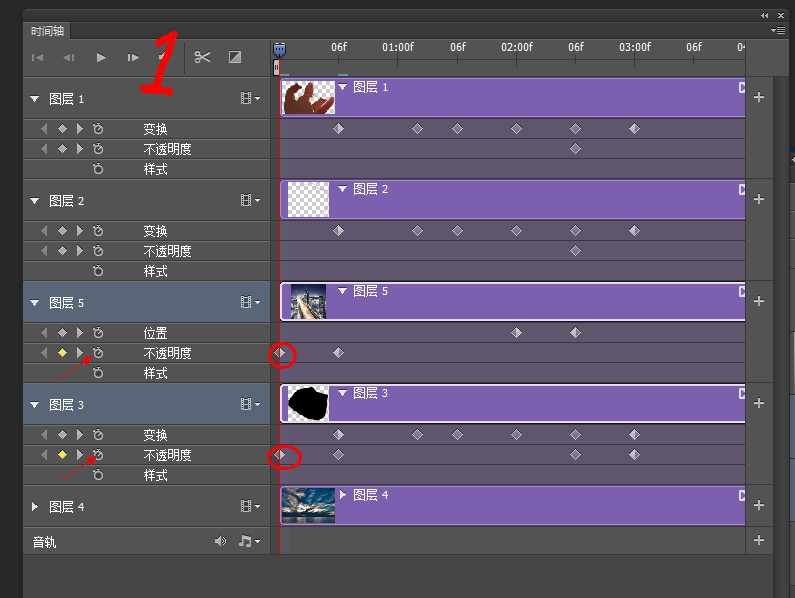
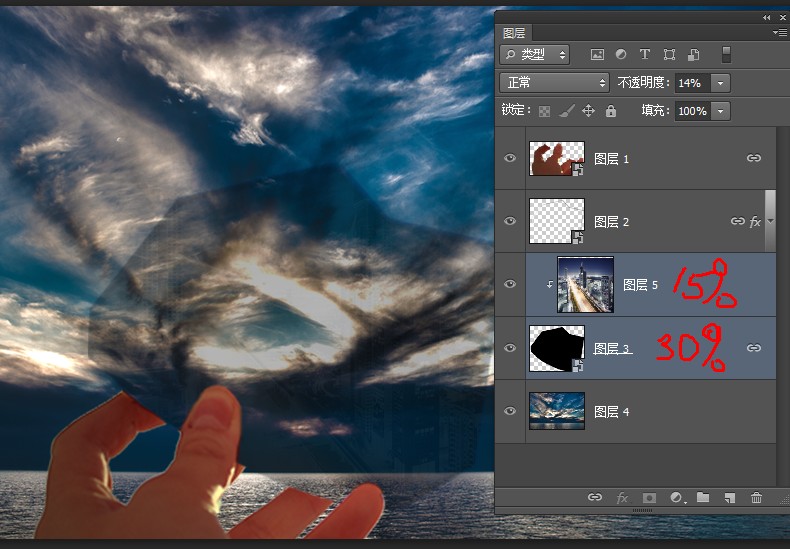
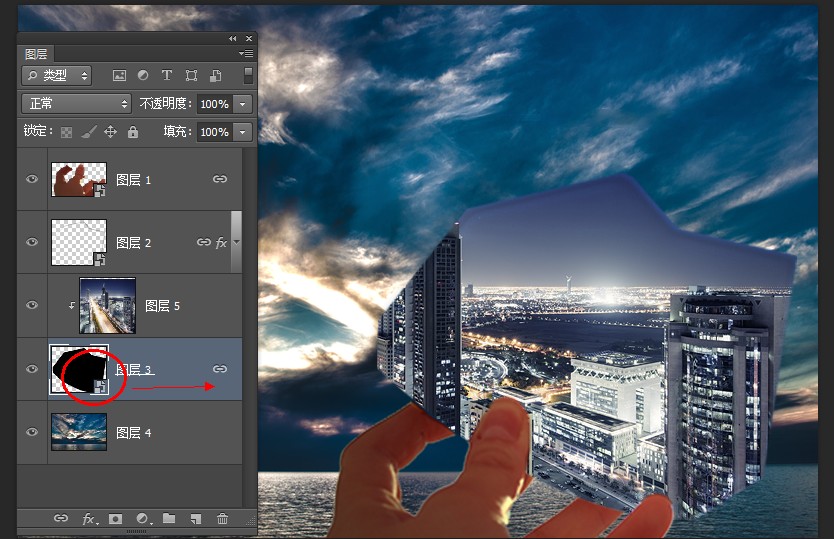
在第一帧处,点击箭头处的小闹钟设置关键帧,同时在图层面板调整图层3和5的不透明度为30%和15%


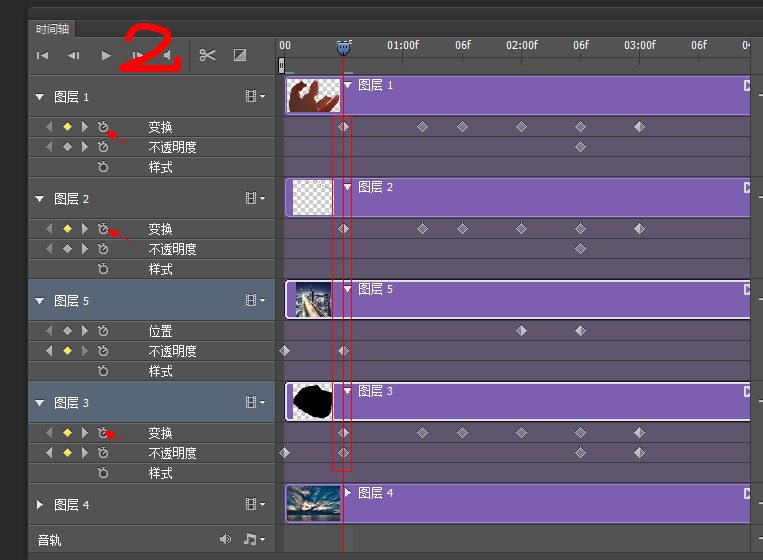
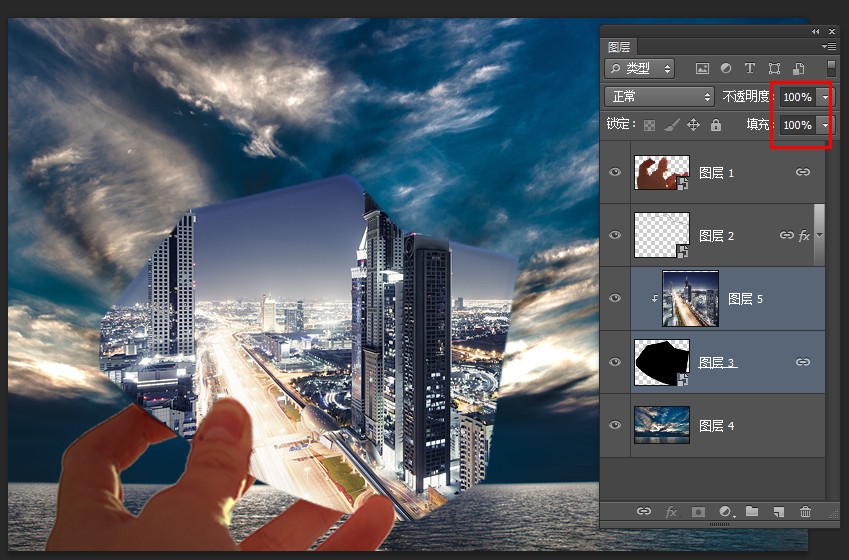
将时间滑块移动到第6帧,打开箭头所指的小闹钟,同时调整图层3 5的不透明度为100%


时间拖到 1秒 2帧处,水平向右拖移图层3(由于1 2 3是相互锁定的,所以会同时移动)到一个适当的位置


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!






![[IR动图教程] 流泪的效果](http://pic.16xx8.com/article/UploadPic/2007/10/29/2007102991333470_lit.gif)
